拖动内容Unity3D-NGUI教程:如何创建ScrollView
本文纯属个人见解,是对前面学习的总结,如有描述不正确的地方还请高手指正~
声明: 本博客文章原创类别的均为个人原创,版权所有。转载请注明出处: http://blog.csdn.net/ml3947,另外本人的个人博客:http://www.wjfxgame.com。
本教程中,将会教大家创立一个基本的ScrollView。
由于NGUI官方的教程示例比较的复杂,很多刚开始学习NGUI的人有点摸不着头脑。上面我将从头开始率领大家创立一个简单的ScrollView。
首先通过NGUI-Open the UI Wizard创立一个基本的UI目录。
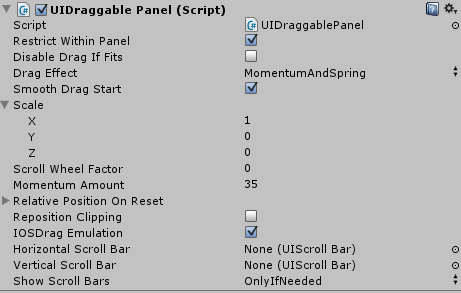
然后通过Component–NGUI–Interaction–Draggable Panel,给Panel添加一个Draggable Panel脚本。
注意这里的Scale里设置x为1,y,z为0。标明我们只支持x轴方向的拖动。
将Panel的Clipping设置为Soft Clip,然后调整Panel的可显示区域。
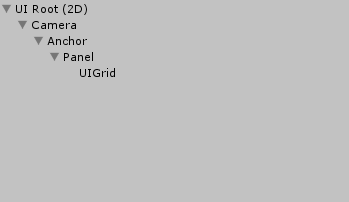
接着在Panel的上面创立一个空的GameObject,改名为UIGrid。
现在的结构如下:
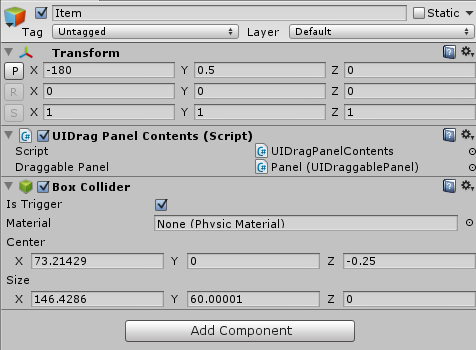
然后在UIGrid下创立一个空Object,改名为Item。在Item上面创立你自己的UI控件。我只是简单的创立了Label。然后给Item上面添加JComponents – NGUI – Interaction – Drag Panel Contents脚本。然后NGUI — Attach a Collider。这里是很重要的,如果不Attach a Collider,将不会收到拖动的事件。
接着复制多个这个Item,转变每个Item的位置即可。
这样,一个简单的ScrollView就实现了。我们可以用对内容停止拖动。内容只会在Panel可显示范围内显示。
另外,Draggable Panel脚本中,有个Restrict WithInPanel 属性,可以制约拖动。当拖动到一边没有内容了以后,它会主动还原。就像Android中ListView之类的效果。
转载请注明出处:http://blog.csdn.net/ml3947
文章结束给大家分享下程序员的一些笑话语录: 自行车
一个程序员骑着一个很漂亮的自行车到了公司,另一个程序员看到了他,问 到,“你是从哪搞到的这么漂亮的车的?”
骑车的那个程序员说, “我刚从那边过来, 有一个漂亮的姑娘骑着这个车过来, 并停在我跟前,把衣服全脱了,然后对我说,‘你想要什么都可以’”。
另一个程序员马上说到, “你绝对做了一个正确的选择, 因为那姑娘的衣服你 并不一定穿得了”。