AjAx与数据库的交互,一般返回的是字符串, 常见的js解析有 文本解析,xml格式解析,json解析
1,在ajax与后台的交互中经常会出现乱码,
解决办法: 在后台获取数据的时候要改变其编码
//获取jsp页面传递过来的userName
String user= request.getParameter("userName");
//使用String来改变获取到的字符集编码
String userid = new String(user.getBytes("iso8859-1"),"GBK");
2,文本解析 http://baihe747.iteye.com/blog/2164311
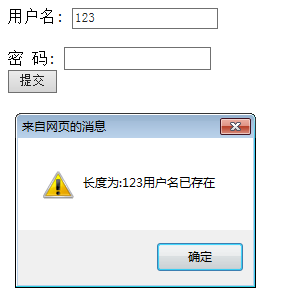
3,js解析xml格式的数据 例子: xml动态检查用户名是否存在
后台代码:
/**xml传递数据
*
* @author Administrator 通过局部刷新来实现数据的查找Ajax
*/
public class AjaxServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
//xml传递数据:response.setContentType("text/xml");必须是xml的
response.setCharacterEncoding("GBK");
request.setCharacterEncoding("GBK");
PrintWriter out = response.getWriter();
response.setContentType("text/xml");
//获取url传递的参数
//解决js与servlet之间数据的乱码问题
String userName = request.getParameter("userName");
String str =new String(userName.getBytes("iso8859-1"),"GBK");
System.out.println(str);
//修改点二:xml的返回格式必须是有开始和结束的
StringBuffer buffer = new StringBuffer();
buffer.append("<msg>");
//假设连接上数据库,判断 并给予返回值 ,ok表示可以注册,ON表示不可以注册
if ("123".equals(str)) {
buffer.append(str +"用户名已存在").append("</msg>");
} else {
buffer.append(str +"可以注册!!!").append("</msg>");
}
//输出StringBuffer字符串
out.print(buffer);
}
}
jsp界面代码
<script type="text/javascript" src="js/jquery-1.8.3.js">
</script>
</head>
<body>
<script type="text/javascript">
//javascript中需要引入Jquery包就不能将函数写在同一级下
var xmlHttp;
function fun_user() {
//使用Jquery获取id的值
var username = $("#userName").val();
//创建XMLHttpRequest的对象,js创建对象和java类似,也是使用new
//XMLHttpRequest的open(),send(),abort(),readyState,responseText
xmlHttp = new XMLHttpRequest();
// if(xmlHttp){
// alert("创建")
// }else{
// alert("出错了");
// }
//2,创建回调函数callback
xmlHttp.onreadystatechange = callback;
//3,创建与Servlet的连接符,定义连接的方式,是否为异步,是否需要账号和密码验证
var url="AjaxServlet?userName=" + username;
xmlHttp.open("GET", url, true);
//4,发送请求头信息
// xmlHttp.setRequestHeader("Content-Type", "application/x-www-from-urlencoded");
//5,发送数据,数据已经通过连接方式传送,所以这里只需要发送null
xmlHttp.send(null);
// xmlHttp.send("userName=" + username);
}
//回调函数callback
function callback() {
//判断是否Ajax交互完成
// alert(xmlHttp.readyState);
//readyState的书中状态
if (xmlHttp.readyState == 4) {
//200表示网页是否找到
if (xmlHttp.status == 200) {
var xmlobj=xmlHttp.responseXML;
//<msg> </msg>
//使用document来解析返回的xml数据获取节点,返回一组元素
var domxml =xmlobj.getElementsByTagName("msg");
if(domxml.length>0){
//获取domxml的第一个节点 firstChild
var responsexml =domxml[0].firstChild;
//获取节点的值nodeValue
var nodexml=responsexml.nodeValue;
alert("长度为:"+nodexml);
//以文本的方式返回值
// var xmltext = xmlHttp.responseText;
// alert(xmltext);
}else{
alert("解析出错:"+xmlHttp.responseText);
}
}
}
}
</script>
<form>
用户名: <input type="text" id="userName" onblur="fun_user()" />
