ext.net 开发学习
介绍: 主要总结了Panel操作,TabPanel操作,window弹出框,MultiCombo操作,多window取值问题,GridPanel如何实现分页功能,js字符串与Ext对象转换
去年底一篇总结《ext.net 开发学习—2011 结束迎接2012》。 记录些日常开发所遇到的问题……。
人非圣贤, 写出来的当然也难免会出现一些不妥的代码,如有还请指教……
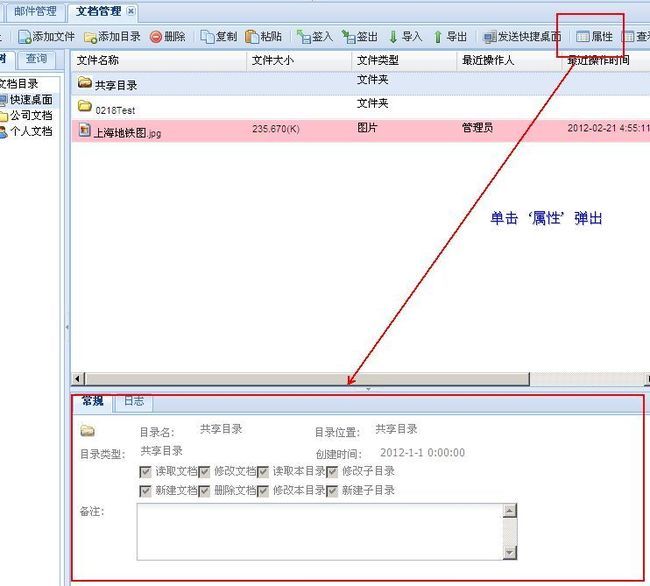
一、单击激活指定Panel:pnlAttribute.expand() (TabPanel 激活子Panel:TabPanel .setActiveTab(Panel))
<ext:Button Text="属性" runat="server" Icon="ApplicationViewDetail">
<Listeners>
<Click Handler="if(hdFoldFid.getValue()==''){alert('请选择相关文件或目录');return;}; pnlAttribute.expand(); Ext.net.DirectMethods.AttributeClick(hdFoldFid.getValue()); "/>
</Listeners>
</ext:Button>
Panel 主键ID: pnlAttribute
效果:
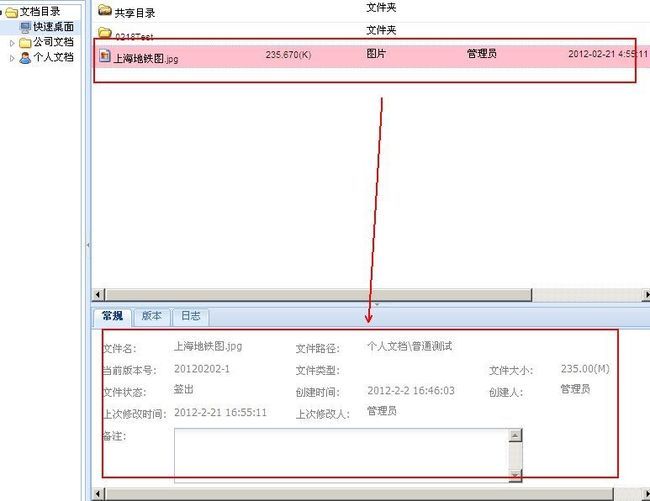
二、TabPanel 子Panel 显示、隐藏
eg:选择文件夹->显示Panel:常规,日志;选择文件->显示Panel:常规,版本,日志
<Click Handler="var row = gpFolderList.getSelectionModel().getSelections()[0]; hdFolderFid.setValue(row.get('FUID'));
hdFoldFid.setValue(row.get('FUID'));
Ext.net.DirectMethods.AttributeClick(hdFoldFid.getValue());
if(row.get('FileType')===null)
{
tpnlCenter.setActiveTab(pnlFoldAttribute);
#{tpnlCenter}.hideTabStripItem(0);
#{tpnlCenter}.hideTabStripItem(2);
#{tpnlCenter}.unhideTabStripItem(1);
}else
{
tpnlCenter.setActiveTab(pnlFileAttribute);
#{tpnlCenter}.hideTabStripItem(1);
#{tpnlCenter}.unhideTabStripItem(0);
#{tpnlCenter}.unhideTabStripItem(2);
}
" />
效果:
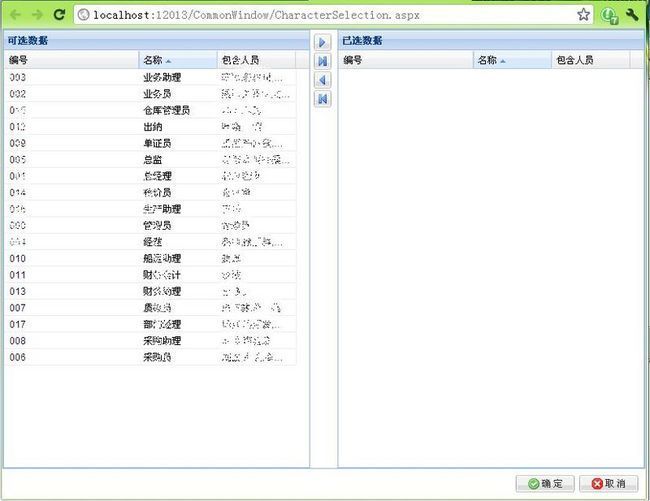
叁 指定页面以弹出框window形式展现
例如这样页面:
要以window形式弹出
主页:
前台代码:
<ext:MenuItem ID="MenuItem2" runat="server" Text="添加角色">
<Listeners>
<Click Handler="winCharacter.show();"/>
</Listeners>
</ext:MenuItem>
后台代码:
protected void Page_Load(object sender, EventArgs e)
{
CreateControl.CreateWindow("winCharacter", "角色选择", "../CommonWindow/CharacterSelection.aspx").Render(this.Form);
}
CreateControl类
public static Window CreateWindow(string wId, string wTitle, string wUrl)
{
var win = new Window
{
ID = wId,
Title = wTitle,
Width = 530,
Height = 410,
Hidden = true,
X = 50,
Y = 130
};
win.AutoLoad.Url = wUrl;
win.AutoLoad.Mode = LoadMode.IFrame;
return win;
}
效果:
最终效果:
四、下拉框多选控件 MultiCombo: 后台代码加载时如何显示出已经选择的项
官方:ID.SelectedItems.Add(new SelectedListItem(value));//ID :MultiCombo 主键
