Android的五大布局分别是LinearLayout(线性布局)、FrameLayout(单帧布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)和TableLayout(表格布局)。其中我用的最多的就是线性布局和表格布局
一:LinearLayout(线性布局)
LinearLayout 线性布局有两种,分别是水平线性布局和垂直线性布局,LinearLayout属性中android:orientation为设置线性布局当其="vertical"时,为 垂直线性布局,当其="horizontal"时,为水平线性布局,不管是水平还是垂直线性布局一行(列)只能放置一个控件
探讨线性布局的重要特性和属性
现在让我们来看看有助于配置线性布局和它的子控件的一些重要属性。
一些特别的属性应用到线性布局。你会使用到线性布局最重要的属性包括:
- 方向属性(必须),取值可以是vertical或horizontal(类:LinearLayout)
- 对齐属性(可选),控制子控件在线性布局中如何排列和显示(类:LinearLayout)
- layout_weight属性(可选,应用到每个子控件)指定每个子控件在父级线性布局中的相对重要性(类:LinearLayout.LayoutParams)
此外,通用的ViewGroup-style属性也应用到线性布局。这些属性包括:
- 通用布局参数如layout_height (必须)和layout_width (必须) (类:ViewGroup.LayoutParams)
- 边距布局参数如margin_top,margin_left,margin_right和margin_bottom (类:ViewGroup. MarginLayoutParams)
- 布局参数如layout_height和layout_width (类:ViewGroup.LayoutParams)
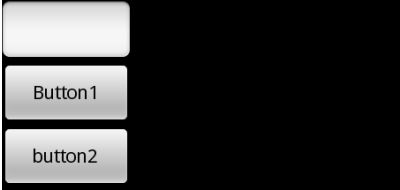
垂直线性布局;android:orientation="vertical"
<?xml version="1.0" encoding="utf-8"?>
.<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
. android:layout_width="100dp"
android:layout_height="wrap_content"
/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="button2"/>
</LinearLayout>
水平线性布局;
<?xml version="1.0" encoding="utf-8"?>
.<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<EditText
. android:layout_width="100dp"
android:layout_height="wrap_content"
/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="button2"/>
</LinearLayout>
线性布局的嵌套中需要用到的就是权重,也就是每个大的LinearLayout所占屏幕的大小 layout_weight
LinearLayout有两个非常相似的属性:
android:gravity与android:layout_gravity。
android:gravity 属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置.
android:layout_gravity是用来设置该view相对与父view 的位置.比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置.
即android:gravity用于设置View中内容相对于View组件的对齐方式,而android:layout_gravity用于设置View组件相对于Container的对齐方式。
二:FrameLayout(单帧布局)
框架布局是最简单的布局形式。所有添加到这个布局中的视图都以层叠的方式显示。第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆盖下一层的控件。这种显示方式有些类似于堆栈
例子:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/candle"
/>
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#00ff00"
android:text="@string/hello"
/>
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="Start"
/>
</FrameLayout>
三:RelativeLayout(相对布局)
相对布局 RelativeLayout 允许子元素指定它们相对于其父元素或兄弟元素的位置,这是实际布局中最常用的布局方式之一。它灵活性大很多,当然属性也多,操作难度也大,RelativeLayout内的组件可以指定组件的显示位置
RelativeLayout的常用属性;
第一类:属性值为true或false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android:layout_centerInparent 相对于父元素完全居中 android:layout_alignParentBottom 贴紧父元素的下边缘 android:layout_alignParentLeft 贴紧父元素的左边缘 android:layout_alignParentRight 贴紧父元素的右边缘 android:layout_alignParentTop 贴紧父元素的上边缘 android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物 第二类:属性值必须为id的引用名“@id/id-name” android:layout_below 在某元素的下方 android:layout_above 在某元素的的上方 android:layout_toLeftOf 在某元素的左边 android:layout_toRightOf 在某元素的右边 android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐 android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐 android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐 android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐 第三类:属性值为具体的像素值,如30dip,40px android:layout_marginBottom 离某元素底边缘的距离 android:layout_marginLeft 离某元素左边缘的距离 android:layout_marginRight 离某元素右边缘的距离 android:layout_marginTop 离某元素上边缘的距离 EditText的android:hint 设置EditText为空时输入框内的提示信息。 android:gravity android:gravity属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.以button为例,android:gravity="right"则button上面的文字靠右 android:layout_gravity android:layout_gravity是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左、靠右等位置就可以通过该属性设置.以button为例,android:layout_gravity="right"则button靠右 android:layout_alignParentRight 使当前控件的右端和父控件的右端对齐。这里属性值只能为true或false,默认false。 android:scaleType: android:scaleType是控制图片如何resized/moved来匹对ImageView的size。ImageView.ScaleType / android:scaleType值的意义区别: CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示 CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽) CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽 FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示 FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置 FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置 FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示 MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。
