我和Django那些事儿(6)----多列查找、分页显示views.py和templete
站点查找、分页显示views.py和templete
对于通信录,经常会用到搜索这个东西,名字,性别神马的,而且,还不想把结果一页显示全部显示出来,10来条就行,所以应该实现分页显示这个功能。这两条,主要在views.py和templete里面搞。
先上代码:
views.py
1 from django.shortcuts import render_to_response
2 from django.http import HttpResponse
3 from AddressBook.highschool.models import Record
4 from django.db.models import Q
5 from django.core.paginator import Paginator,InvalidPage,EmptyPage
6
7 def search(request):
8 error = False
9 each_page = 10
10 if 'q' in request.GET and request.GET['q']:
11 q = request.GET['q']
12 if not q:
13 error = True
14 else:
15 qset = (
16 Q(name__icontains = q) |
17 Q(sex__icontains = q) |
18 Q(phone__icontains = q) |
19 Q(qq__icontains = q)
20 )
21 record_list = Record.objects.filter(qset)
22 paginator = Paginator(record_list,each_page)
23 try:
24 page = int(request.GET.get('page', '1'))
25 except ValueError:
26 page = 1
27 try:
28 contacts = paginator.page(page)
29 except (EmptyPage, InvalidPage):
30 contacts = paginator.page(paginator.num_pages)
31 return render_to_response('all_record.html.html',{'record_list': contacts, 'query': q})#,'contacts':contacts})
32 else:
33 record_list = Record.objects.all()
34 paginator = Paginator(record_list,each_page)
35 try:
36 page = int(request.GET.get('page', '1'))
37 except ValueError:
38 page = 1
39 try:
40 contacts = paginator.page(page)
41 except (EmptyPage, InvalidPage):
42 contacts = paginator.page(paginator.num_pages)
43 return render_to_response('all_record.html',{'error':error,'record_list':contacts})#record_list,'contacts':contacts})
这段代码有点儿混乱,明显的不pythonic,代码复用,还没把分页单独弄成个函数,命名还有问题,哎,谁让刚开始学copy别人的代码呢,而且当时还很混乱。凑活着看吧。
templete部分 base.html
1 <html>
2 <head>
3 <link type="text/css" href="/site_media/css/base.css" rel="stylesheet" />
4 {% block title %}
5 {% endblock %}
6 </head>
7
8 <body>
9 {% block content %}
10 {% endblock %}
11 </body>
12 </html>
all_record.html
1 {% extends 'base.html' %}
2
3 {% block title %}
4 <title>查询</title>
5 {% endblock %}
6
7 {% block content %}
8 <div class = "waper">
9 {% if error %}
10 <p style="color: red;">请输入查询信息:</p>
11 {% endif %}
12 <div class = "header">
13 <ul id = "nav-global">
14 <li id = "nav-homepage">
15 <a>首页</a>
16 </li>
17 <li id = "nav-login">
18 <a href = "./admin/">登录</a>
19 </li>
20 </ul>
21 </div>
22 <div class = "search">
23 <form action="" method="get" class = "search-form">
24 <input type="text" name="q">
25 <input type="submit" value="查询">
26 </form>
27 </div>
28
29 {% if record_list %}
30 <div id = "record_list">
31 <table class = "table_record_list">
32 <tr>
33 <th>姓名</th>
34 <th>性别</th>
35 <th>电话</th>
36 <th>qq</th>
37 </tr>
38 {% for record in record_list.object_list %}
39 <tr>
40 <td>{{ record.name }}</td>
41 <td>{{ record.sex }}</td>
42 <td>{{ record.phone }}</td>
43 <td>{{ record.qq }}</td>
44 </tr>
45 {% endfor %}
46 </table>
47 <div class="pagination">
48 <span class="step-links">
49 {% if record_list.has_previous %}
50 <a href="?page={{ record_list.previous_page_number }}">上一页</a>
51 {% endif %}
52
53 <span class="current">
54 第 {{ record_list.number }} 页
55 </span>
56 <span class="current">
57 共 {{ record_list.paginator.num_pages }} 页
58 </span>
59
60 {% if record_list.has_next %}
61 <a href="?page={{ record_list.next_page_number }}">下一页</a>
62 {% endif %}
63 </span>
64 </div>
65 </div>
66 {% else %}
67 <p> 没有记录。 </p>
68 {% endif %}
69 <div class = "footer">
70 </div>
71 </div>
72 {% endblock %}
base.css
1 .header ul{
2 float:left;
3 width:100%;
4 padding:0;
5 margin:0;
6 list-style-type:none;
7 }
8 .header a{
9 float:right;
10 width:7em;
11 text-decoration:none;
12 color:white;
13 background-color:purple;
14 padding:0.2em 0.6em;
15 border-right:1px solid white;
16 }