其中new SelectedListItem参数可以是Index,Value 但是后台始终绑定不了,前台可以实现。
自己的解决方法: ID.SelectItem(index); //只能index,value同样实现不了
代码:
绑定已选项
效果:
五、Panel页面自动加载panel
<ext:Panel ID="Tabl2" runat="server" Title="邮件管理" Border="false" BodyBorder="false">
<AutoLoad Url="MailManage/Main.aspx" ShowMask="true" Mode="IFrame">
</AutoLoad>
</ext:Panel>
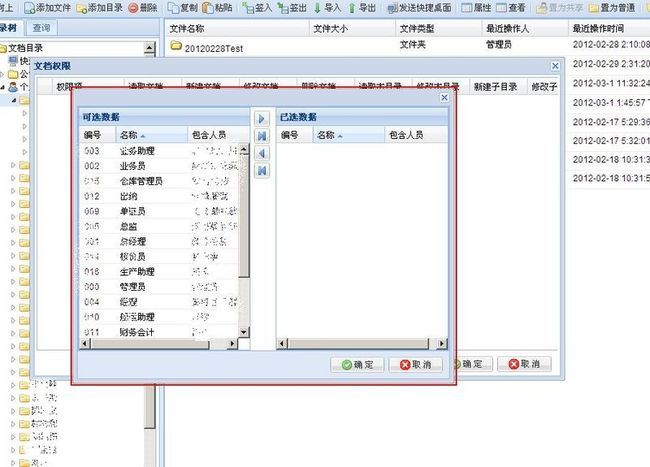
六、多Window取值赋值
效果:
B窗口:
<ext:Button ID="btnSubmit" runat="server" Text="确 定" Icon="Accept">
<Listeners>
<Click Handler="var num=Store2.getCount();var depts='';
if(num>0){
for(var i=0;i<num;i++){
var deptid=Store2.getAt(i).get('RoleCode');
var deptname=Store2.getAt(i).get('RoleName');
depts=depts+deptid+','+deptname+'|';
}
}
window.parent.SetRightToDataTable(depts,2);
parent.winCharacter.hide();" />
</Listeners>
</ext:Button>
Store2为“已选数据”的数据源Store,
SetRightToDataTable:A窗口中js函数,可以通过它处理数据加载到A窗口中
winCharacter:B窗口ID
七、ComboBox不可编辑状态
代码:
核心代码: Editable="false" Disabled="true"
效果:
.Net控件不可编辑状态常用的属性: Enabled="false" 在这里Ext.net中没效果,
ReadOnly="true" 还有其他属性则是缺胳膊少腿的
八、GridPanel 分页实现
前端大致代码:这里需注意:store下属性Proxy不可少。官方解释
“proxy:
Ext.data.DataProxy
”通俗的讲就是数据代理,另外分页页面需刷新所以别忘了“OnRefreshData“。另外GridPanel中要设置ext:PagingToolbar的storeId。
这边GridPanel中Columns中我们后端数据生成的,如果你是前台写死别忘了加上你需要的行。
<%--列表数据源--%> <ext:Store runat="server" ID="stMain" AutoLoad="true" OnRefreshData="StMain_Refresh"> <Reader> <ext:JsonReader IDProperty="ItemNo"> </ext:JsonReader> </Reader> <Proxy> <ext:PageProxy> </ext:PageProxy> </Proxy> </ext:Store> <ext:Panel ID="Panel9" runat="server" Layout="FitLayout" Frame="true"> <Items> <ext:GridPanel runat="server" ID="gpMain" StoreID="stMain" StripeRows="true" TrackMouseOver="true"> <ColumnModel ID="ColumnModel1" runat="server"> <Columns> <ext:RowNumbererColumn Locked="true" /> </Columns> </ColumnModel> <View> <ext:LockingGridView /> </View> <BottomBar> <ext:PagingToolbar ID="PgbListMain" runat="server" PageSize="50" StoreID="stMain"> <Items> <ext:Label ID="lblSearchTime" runat="server"></ext:Label> </Items> </ext:PagingToolbar> </BottomBar> <LoadMask ShowMask="true" /> </ext:GridPanel> </Items> </ext:Panel>
