《Web编程入门经典》学习笔记 - Lesson01:创建结构化文档:XHTML简介、核心元素、属性组与基本文本格式
HTML(可扩展超文本标记语言)与它的前身HTML是Web上最广泛使用的语言;
简单的Web
例:
运行效果:
<html>元素:使用XHTML编写Web页面时,整个页面包含在起始标签<html>和结束标签</html>之间;
<head>元素:称为页面的头,包含了页面的标题或搜索引擎用于搜索页面的关键字;
<title>标签:定义页面标题;
<body>元素通常为页面主主体;
<p>和</p>之间是段落;
<h1>和</h1>是题头;
注意:XHTML标签名和属性只能用小写字母;
使用<a>元素创建超链接
例:
运行效果:
<a>是anchor的缩写,a后面带了一个href属性,它指明目标URL;
XML声明
有时在XHTML文档的起始部分存在XML声明,XHTML实际上是使用XML(可扩展标记语言)编写,它的声明如下:
<?xml version="1.0" encoding="UTF-8" ?>
文档类型声明
每个XHTML页面应当以一个DOCTYPE声明开始,告诉浏览器该页面中使用的HTML或XHTML版本;
三种版的XHTML声明:
- Transitional XHTML 1.0:允许开发人员使用HTML4.1中不建议使用的标记,但必须使用新的更严谨的语法;
- Strict XHTML 1.0:需求最苛刻的XHTML规范,但是它提供了最干净的结构化标记,Strict编码独立于任何定义外观的标记语言,它使用层叠样式表(CSS)来控制表示外观,这种与表示相独立的结构使得XHTML Strict能够相当灵活地在不同的设备上显示;
- Frameset XHTML 1.0:用于创建使用框架技术的Web页面;
DOCTYPE声明在文档的起始位置,<html>之前,如果在文档中使用了XML声明,则DOCTYPE声明应位于XML之后;
如果代码遵循Transitional XHTML 1.0(在文档中包含样式表记),则DOCTYPE声明如下所示:
如果代码遵循Strict XHTML 1.0,则DOCTYPE声明如下所示:
如果代码遵循Frameset XHTML 1.0,则DOCTYPE声明如下所示:
核心元素和属性
<html>元素
<html>是整个XHTML文档包含的元素,每个XHTML文档都应具有一个起始标签<html>和一个结束标签</html>;如果代码遵循Strict XHTML 1.0,则起始标签必须包含名称空间标识符:
最好在所有的XHTML文档中都包含它;
