博客园第一搏——Html5 JumpStart学习笔记1:Semantic Structure
一、一点感悟
注册博客园大概有半年了吧,还没有写过博客。之前先接触了CSDN,培训的时候经常在CSDN上写学习笔记。工作了小半年,比较忙,就把写博客的习惯可耻的匿了。今日重操旧业,并把家搬到了更专业的博客园,希望能坚持下去,和园友共同分享、学习、提高。
就在刚才,看了首页一篇文章——六年不惑:开发人员的“僵难Style”,很感谢园友对做人经验的分享,但文章多少透露着对做事的消极,也确实和大环境有关。我想最好能够既做好事也做好人,来博客园主要是共同提高技术的,那么我们还是静下心来,开始做事儿吧。
二、微软HTML5 Jump Start课程结构总结
HTML5已出道很久,各种教程、文章不少。我的博客,主要是针对微软JumpStart教程的学习总结,只摘一些重点方便记忆,可能不够详细。如果能供大家参考,实属荣幸。课程共六个module(模块):
Module1: HTML5 Semantic Structure(语义结构)
Module Agenda(议程): Semantic tags(语义标签), Forms, Audio/Video, Canvas, SVG.
Module2: CSS Selectors and Style Properties
Module Agenda: Selectors, Combinators, Color properties, Text properties, Box properties.
Module3: Advanced Layout and Animation(动画)
Module Agenda: Legacy(遗产) layouts(应该是对CSS3之前已有样式的回顾), Flexbox, Grid, Transforms, Transitions(过渡、转变) and Animations.
(目前只学习到Module3,下次总结会继续更新...下面关于每一节的总结就不做详细的全面介绍了,做一些自己认为重点的总结。)
三、Module1: HTML5 Semantic Structure
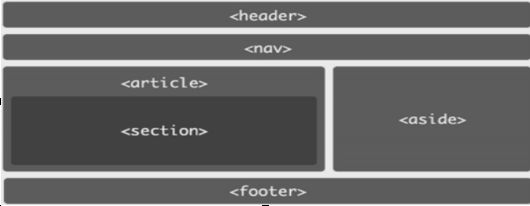
1、Semantic tags: Semantic Via(通过) HTML5
| Element | Level | Purpose |
| <article> | Block | Indepent(独立的) content such as blog post or aritcle |
| <aside> | Block | Content slightly related to primary content on page |
| <figure> | Block | Grouping stand-alone content,such as video or image |
| <figcaption> | Text | For use with <figure>,(optionally) uesd to provide(提供;规定) caption(标题;字幕;说明) |
| <footer> | Block | Providing author,copyright data,etc. |
| <header> | Block | Introductory heading,could include navigation |
| <hgroup> | Block | For grouping <h1> to <h6> |
| <nav> | Block | Navgation-typically site level |
| <mark> | Text | Text to be referenced or highlighted |
| <section> | Block | Grouping of content usually with a heading,similar to chapters |
| <time> | Text | For date and/or time representation |
2、Forms
Name <input type="text" required /> Email <input type="email" required placeholder="[email protected]" /> Site <input type="url" placeholder="http://www.you.com" /> Phone <input type="phone" pattern="\d\d\d\-\d\d\d\d" />
3、Audio/Video
Audio <audio src="some.mp3" controls></audio> <audio controls autoplay loop preload="auto"> <source src="some.ogg" /> <source src="some.mp3" /> Your browser does not support audio! </audio> Video <video src="some.mp4" controls></video> <video controls autoplay loop muted> <source src="some.webm" /> <source src="some.mp4" /> Your browser does not support video! </video> <video width="400" height="300">...</video> <video preload="none" poster="some.jpg"> ... </video>
4、Canvas
<canvas id="can" width="200" height="200"> Your browser does not support canvas! </canvas> // JavaScript var canvas = document.getElementById("can"); var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(0,0,255)"; ctx.fillRect(10,10,180,180);
5、SVG
<svg width="200" height="200"> <rect fill="rgb(0,0,255)" x="10" y="10" width="180" height="180" /> </svg>