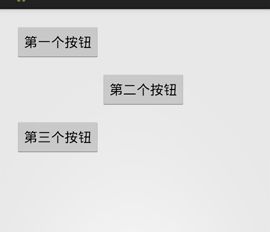
相对布局的例子;
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content" //宽度匹配内容
android:layout_height="wrap_content" //高度匹配内容
android:layout_alignParentLeft="true" //贴紧父元素左边
android:layout_alignParentTop="true" //贴紧父元素上边
android:layout_marginLeft="20dp" //设置左间距20dp
android:layout_marginTop="20dp" //设置上间距20dp
android:text="第一个按钮" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content" //宽度匹配内容
android:layout_height="wrap_content" //高度匹配内容
android:layout_below="@+id/button1" //位置在第一个按钮的下面
android:layout_toRightOf="@+id/button1" //与第一个按钮的右边对齐
android:layout_marginTop="15dp" //设置上间距15dp
android:text="第二个按钮" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content" //宽度匹配内容
android:layout_height="wrap_content" //高度匹配内容
android:layout_below="@+id/button2" //位置在第二个按钮的下面
android:layout_toLeftOf="@+id/button2" //与第二个按钮的左边对齐
android:layout_marginTop="15dp" //设置上间距15dp
android:text="第三个按钮" />
</RelativeLayout >
四:AbsoluteLayout(绝对布局)android已经很少使用,用FrameLayout来替代
AbsoluteLayout是绝对布局管理器,指的是指定组件的左上角绝对坐标来指定组件的布局
绝对布局常用的属性;android:layout_x="0px" android:layout_y="0px"设置x ,y的位置
例子:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="按钮1"
android:layout_x="0px" android:layout_y="0px" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="按钮2"
android:layout_x="20px" android:layout_y="20px" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="按钮3"
android:layout_x="40px" android:layout_y="40px" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="按钮4"
android:layout_x="60px" android:layout_y="60px" />
</AbsoluteLayout>
五:TableLayout(表格布局)
表格布局和html中的Table相似,学习的时候可以联系起来,容易理解,
TableLayout属性:
android:collapseColumns:将TableLayout里面指定的列隐藏,隐藏多行需要用","隔开
android:stretchColumns:设置指定的列为可伸展的,填满剩下的多余空白空间,填满多行需要用"," 隔开
android:shrinkColumns:设置指定的列为可收缩的列。
使用率最高的属性:
android:layout_colum:设置该控件在TableRow中指定的列。
android:layout_span:设置该控件所跨越的列数。
表格布局的例子: 网上找到的例子 蛮经典的
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".AndroidTableLayoutActivity" >
<!-- 定义第一个表格,指定第2列允许收缩,第3列允许拉伸 -->
<TableLayout
android:id="@+id/tablelayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1"
android:stretchColumns="2" >
<!-- 直接添加按钮,自己占用一行 -->
<Button
android:id="@+id/btn01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="独自一行" >
</Button>
<TableRow>
<Button
android:id="@+id/btn02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通" >
</Button>
<Button
android:id="@+id/btn03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许被收缩允许被收缩允许被收缩允许被收缩" >
</Button>
<Button
android:id="@+id/btn04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许被拉伸" >
</Button>
</TableRow>
</TableLayout>
<!-- 定义第2个表格,指定第2列隐藏 -->
<TableLayout
android:id="@+id/tablelayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:collapseColumns="1" >
<TableRow>
<Button
android:id="@+id/btn05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通" >
</Button>
<Button
android:id="@+id/btn06"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="被隐藏列" >
</Button>
<Button
android:id="@+id/btn07"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许被拉伸" >
</Button>
</TableRow>
</TableLayout>
<!-- 定义第3个表格,指定第2列填满空白-->
<TableLayout
android:id="@+id/tablelayout03"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="1"
>
<TableRow>
<Button
android:id="@+id/btn08"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通" >
</Button>
<Button
android:id="@+id/btn09"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="填满剩余空白" >
</Button>
</TableRow>
</TableLayout>
<!-- 定义第3个表格,指定第2列横跨2列-->
<TableLayout
android:id="@+id/tablelayout04"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TableRow>
<Button
android:id="@+id/btn10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通" >
</Button>
<Button
android:id="@+id/btn11"
android:layout_column="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="填满剩余空白" >
</Button>
</TableRow>
</TableLayout>
</LinearLayout>