<div id="divName"></div>
<br /> 密 码: <input type="password" id="userPwd" />
<div id="divPwd"></div>
<input type="button" value="提交" />
</form>
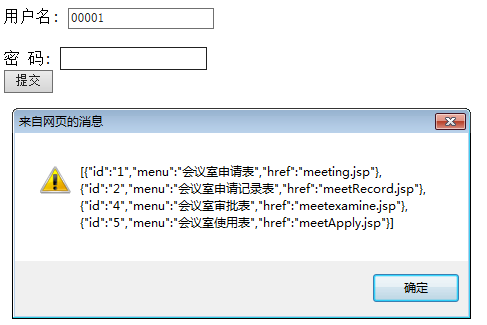
3,js解析json数据; json格式动态检查用户名是否存在
后台关键代码;
//接受数据
String user= request.getParameter("userName");
String userid = new String(user.getBytes("iso8859-1"),"GBK");
System.out.println(userid);
//创建java转json的数据对象
String jsonstr="{}";
JSONObject jsonsql = JSONObject.fromObject(jsonstr);
//00001
// id: 1 2 3
// menu: 工资 奖金 会议室的申请
// href: salary.jsp money.jsp meetingRoom.jsp
//存储Jsonobject对象的队列
ArrayList<JSONObject> jsonlist= new ArrayList<JSONObject>();
try {
//连接数据库查询用户的权限
Connection conn=DBUilt.getConn();
String consql =" select parentnode, menuname,menuhref from role_menu where parentnode in (select menuid from role_role where userid=?)";
PreparedStatement pstm=conn.prepareStatement(consql);
pstm.setString(1, userid);
ResultSet rs=pstm.executeQuery();
while( rs.next()){
//创建java转json的对象
JSONObject pstmjson = JSONObject.fromObject(jsonstr);
pstmjson.put("id", rs.getString(1));
pstmjson.put("menu", rs.getString(2));
pstmjson.put("href", rs.getString(3));
jsonlist.add(pstmjson); //创建json队列存放数据库取出来的对象
}
rs.close();
} catch (Exception e) {
e.printStackTrace();
}
//写到jsp页面
out.write(jsonlist.toString());
jsp前台代码;
<script type="text/javascript" src="js/jquery-1.8.3.js">
</script>
</head>
<body>
<script type="text/javascript">
//javascript中需要引入Jquery包就不能将函数写在同一级下
var xmlHttp;
function fun_user() {
//使用Jquery获取id的值
var username = $("#userName").val();
//创建XMLHttpRequest的对象,js创建对象和java类似,也是使用new
//XMLHttpRequest的open(),send(),abort(),readyState,responseText
xmlHttp = new XMLHttpRequest();
// if(xmlHttp){
// alert("创建")
// }else{
// alert("出错了");
// }
//2,创建回调函数callback
xmlHttp.onreadystatechange = callback;
//3,创建与Servlet的连接符,定义连接的方式,是否为异步,是否需要账号和密码验证
var url="AJAXJson?userName=" + username;
xmlHttp.open("POST", url, true);
//4,发送请求头信息
// xmlHttp.setRequestHeader("Content-Type", "application/x-www-from-urlencoded");
//5,发送数据,数据已经通过连接方式传送,所以这里只需要发送null
xmlHttp.send(null);
// xmlHttp.send("userName=" + username);
}
//回调函数callback
function callback() {
//判断是否Ajax交互完成
// alert(xmlHttp.readyState);
//readyState的书中状态
if (xmlHttp.readyState == 4) {
//200表示网页是否找到
if (xmlHttp.status == 200) {
//纯文本的方式返回
var xmltext=xmlHttp.responseText;
alert(xmltext);
//以文本的方式返回值 eval将json数据解析成
//var xmltext = eval(xmlHttp.responseText);
//alert(xmltext[0].menu+"连接"+ xmltext[0].href);
}
}
}
</script>
<form>
用户名: <input type="text" id="userName" onblur="fun_user()" />
<div id="divName"></div>
<br /> 密 码: <input type="password" id="userPwd" />
<div id="divPwd"></div>
<input type="button" value="提交" />
</form>