前端开发框架
最近给公司的网站做了一套前端框架。公司的网站更像企业管理软件或者说是控制台,因此很多操作可以标准化,我借鉴了jQuery以及jqgrid的原理开发了一套适合于我们公司网站的前端框架,目前开发完了70%,基本的功能都已经实现,这里和大家分享下。
源程序下载地址:
由于博客园的文件上传有大小限制,我将源文件的压缩包放到了技术群的共享里了,群号是:262413025(我后面会找个容易下载的地址的~~~)
地址:http://pan.baidu.com/share/link?shareid=169939&uk=1342390306
编译好的war包地址:
由于博客园的文件上传有大小限制,我将源文件的压缩包放到了技术群的共享里了,群号是:262413025(我后面会找个容易下载的地址的~~~)
地址:http://pan.baidu.com/share/link?shareid=169937&uk=1342390306
war包放到tomcat和jboss下可以直接运行。
工程的服务端使用的语言是java,使用了struts2和spring,没有做数据库交互,工程部署好即可运行。项目通过maven进行管理,工程的目录如下图所示:
估计有很多童鞋maven不是很熟悉,这个没关系。下面我就讲讲eclipse里面maven是如何使用的,非常简单,如果eclipse下没有安装maven插件,按下面步骤进行操作:
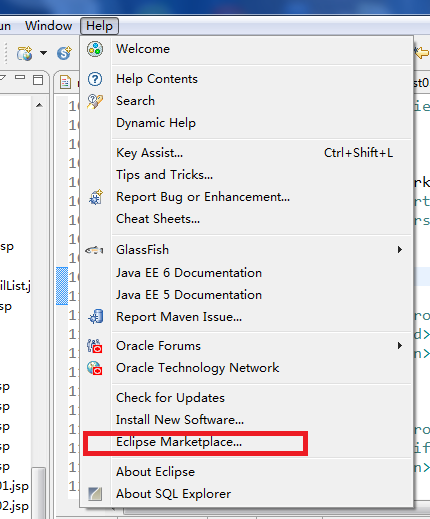
首先如下图:
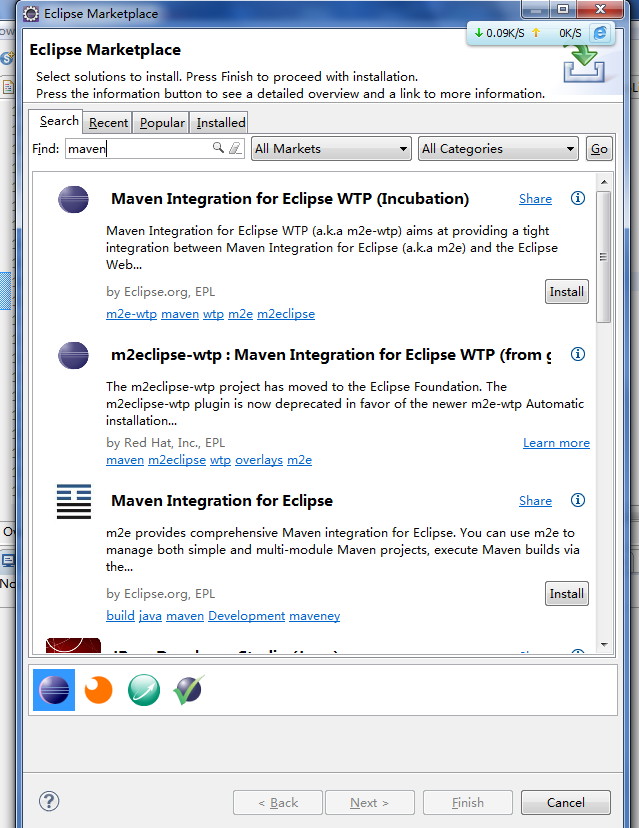
在eclipse的Help菜单下,点击Eclipse Marketplace..子菜单,弹出界面里在find文本框里填入maven,点击查询,如下图所示:
选择一个maven插件进行安装。安装完成后,将我的源代码压缩包进行解压。
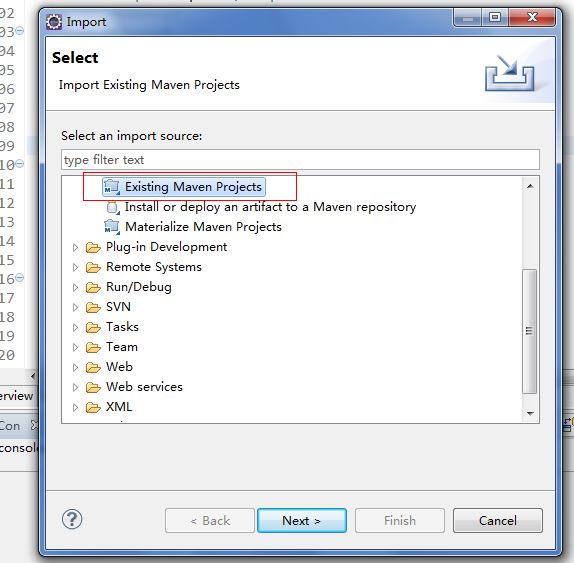
在eclipse的file菜单下点击import..,找到如下图所示的:
点击next按钮,如下图:
选择我们的项目,maven项目只要有pom.xml就可以导入。
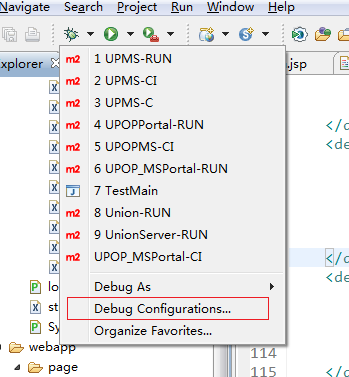
导入完成后,就要编译项目了,点击debug as..按钮,如下图所示
点击Debug Configurations..