17 .header a:hover {background-color:#ff3300}
18 .header li{display:inline}
19
20 .search-form{
21 width: 100%;
22
23 }
24
25 table.table_record_list {
26 border: 1px solid #888888;
27 border-collapse: collapse;
28 font-family: Arial,Helvetica,sans-serif;
29 margin-top: 10px;
30 width: 100%;
31 }
32 table.table_record_list th {
33 background-color: #CCCCCC;
34 border: 1px solid #888888;
35 padding: 5px 15px 5px 5px;
36 text-align: left;
37 vertical-align: baseline;
38 }
39 table.table_record_list td {
40 background-color: #EFEFEF;
41 border: 1px solid #AAAAAA;
42 padding: 5px 15px 5px 5px;
43 vertical-align: text-top;
44 }
请首先翻阅《the django book》第七章表单这一节,哦还有第四章模版这里,书上很经典,不敢班门弄斧,只说需要强调的东西。
settings里面:
10 if 'q' in request.GET and request.GET['q']:
11 q = request.GET['q']
12 if not q:
13 error = True
这几行还是老老实实的打上,原来我看到有11行,所以就把第10行里面的 and request.GET['q'] 给去掉了结果当搜索框空着就点搜索的时候,django报了错,当时直接找不到是神马地方错了,额。
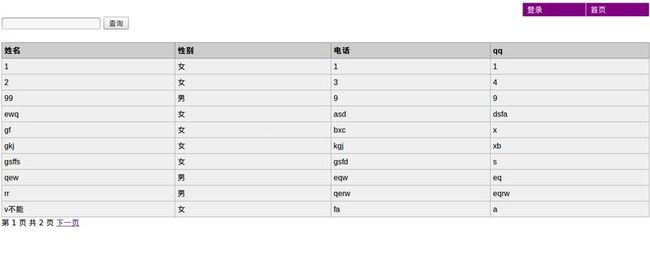
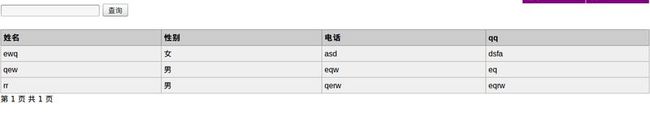
另外一个想说的是多字段或者说多个列搜索,因为书里面之给了一个列的搜索,比如说,最上面首页里面出现的这些记录,搜索字母w,如果照书上的 books = Book.objects.filter(title__icontains=q) (只是说语法,具体在我们这需要改一些东西,尤其是filter(name__icontains = q)),这样就只能搜索到姓名这一栏存在w的记录(2条),而姓名rr那一行,电话那一列里面也有w这个字母,这条记录就搜索不到。我们的目的就是搜索出所有列包含q的记录。
需要这几行:
4 from django.db.models import Q
15 qset = (
16 Q(name__icontains = q) |
17 Q(sex__icontains = q) |
18 Q(phone__icontains = q) |
19 Q(qq__icontains = q)
20 )
21 record_list = Record.objects.filter(qset)
把要搜索的列做成一个元组(qset),然后在用filter函数就行了。当时为了实现这个功能想了好多办法,一开始还想用mysql里面的全文搜索,比较复杂,没放假的时候就纠结,假期过了一半儿了才突然在一个doc里面看到,当时就hold不住了。
好吧,接下来是分页现实,用的是django自带的分页模块,官档https://docs.djangoproject.com/en/1.3/topics/pagination/(今天不知道怎么会是儿 翻 墙 都翻了好久 建议直接把管档下载下来,地址 https://www.djangoproject.com/m/docs/django-docs-1.3-en.zip),需要这几行:
5 from django.core.paginator import Paginator,InvalidPage,EmptyPage
9 each_page = 10
21 record_list = Record.objects.filter(qset)
22 paginator = Paginator(record_list,each_page)
23 try:
24 page = int(request.GET.get('page', '1'))
25 except ValueError:
26 page = 1
27 try:
28 contacts = paginator.page(page)
29 except (EmptyPage, InvalidPage):
30 contacts = paginator.page(paginator.num_pages)
31 return render_to_response('all_record.html.html',{'record_list': contacts, 'query': q})#,'contacts':contacts})
说明一下:
view中
因为是django模块的,所以第5行直接导入下
第9行和第22行paginator = Paginator(record_list,each_page),是说一页显示个10条记录
第23~30直接copy就可以,contacts的名字可以改
html中
30 <div id = "record_list">
31 <table class = "table_record_list">
32 <tr>
33 <th>姓名</th>
34 <th>性别</th>
35 <th>电话</th>
36 <th>qq</th>
37 </tr>
38 {% for record in record_list.object_list %}
39 <tr>
40 <td>{{ record.name }}</td>
41 <td>{{ record.sex }}</td>
42 <td>{{ record.phone }}</td>
43 <td>{{ record.qq }}</td>
44 </tr>
45 {% endfor %}
46 </table>
47 <div class="pagination">
48 <span class="step-links">
49 {% if record_list.has_previous %}
50 <a href="?page={{ record_list.previous_page_number }}">上一页</a>
51 {% endif %}
52
53 <span class="current">
54 第 {{ record_list.number }} 页
55 </span>
56 <span class="current">
57 共 {{ record_list.paginator.num_pages }} 页
58 </span>
59
60 {% if record_list.has_next %}
61 <a href="?page={{ record_list.next_page_number }}">下一页</a>
62 {% endif %}
63 </span>
64 </div>
65 </div>
注意38行{% for record in record_list.object_list %}是record_list.object_list,而不是record_list
第47~64中把类似{% if record_list.has_previous %}东西里面record_list.has_previous的record_list改成你相应渲染的模版名字即可,因为我在view里面return render_to_response('all_record.html.html',{'record_list': contacts, 'query': q}),使用的是record_list。
至于样式表,直接把w3c的一些东西摘过来改了下,记得火狐加firebugs是王道啊。
比如右上角的水平菜单,地址 http://www.w3school.com.cn/tiy/t.asp?f=csse_float5
里面的表格是直接把这里表格的样式表给摘下来了 http://www.w3school.com.cn/tags/html_ref_ascii.asp
之后,是apache的配置了。