一步一步实现网站的多语言版本
网站在开发的过程中需要实现多语言版本,我们暂且认为有英语和汉语两个版本。网站结构包括,UI过程,rest服务,以及相应的js,各个部分我们都要实现多语言,不要求一键切换,但是在部署过程中要能实现多与语言配置。
首先我们出场的是资源文件,C#的项目实现本地化和区域化,我们要用到资源文件。
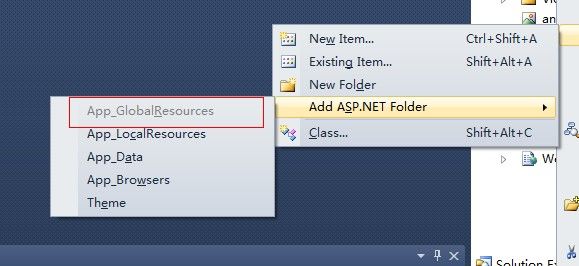
添加资源文件夹
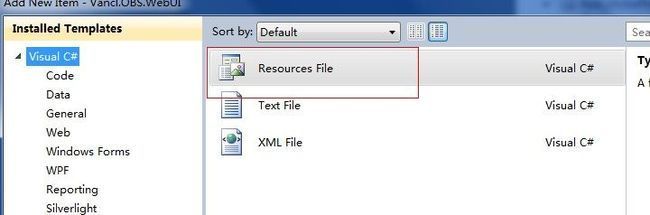
添加资源文件项
这里文件的命名最好能规范,如英文版本建议 lang.en.resx,汉语版本建议用lang.zh-cn.resx
实际使用效果
资源文件夹由各个语言版本的资源文件组成,资源文件以.resx后缀和.cs后缀成对出现,其实质是一定规则的Xml文件。这个很容易理解,应用程序通过资源文件实现多语言版本的切换,这个资源文件自然保存着语言版本的键值对应关系。
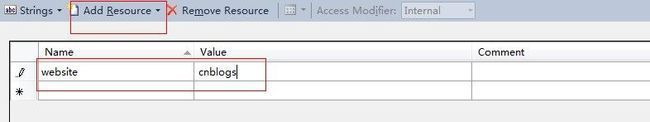
如果你还不太理解的资源文件的话,可以用记事本打开.resx文件,为了真正看到资源文件的核心数据,我们先提前添加一个资源
.resx文件
以root为根节点的xml文件,刚才我们添加的资源表示为:
<data name="website" xml:space="preserve"> <value>cnblogs</value> </data>
我们操作.resx文件就是要形成多个data节点
接下来我们要添加键值对应关系了,如果键值对应对比较少,我们可以通过上图中的图形化界面操作,但是既然是网站,需要翻译的内容必定会很多,难道我们一个一个添加吗?
既然核心文件就是这个data节点,我们只要保证data节点补充完整即可。
这里我们提供两种方法供参考。
1 可以先把键值对事先批量保存在数据库中,再通过读取数据,使用程序批量生成data节点集合,补充完整即可。这样做的好处是可以把数据保存下来,省去手工添加的繁琐。
其实在实际开发过程中,翻译内容键是会不断增加调整的,并且资源文件不允许重复键,也就意味着要不断的修改数据和程序。总之,这不算一种科学的方法。
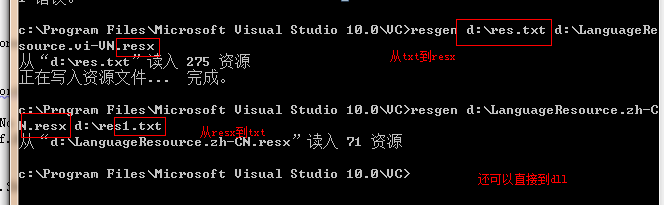
2 我们需要发现一个工具,vs早已经准备好了,Resgen
它可以实现txt文件与.resx文件的相互转化,准确快速
上图中的txt文件格式可以是这样
website=网站
service=服务
以上两种方法各有利弊,我个人还是推荐第二种方法
生成资源文件是实现多语言版本的第一步,有些需要注意的地方
1)键的名字不能重复,最好是有意义的无空格及特殊字符的。
2)多个语言版本的文件中需要都有指定的键
即
<data name="website" xml:space="preserve"> <value>cnblogs</value> </data>
这个节点需要在lang.en.resx和lang.zh-cn.resx文件中都存在,只是value值不同,否则在读取时会出现混淆
读取使用资源文件
资源文件整理完以后,我们需要替换所有需要翻译的内容为资源文件变量,无论是前台aspx页面还是cs文件都可以按照以下格式替换
<%=Resources.lang.website%>
这个时候可以体现键名字规范的好处,智能提示可以清晰的找出,并且不会出现_等符号
js中实现多语言
js实际上与资源文件是没有关系的,所以以上 的资源文件在js部分不能直接使用。既然js也需要有多语言版本,所以js也必定有自己的"资源文件"--json
我们借助json存储需要翻译的js提示语言,value等值的对应关系。
两个语言版本,我们生成3个js文件,以备后用
每个文件中存放的相应的json数组,翻译内容键值对应
var note { website:"博客园",sure:"确定"}
使用:
在需要使用的js文件中引入lang.en.js和 lang.zh-cn.js,做相应的替换即可。
///<reference path="/Jscript/Translate/lang.en.js" /> ///<reference path="/Jscript/Translate/lang.js" /> ///<reference path="/Jscript/Translate/lang.zh-cn.js" />
note.sure
为了代码规范我建议在生成json文件时加上注释
///<param name="TianJia" type="String">添加</param>
Add:
"Add"
,
|
js多语言翻译的关键是js中需要翻译的内容被相应的js文件中的json值替换。比如翻译英文版的 "确定"
在程序中我们必须读到相应的 lang.en.js 文件,这样才可以取到sure值
我们可以通过cookie来决定加载哪个翻译的js"资源文件",也可以部署时直接把相应的js转移到 lang.js,而删除其它不用的js翻译文件。这也是以上我说生成3个js文件的原因。
说完了js的配置,我们再返回头来说说资源文件的配置
程序如何决定网站启动时使用哪个资源文件?
资源文件由在webconfig的<system.web>下globalization节点设置,打开相应的本地化节点即可
<globalization culture="en-US" uiCulture="en-US"/>
<!--<globalization culture="zh-CN" uiCulture="zh-CN"/>-->
这样就实现了网站的多语言配置,如果要实现真正的一键切换,需要在cookie和Global.asax继续处理,如果你觉得我的文章对你有所帮助,请点 【推荐】