后端大致源码
/// <summary> /// 数据列表刷新 /// </summary> protected void StMain_Refresh(object sender, StoreRefreshDataEventArgs e) { //主要核心源码
………………
………………
int total = ……………………;//数据源总数 e.Total = total; SourceTable = …………;//数据源 _createPageManager.BindStoreColumn(stMain, FieldList, "1");//绑定主表数据源字段和主表控件字段 stMain.DataSource = SourceTable; stMain.DataBind(); }
九、设置TabPanel中当前激活Panel
设置ActiveIndex即可 示例1代表第二个激活:组织panel
<ext:TabPanel ID="TabPanel1" runat="server" Width="280" Frame="true" ActiveIndex="1"> <Items> <ext:Panel ID="plLeft" runat="server" Border="false" Title="查询" AutoScroll="true"/> <ext:Panel ID="plRight" runat="server" Border="false" Title="组 织" AutoScroll="true"> </Items> </ext:TabPanel>
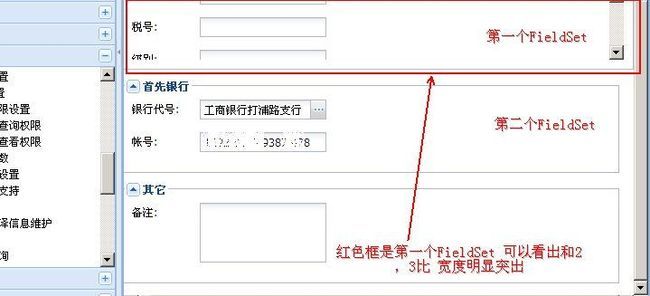
十、FieldSet宽度小问题
用FieldSet做分组功能,后台代码实现。一个For循环生成FieldSet
可出来的效果有点瑕疵,第一个FieldSet宽度明显比第二、三个要宽。可是一个方法生成的为什么会出现这个问题……昨天搞了小半天,下班了就没管它,早上突然想到AutoWidth。一试 搞定
处理前页面:
处理后
贴出后台生成源码
for (int j = 0; j < pnlGroupList.Rows.Count; j++) { FieldSet fsGroup = new FieldSet { Title = pnlGroupList.Rows[j]["GroupName"].ToString(), Collapsible = true, Layout = "form", Padding = 3, AutoScroll = true, AutoWidth=true }; TableLayout tblField = new TableLayout { Columns = string.IsNullOrEmpty(structRow["RowColumnCount"].ToString()) ? 1 : Convert.ToInt32(structRow["RowColumnCount"].ToString()), }; DataRow[] showColumn = fieldList.Select( "SQLNo=1 AND IsShow=1 AND PnlFUID='" + structRow["FUID"] + "' AND GroupFUID='" + pnlGroupList.Rows[j]["FUID"] + "'", "ControlOrderNo"); foreach (DataRow row in showColumn) { Component item = CreateControl.GetControls(row, sourceRow[row["FieldAlias"].ToString()], true); Cell itemCell = new Cell(); itemCell.Items.Add(item); tblField.Cells.Add(itemCell); } fsGroup.Items.Add(tblField); pnlStruct.Items.Add(fsGroup); }
十一 、字符串与对象转换
子窗口给父窗口控件赋值:parent.父窗口控件ID.setValue(value)。
但是如果你的控件ID是通过后台代码组合而成,出来的控件ID可能就是一串字符串,此时要注意了:要使用parent.eval()方法把相关字符串转换成Ext对象。例如
control=“txtUserName”;
parent.eval(control).setValue(value);
越是小问题,越要仔细。
持续更新中……
作者:PEPE
出处:http://pepe.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。