<head>元素
所有头文件的容器,紧跟<html>之后,每个<head>包含一个<title>元素,用来指明文档的标题;
<title>元素
它是<head>的子元素,用于:
- 浏览器窗口顶部的标题;
- 作为浏览器中书签的默认名称;
- 通过使用其内容的搜索引擎以帮助索引页面;
<body>元素
网页的主体内容,该元素包含的内容广泛,是XHTML文档的主要组成部分;
属性组
属性位于元素的起始标签中,并为附带它们的元素提供额外的信息;所有的属性均由名称和值组成;
三个属性组:
- 核心属性:class、id和title 属性;
- 国际化属性:dir、lang和xml:lang 属性;
- UI事件:onclick、ondouleclick、onmousedown、onmouseup、onmousemover、onmousemove、onmouseout、onkeypress、onkeydown、onkeyup;
核心属性
id 属性
可用于唯一标识页面内的任何元素,例如,区分三个段落元素:
注意:在同一个XHTML文档中,任意两个id属性不能具有相同的值;
class 属性
用于指定某个元素属于特定的元素类,多用于CSS;语法如下:
class="className",属性值也可以用空格隔开:class="className1 className2 className3"
title 属性
给出元素的建议标题,语法如下:
title="string"
这个属性的行为依赖于使用它的元素;
style 属性(逐渐淘汰)
利用style属性能够指定元素中的CSS规则,尽量不要使用,逐渐被淘汰;
国际化属性
3种国际化属性,用户可以使用它们编写具有不同语言和字符集的页面;
dir 属性
用于指定文本在浏览器的显示方向;当需要指定整个文档的方向时,应当在<html>中使用dir属性,而不是<body>;dir的值:
- ltr:从左到右(默认);
- rtl:从右到左;
lang 属性
用于指定文档中主要使用的语言,在新的XHTML文档中lang已经被xml:lang替代,但是XHTML规范,建议在<html>元素中同时使用lang和xml:lang属性,使用lang属性后,真正受益的是搜索引擎,以及一些应用程序;lang的值:
- ar:阿拉伯语;
- en:英语;
- en-us:美国英语;
- zh:中文;
xml:lang 属性
它对主要的浏览器没有影响,但其它支持XML的应用程序和索搜引擎可以使用这些信息;
UI事件
利用UI事件可以将事件与脚本关联;
10个公共事件:
