Android外文翻译系列 - Android应用程序应该是什么样的?
前言
Android平台没有给出具体的文档说明Android应用程序应该怎么样设计以及怎么样工作。Google从一开始就表明他们没有打算规定Android应用程序什么是可以接受的什么是不可以接受的。Android官方也提供了一些列的UI指导文档,但是这些文档大部分关注一些小的方面,比如图片(icon),小部件(widgets)和表单(menus)。
从Android平台创建起到现在,对于应用程序的UI以及程序应该看起来应该怎么样感觉起来应该怎么样,有成千上万种的想法,远远不能统一。但是随着平台越来越成熟,越来越多的应用程序逐渐开始统一UI。某些UI功能已经被开发成库,甚至有些已经定义到Android SDK库里面。不久的将来,用户会越来越希望应用程序能够使用相同的方式工作。某些控制(controls)和互动(interaction)模式将会成为增强Android用户体验的重要组成部分。这篇文章我想要总结下Android UIs如何在更高层次(Higher level) 下工作。以前我零零散散地写了很多关于UI patterns的东西,现在我想将它们整合在一起用来说明我所认为的“Android应用程序应该是什么样的”。
冰淇淋三明治(Ice Cream Sandwich)
之前发布的Android 4.0版本,很大程度上提升了平台的用户体验。这些改变很自然地影响了未来Android应用程序应该怎么样。一些提升可以移植到之前的版本,但并不是全部。这篇文章我主要将Android应用程序现在应该怎么样。Android发展到4.0版本之后,UI有了很大的发展,但是事实上我们有超过200.000.000Android设备在2.1~2.3Android版本上运行。
应用程序的落地屏风(App Landing Screen)
很多应用都采用|Dashboard UI|模式作为应用程序一开始打开的视图-App Landing Screen。如果你的应用程序有超过一个的主要功能(main function),|Dashboard UI|模式将会是一个很好的选择。一个Dashboard展示了应用程序的最主要的功能,并在一个屏幕中提供了这些功能的快捷链接。
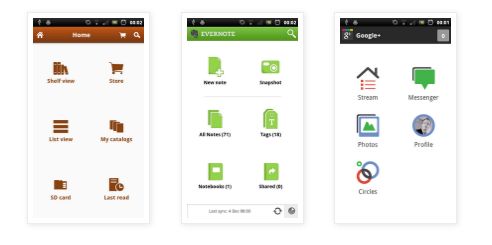
Dashboard对于Android手机用户来说是相对比较熟悉的。如果你的应用程序在第一屏使用|Dashboard UI|模式恰到好处,那么将会让用户使用起来有一种很熟悉的感觉,将极大地提升用户体验。使用|Dashboard UI|的应用程序例子如下。
一般应用程序屏幕(General Application Screen)
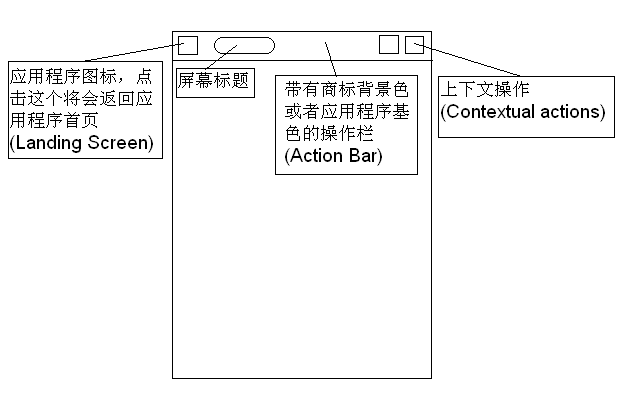
一般而言,不同的(activity)屏幕使用不同的形式展示很少且单一的功能,而且用户认可而且期待这样。在屏幕的最上部使用一个操作栏(Action Bar)是非常常见而且易于用户接受的。
- 在操作栏的最左边有一个应用程序图标或者首页(home)图标,用户点击这个图标可以返回应用程序的首页。
- 在操作栏的中间是屏幕的标题栏,这的背景颜色最好迎合你的商标颜色或者和整个应用程序一致。
- 在操作栏的最右边有一些指定某些重要操作的图标。这部分的操作只是和这个屏幕内容相关。Search功能似乎在这儿十分常见。
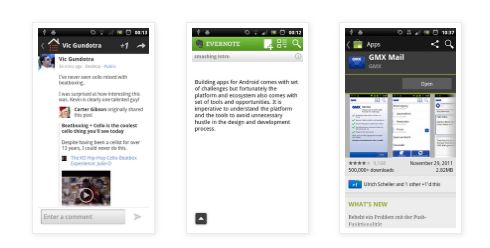
常见的应用程序案例如下:
Action Bar实现可以研究下Jake Wharton's ActionBarSherlock library project。
列表形式屏幕(List Screen)
列表(Lists)是Android UI里面非常常见的一个组件。在展示数据时候它也非常的有用,尤其在展示那些你不能确定数量的数据方面。Lists同样也有缺点,为了在列表容器中比较好看地展示,列表的每一项的内容都相对比较少。另一方面列表容器中将大量的信息拥塞在一个很小的区域里面会使用户很难使用列表,很难于列表中的选项进行互动。
如果有一些指导告诉你的用户如何在Android中使用列表(Lists),那将更好的提升用户体验。Android用户在列表(元素、功能)方面已经有以下的使用经历,如果你的列表(Lists),遵守以下类似的方法,那么你的用户将会更加容易去使用你的应用程序。
