给Web Api 再加把柴-让它更火起来
WebApi 这两天被dudu老大炒的老火了,看来我也需要加把柴了,呵呵。
NLite WebApi 是基于Ndf的服务分发器引擎,并借助Asp.net 的http原生态无状态协议的基础上搭建起来的
,NLite Web api 完全无侵入性,不继承任何基类,只需要简单的配置即可把业务逻辑自动发不成NLite Web Api 服务, 简单易用,不废话,上过程!
服务端Nlite Web API的实现
需要准备的工具:Visual Studio 2010, NuGet(这两天现学了Nuget 包的制作,虽然去年简单学习并制作了
NLite的包,不过早忘光了,看了dudu老大的WebApi介绍,感觉落伍了,抓紧进行了恶补,总算制作了一个NLite
Web Api的Nuget 包了呵呵,在这里要多谢dudu了)
1. 新建一个空的ASP.NET Web Application项目。
2. 删除默认的Global文件(还没完全学会通过Nuget对Global文件的Merge处理,暂时先把原有的删掉,然后通过
Nuget用新的内容来替换它)
3. 通过NuGet 控制台添加NLite Web API的引用:Install-Package NLite.WebApi
4. 通过Nuget,已经自动的把系统配置完毕,并且内置了几个Demo,还有Jquery客户端的调用示例(也是WebApi的
测试工具简单易用又方便,试试就知道了,呵呵),下面是自动生成的代码和Demo例子
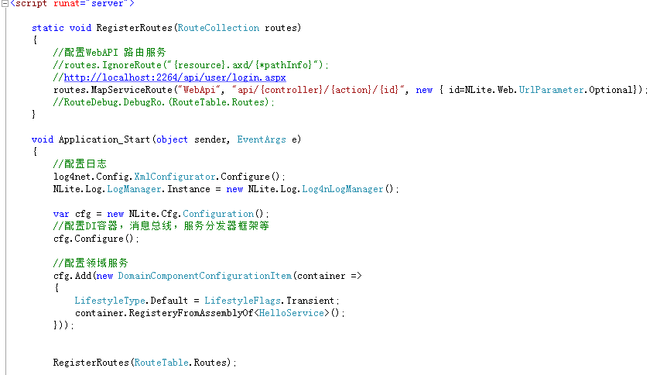
Global文件的配置代码:
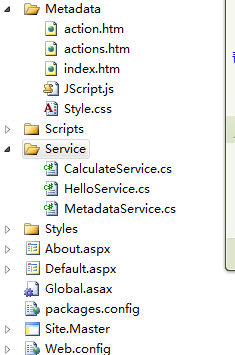
Service文件夹(即Asp.net WebApi 中的Controllers文件夹)以及Service 类(相当于Controller,如HelloService
,相当于HelloController,服务名:hello)
HelloService 的代码(HelloService的类上添加了Component标签,是让DI容器自动注册用的)
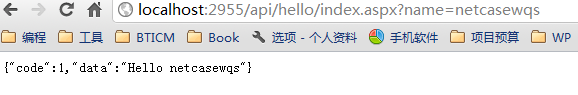
5. F5 运行,并输入(系统自动调用HelloService的Index方法,参数name的值为"netcasewqs"
备注:
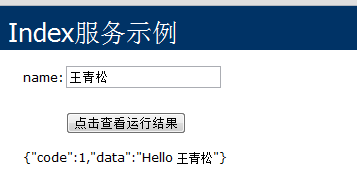
code 是服务器返回的状态码,code=1是成功,反之失败,data 的内容就是服务返回的真正结果"Hello netcasewqs"
刚才是通过Url直接来访问WebApi,现在通过系统自带的工具来测试
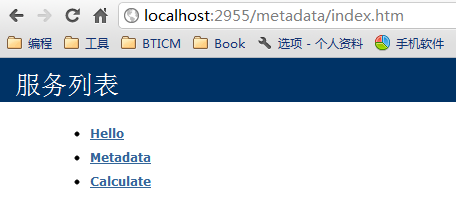
1. 在浏览器中键入http://localhost:2955/metadata/index.htm,系统会自动的把所有的Service(Controller)枚举出来,如图
2. 选择一个Service(Controller)HelloService,系统自动的把该服务下所有符合协议的方法都枚举出来,如图
3. 选择一个方法,系统会自动的弹出一个表单
4.键入参数并单击“点击查看运行结果”按钮
JQuery调用示例代码(获取所有的服务列表代码)
1.客户端WebApi测试工具的前端代码是静态网页html+Jquery,后端的MetadataService如下:
[Component] public class MetadataService { IServiceDescriptorManager ServiceDescriptorManager; public MetadataService(IServiceDescriptorManager serviceDescriptorManager) { ServiceDescriptorManager = serviceDescriptorManager; } public class ServiceModel { public string name; public string desc; } public ServiceModel[] Index() { return ServiceDescriptorManager.ServiceDescriptors .Select(s => new ServiceModel { name = s.ServiceName, desc = s.Description }).ToArray(); } public class OperationModel { public string name; public string desc; } public class ParameterModel { public string name; public string type; public string desc; } public OperationModel[] Actions(string serviceName) { var sd = ServiceDescriptorManager.GetServiceDescriptor(serviceName); if (sd == null) return new OperationModel[0]; return sd.Select(p => new OperationModel { name = p.OperationName, desc = p.Description }).ToArray(); } public ParameterModel[] Args(string service, string action) { var sd = ServiceDescriptorManager.GetServiceDescriptor(service); if (sd == null) return new ParameterModel[0]; var op = sd[action]; if (op == null) return new ParameterModel[0]; return op.Method.GetParameters() .Select(p => new ParameterModel { name = p.Name, type = p.ParameterType.FullName, desc = GetParameterDescription(p) }) .ToArray(); } private static string GetParameterDescription(ParameterInfo p) { var descAttr = p.GetAttribute<DescriptionAttribute>(true); return descAttr != null ? descAttr.Description : null; } }
2. WebApi客户端工具-服务列表页面 Index.htm,其它的页面略
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Api 服务列表</title> <link href="Style.css" rel="stylesheet" type="text/css" /> <script src="JScript.js" type="text/javascript"></script> <script src="../Scripts/jquery-1.4.1.js" type="text/javascript"></script> <script type="text/javascript" language="javascript"> $(document).ready(function () { //获得站点路径(例如:http://www.baidu.com) var host = GetHost(); var url = host + "/api/Metadata/Index.aspx"; $.post(url, function (result) { if (result.code == 1) { $.each(result.data, function (i, field) { var content_li = "<li>"; var content_a = "<a href='actions.htm?op=" + field.name + "'>" + FirstToUpper(field.name) + "</a>"; var content_span = ""; if (field.desc != null) { content_span = "<span id='content_span'><br/>" + field.desc + "</span>"; } var content_end_li = "</li>"; var content = content_li + content_a + content_span + content_end_li; $("ul").append(content); }); } else { alert(result.message); } }); }); </script> </head> <body> <div id="content"> <p class="heading1"> 服务列表</p> <br /> <ul> </ul> </div> </body> </html>
示例代码下载:
http://files.cnblogs.com/netcasewqs/NdfWebApiDemo.zip
总结:Asp.net WebApi 非常强大,吸收了Asp.net mvc很多精髓的设计思想,NLite WebApi 是构建在Ndf的服务分发器的基础上进行构造的,Ndf服务器分发器的一个宗旨是:业务逻辑的高内聚,高复用性,高松耦合和便捷的可测试性为宗旨,支持嵌入式和分布式部署,详情见官网解释http://ndf.codeplex.com/