onclick、ondouleclick、onmousedown、onmouseup、onmousemover、onmousemove、onmouseout、onkeypress、onkeydown、onkeyup;
另外<body>和<frameset>元素有如下两个事件:
onload,onunload;
分别在页面打卡和关闭时激活;
最后,还存在大量只作用于表单的事件:
onfocus、onblur、onsubmit、onreset、onselect、onchange;
基本文本格式
空格和流
在XHTML源文档中多个空格只会显示一个,同样在源文档中开始一个新行,或多个连续的空行,只会被处理成一个空格,例:
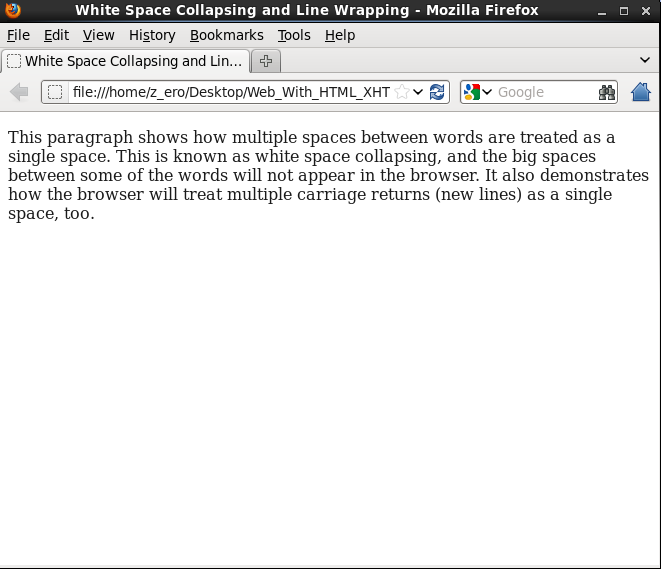
运行效果:
使用h元素创建题头
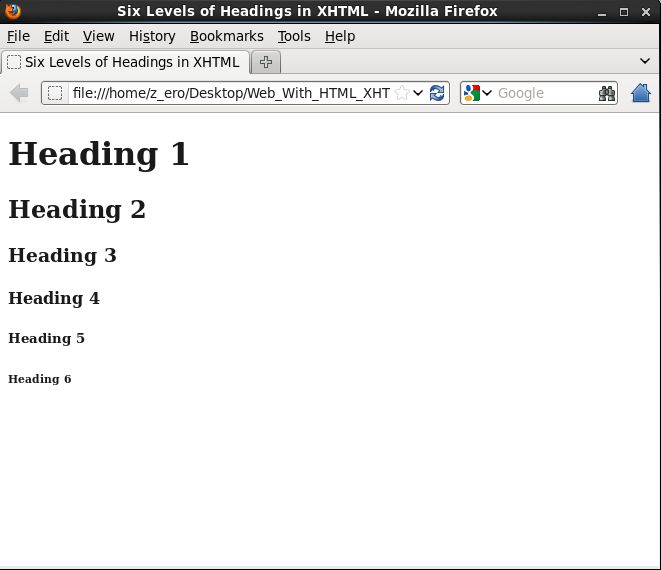
XHTML提供了6级题头,分别使用<h1>、<h2>、<h3>、<h4>、<h5>和<h6>实现,其中<h1>最大,<h6>最小,<h4>元素的内容与默认文本大小相同,例:
运行画面:
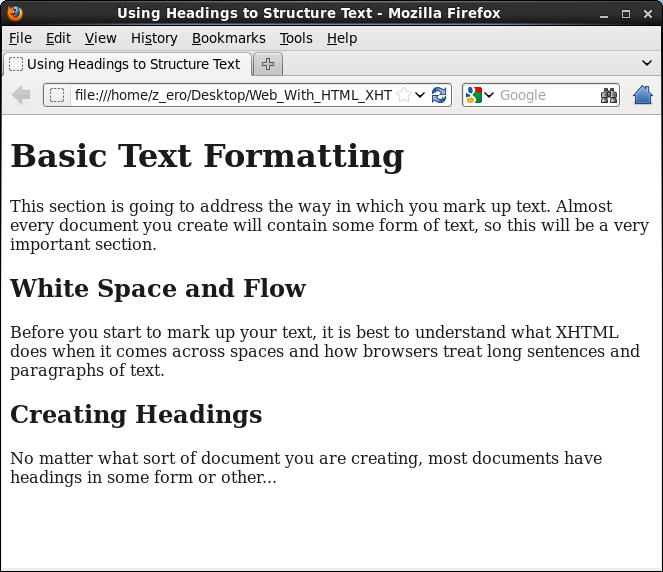
例:
运行画面:
align属性(逐渐淘汰)
用于指示题头的出现方向:左边、中间、或右边;
align值:
- left:左边;
- center:中间;
- right:右边;
例:利用align属性在浏览器中显示;
运行画面:
使用<p>元素创建段落
<p>元素提供了结构化文本的另一种方式,每一段文本段落都应当包含在<p></p>之间;
例:
运行画面:
使用<br />元素进行换行
当使用<br />元素时,他后面跟随的内容将从下一行开始显示,<br />是一种空元素,不需要起始和结束标签,注意在br 和 /之间存在一个空格;
尽量避免使用<br />,因为它创建的空间大小,取决于字体大小,另外它只能用于块级元素;
例:
运行画面:
这里的<和>类似C语言中的转义字符,分别显示<和>;
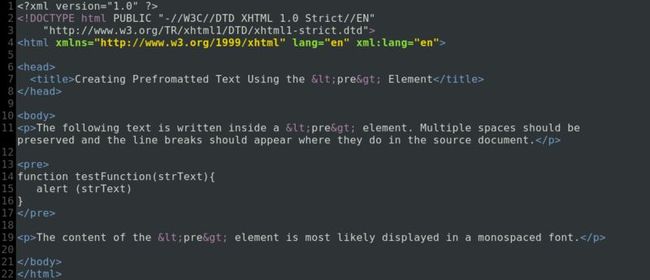
使用<pre>元素创建预先格式化的文本
有时候希望页面文本的显示格式与他在XHTML中编写的格式相同,就可以使用<pre></pre>来创建;
例:
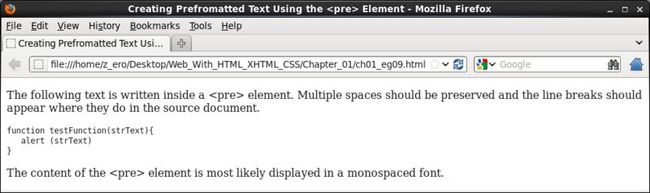
运行画面:
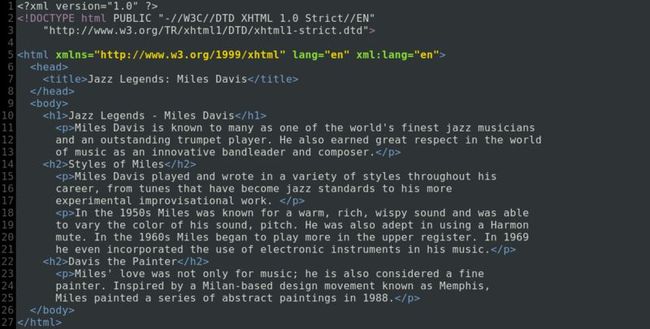
例:创建一个关于爵士乐人物Miles Davis的页面;
运行画面: