DevExpress学习笔记(四)-XtraGrid 的操作
DevExpress学习笔记
XtraGrid-个人较为感兴趣的效果
一 显示行号
在列表中每一行的前面显示当前的行号。
在GridView的属性中找到 OptionsView->ShowIndicator,设置此属性为true。
添加GridView 的 CustomDrawRowIndicator事件,代码如下:
1 private void bandedGridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
2
3 {
4
5 if(e.Info.IsRowIndicator)
6
7 {
8
9 if(e.RowHandle>=0)
10
11 {
12
13 e.Info.DisplayText = (e.RowHandle + 1).ToString();
14
15 }
16
17 }
18
19 }
显示的效果如下:
二 在单元格中显示图标+文字
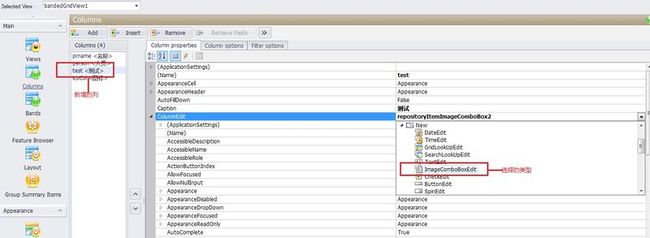
在Desinger中新增加一个列,设置其属性 ColumnEdit的类型为ImageComboBoxEdit,如下图所示:
在下拉列表中可看出能够选择的控件相当的多,这也就意味着如果我们需要可以在Grid的单元格中使用这些控件做出各种效果,各位如果有兴趣可深入研究下其他控件的使用方法,应该大同小异吧。
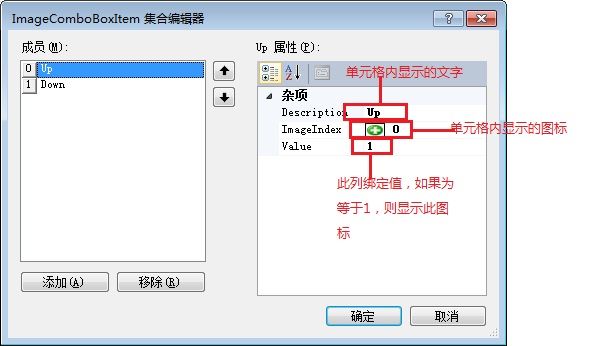
设置完毕,在ColumnEdit的附属属性SmallImages选择需要添加图标的集合控件,关于图标集合控件使用方法详见前几篇笔记。然后设置Items属性,在弹出的属性框内添加新项,如下图所示:
由上图可看出在右边的Value属性为与绑定值的比较,此处代表如果等于1,则显示Up图标,如果有其他的值那么继续新增成员。
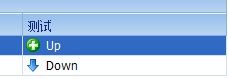
设置完毕后,效果如下图:
Up和Down分别对应于绑定值为1和2。此处还要保证绑定值与设计时的值在类型上一致。
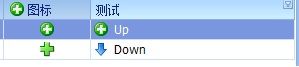
如果只想在单元格内显示图标,不显示文字,应该怎么做呢?实际效果可参考OutLook中的邮件已读和未读标志图标。
其实很简单,只需设置Column属性中的ColumnEdit->GlyphAlignment的值为Center既可。注意到GlyphAlignment可选择Default、Near、Center、Far等值,分别是什么效果呢,各位可自行进行测试。
另外如何对表头进行图标设置呢?可先在Views的属性中设置其Images属性为某Images集合列表,然后在Column属性中ImageIndex属性为所需要显示的图标序号,不想显示表头文字,只需要再设置OptionColumn->ShowCaption为False即可。
三 高亮显示某单元格或者某行
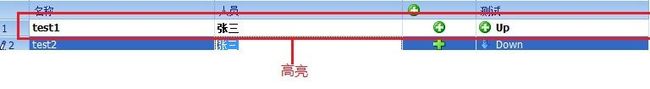
在OutLook中,如果有没有阅读的邮件,在列表中这一行是高亮显示的,使用XtraGrid控件可轻松实现此效果。
首先选择Designer中的Apperance下的Format Conditions,新增一个格式化条件。
其次,设置此条件的属性Apperance->Font为Bold,然后设置ApplyToRow为True,默认为False,如果为False则此格式化条件只适用于某一列中的值,如果为True,则此列所在的那一行都可适用与这个格式化条件。
然后,选择此条件中的Column属性为prname(示例中的列名),设置Condition为Equal,Value1为test1,这个条件表示如果在绑定的数据源中的prname等于test1,则把此行高亮显示。