高德云图
最近云图很火,各种宣传。一直也想尝试了解一下,到高德注册个号,http://developer.amap.com/。发现可用的API挺多的,从网页到手机终端都有可供开发的接口。这里我使用javascript api 了解一下高德地图。
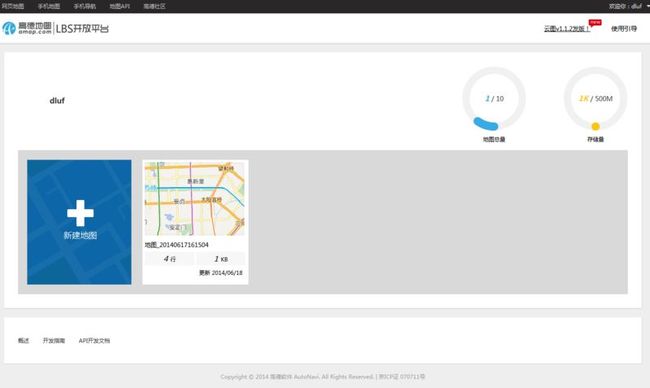
首先,要申请一个秘钥,开发调用api时需要使用。接着我要使用云图,通俗的说就是一张自己定制的地图,这地图上有我想要展现的标记信息,之所以叫云可以理解为地图的所有数据信息,都已经在云端存储好了,本地不需要再弄个数据库来存储地图信息。我们需要做的就是调用接口显示就好了!显然,生成一张云图,该云图会产生一个唯一的key,在调用接口时使用。(云图管理:http://yuntu.amap.com/datamanager/index.html)
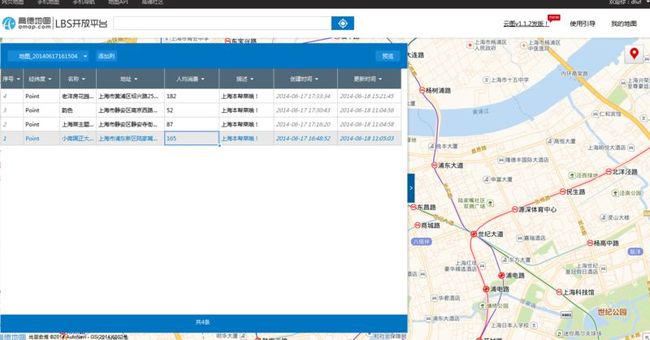
点击“新建地图”,就可以开始我们的定制云图之旅了。制作云图的ui如下,通过右侧的红色标记可以在地图上生成自己的标记,标记信息会生成左边的地图信息列表。我们可以添加列来增加我们所需的信息。比如这里,我添加了人均消费和描述两个信息。完成后点击右侧“我的地图”,就自动保存了。该云图中,添加了几个本帮菜的地址,嘿嘿!吃货们等什么!
怎么查看该云图的key呢?仔细看左侧列表,会发现一个tableid,这个就是我们需要的云图key(标识),接着我们调用接口显示我们的云图吧!
(上面的“导入数据”,为我们提供另一张生成云图信息的方法,直接导入信息,并和相关字段映射就可以了。)
调用api接口如下,详细可以参考官方的api指南。将在div:container中加载云图。
1 <?php 2 3 echo $this->pageTitle = Yii::app()->name; 4 ?> 5 6 <style type="text/css"> 7 body{padding:10px;} 8 #container{width:100%;height:400px;border:1px solid #F6F6F6;margin:10px 0 0;} 9 h1,p{line-height:1.5em;} 10 span{float:right;} 11 </style> 12 <script type="text/javascript" 13 src="http://webapi.amap.com/maps?v=1.2&key=申请的秘钥"> 14 </script> 15 16 17 <div id="container"></div> 18 19 </html> 20 21 <script type="text/javascript"> 22 var mapObj; 23 initialize(); 24 function initialize(){ 25 //var position=new AMap.LngLat(121.455214,31.248771);//创建中心点坐标 26 //mapObj=new AMap.Map("container",{center:position});//创建地图实例 27 mapObj = new AMap.Map("container",{center:new AMap.LngLat(121.455214,31.248771),level:12}); 28 addCloudLayer(); 29 } 30 function addCloudLayer() { 31 //加载云图层插件 32 mapObj.plugin('AMap.CloudDataLayer', function () { 33 var layerOptions = { 34 query:{keywords: ''}, 35 clickable:true 36 }; 37 var cloudDataLayer = new AMap.CloudDataLayer('539ff910e4b0755f806954e8', layerOptions); //实例化云图层类 38 cloudDataLayer.setMap(mapObj); //叠加云图层到地图 39 40 AMap.event.addListener(cloudDataLayer, 'click', function (result) { 41 var clouddata = result.data; 42 var infoWindow = new AMap.InfoWindow({ 43 content:"<h3><font face=\"微软雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "菜系:" + clouddata.descript+ "<br />" + "人均消费:¥"+clouddata.consume+"<br/>" + "更新时间:" + clouddata._updatetime, 44 size:new AMap.Size(300, 0), 45 autoMove:true, 46 offset:new AMap.Pixel(0,-5) 47 }); 48 49 infoWindow.open(mapObj, clouddata._location); 50 }); 51 }); 52 mapObj.plugin(["AMap.ToolBar"],function(){ //在地图中添加ToolBar插件 53 toolBar = new AMap.ToolBar(); 54 mapObj.addControl(toolBar); 55 }); 56 } 57 58 </script>
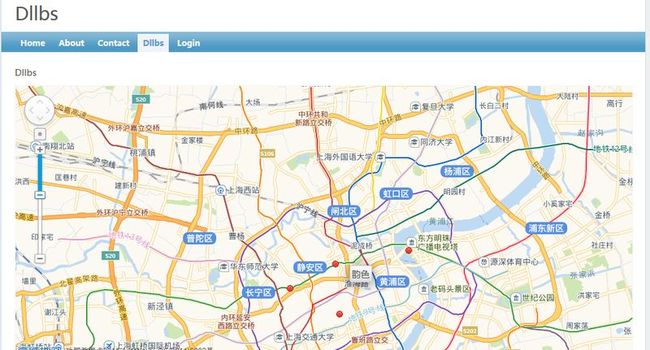
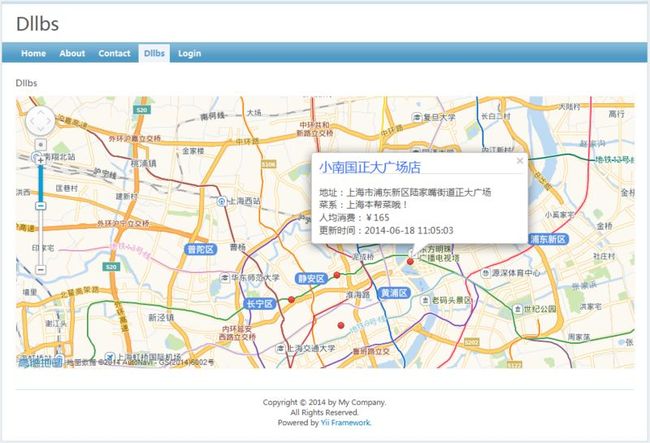
效果如图:
1)韵色
2)小南国本帮菜
我们的第一个定制云图做好了!