弹出如下图所示:
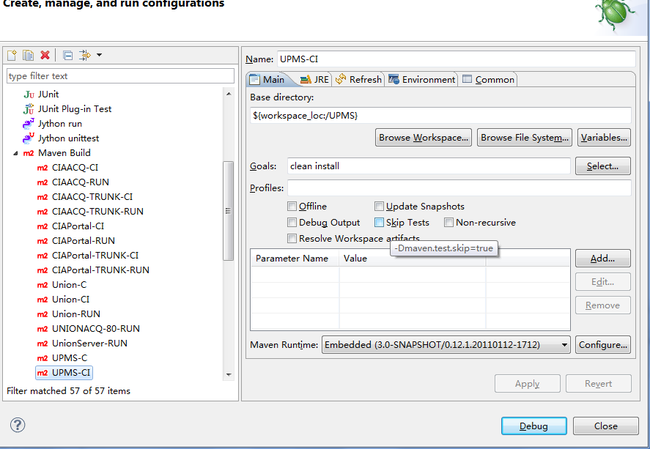
方框有个Maven Build,选中它,点击左上角的新增按钮,这里添加两个运行参数,
如图1:
Name为UPMS-CI
在Goals:下写clean install
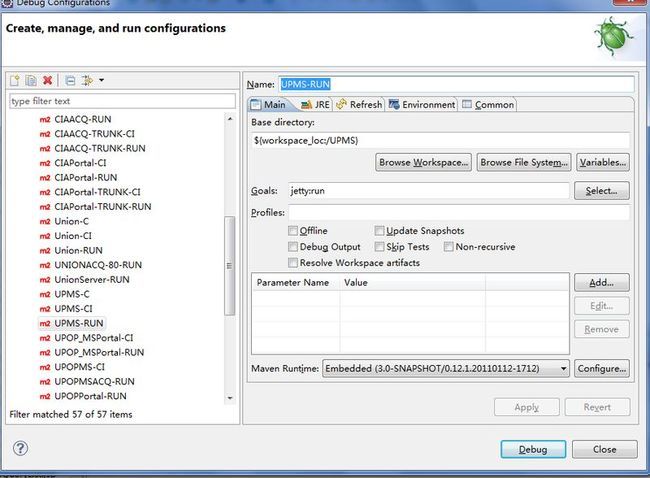
如图2:
在Name为UPMS-RUN下的Goals:下写jetty:run
UPMS-CI是编译项目
UPMS-RUN是运行项目的
项目启动起来后,在浏览器里输入:
http://localhost:8080/UPMS/
既可以访问网站了。
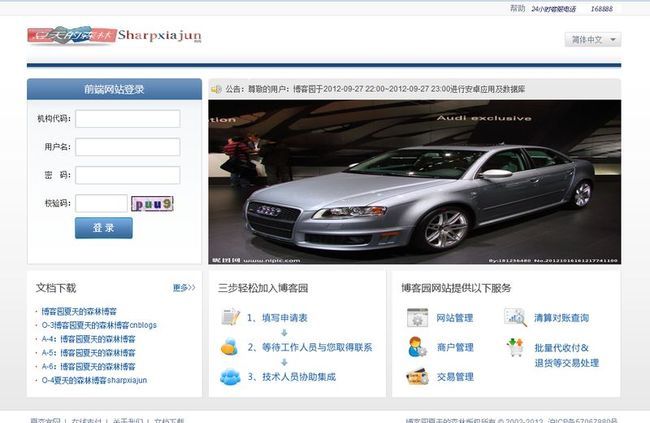
大家首先看到的是登录界面:
这里机构号,用户名,密码,验证码都是必须输入的,验证码必须正确,点击登录既可以登录到网站主页面里。
注意:如果登录时候信息输入错误,最后会有一个alert弹出来,这是正常的,这是我在测试校验框架的回调函数。主页面如下图所示:
我所写的前端框架核心内容都写在upms.js里面。
但是我的页面里并没有直接引入upms.js脚本,而是另外做了一个install_upms.js,这样的做的目的是为实现前端国际化,菜单里面写完成的都是已经开发好的功能,未完成的
后续时间里将会做完。
我个人觉得这套框架还是相当有技术含量,特长和大家分享下。
等框架开发完毕,我会把最终版本和大家分享下,以后还会做php版本的,到时在对里面所实现的功能进行讲解。
http://www.cnblogs.com/sharpxiajun/archive/2013/01/16/2863404.html