- 列表屏幕上的操作栏(Action Bar on List Screen)
列表屏幕上可以使用操作栏来显示与整个列表相关的操作,例如全选等。需要注意的是操作栏上的操作不应该是针对某一个List Item的操作。
- 列表项与复选框(List Items and Checkboxes)
每一个列表项本身通常包含文字信息和图片元素。通常在每一个列表项上使用一个复选框来选择一个或者多个选项,从而进行操作。在列表项的最左边使用复选框有以下几个好处:
1. 这和我们在web,桌面应用已经在手机的其他地方的使用习惯一致。
2. 在每一个列表选项的边缘使用复选框可以创建一个具有更大点击区域的复选框,这可以更方便用户区别使用Tapping一个列表选项和Selecting一个列表选项。
3. 在列表选项的最左边使用一个图像化的组件可以为用户创建一个虚拟的开始和结束通知,从而帮助用户更加快捷的浏览列表信息。
- 次要项的控制(Secondary Item Control)
某些列表项相比简单的选择(checkbox)和导航(tapping)需要更加丰富的互动操作。最常见的使用案例就是评星starring或者书签bookmarking列表项。最常规的放置次要项(Secondary Item Control)的地方就是列表项的最右边。任何其他的位置都会与点击区域相冲突。
- 永远不要结束列表(Never Ending List)
许多列表的列表项都来自网络(Web),这种情况下,加载数据需要花费时间,因此列表展示列表项的速度不会向用户上下滚动列表的速度那样快。如果这样的话,用户滚动到列表的底部,那么应用程序应该自动的从服务端获取更多的数据。Indicator会告诉用户更多的数据将要展示在列表的最下面,包括一些加载的效果,例如加载图片等。
- 单行操作-长按-快捷操作(Single Row Action - Long Press - Quick Actions)
给用户提供一种针对单行列表选项而不需要进入这个列表选项屏幕的快捷操作能很好的提升用户体验。由于手机和平板电脑没有鼠标按钮,因此指定一个类似"right click"作用的操作是很有必要的,而长时间按着某个选项则可以充当"right click"这个角色。
有一个叫做快捷操作(quick actions)的UI Pattern用来为列表选项显示快捷操作。 原始图形化的方式几乎已经消失,但是这个原理依旧一样,使用overlay menu的形式来显示简单的操作列表,通常操作的数量有3-5个。不管如何实现可视化快捷操作(quick actions),有一些重要点需要注意:
1. over menu不要覆盖选定的列表选项。尤其执行删除操作的时候,如果看到选定的列表选项,更有利于用户操作。
2. 只显示一些简单的操作。需要与用户有很多互动的操作最好放在单个列表选项屏幕(A single item screen)的时候处理。
- 多选项操作(Multi-item Actions)
如果列表有上面说的复选框,那么用户可以同时选择多条列表选项,通过选择几条选项,用户可以想要对选择的所有项进行同一操作。通常可以采用在UI面板的底部添加一些按钮面板用来处理多选项操作。这个按钮面板在操作结束后自动消失。
- 更多关于列表的介绍,将在后续教程中陆续翻译
ListView Tips & Tricks #3: Create fancy ListViews
ListView Tips & Tricks #4: Add several clickable areas
标签屏幕(Tabs)
许多应用程序使用Tabs帮助用户在不同页面间进行切换。Android从3.0版本以后改变了Tabs的工作方式,而且看起来更加酷。我的观点是这样的改变我们应当尝试着应用到我们的应用程序中,不管程序运行在那个版本的Android手机上。
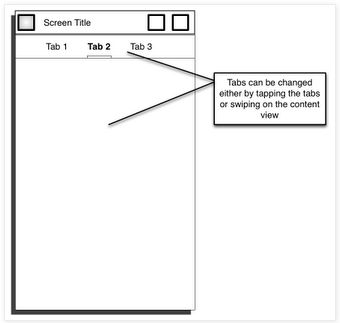
简单地说在Tab页面的切换方式已经改变,用户也期望你的应用程序也有这样的改变。
具体的案例如下:
后续将要介绍的教程如下:
Ice Cream Sandwich UI feature - Tabs
参考外文
如转载请注明出处 http://www.cnblogs.com/youngC/archive/2012/10/31/2747907.html
QQ: 1321518080