Titanium Mobile API的chm文件制作思路
在前一篇
Titanium Mobile API 1.8.2.chm第1版发布中,发布了作成的CHM版本API帮助文件,很多朋友对如何做成这个文档很感兴趣。这回给大家提供具体的制作过程。
(最近可能没时间来继续更新这个chm版本的帮助文档了,也希望能有人看了这篇文章后,继续为大家提供最新的chm版帮助文档。)
做成chm文件最基本的就是要做好html版的页面,有了html版的页面后,就好办了,用Visual CHM或者PowerCHM等工具compile一下就能做成CHM文件了!
重点是如何做html版的API页面!这里我们一步一步的来看看如何生成出来庞大的html页面。思路有两个:
思路一:通过Titanium源码中的yml来生成
1、下载appcelerator-titanium-mobile源码
Appcelerator将源码公布在Github,从 https://github.com/appcelerator/titanium_mobile下载真个源码后放置到本地磁盘。
2、安装Python环境
下载完Titanium Mobile源码后解压,你就会发现apidoc这个文件夹,其下有一个docgen.py文件,就是用来生成API的html文件的Python脚本,所以这里我们想要生成html的话,必须要有Python的环境。
从Titanium的兼容矩阵中可以看到,Titanium使用的Python版本是2.7。所以我们需要安装2.7版本,不要低也不要高哦,不然会编译不过去的。
https://wiki.appcelerator.org/display/guides/Titanium+Compatibility+Matrix#TitaniumCompatibilityMatrix-Python
从 http://www.python.org/download/下载python-2.7.2.msi后安装,具体怎么安装这里就不罗嗦了。
3、安装easy_install
由于要解析yml所以需要到Python的pyyaml模块,我们要下载安装,这里介绍使用easy_installl来方便安装。
从 http://peak.telecommunity.com/dist/ez_setup.py下载ez_setup.py后运行,把Python的Scripts文件夹(例如C:\Python27\Scripts)添加到PATH环境变量里。
然后安装pyyaml和Pygments
# easy_install pyyaml
# easy_install Pygments
4、生成API的html版本
执行docgen.py之后,就可以看到开始生成html文件了。

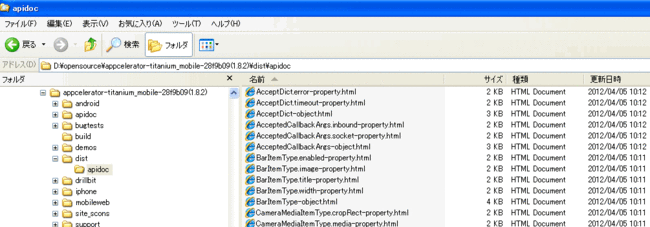
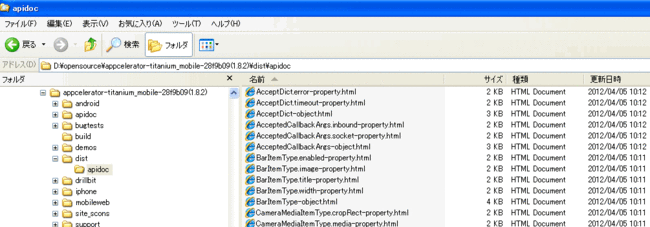
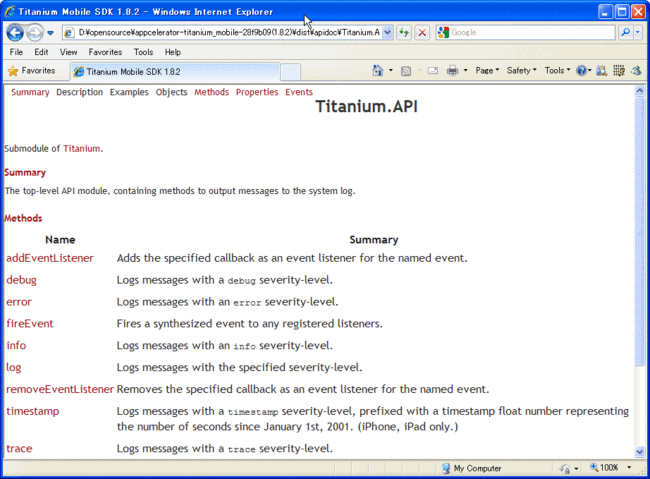
生成的html文件会放在dist\apidoc下

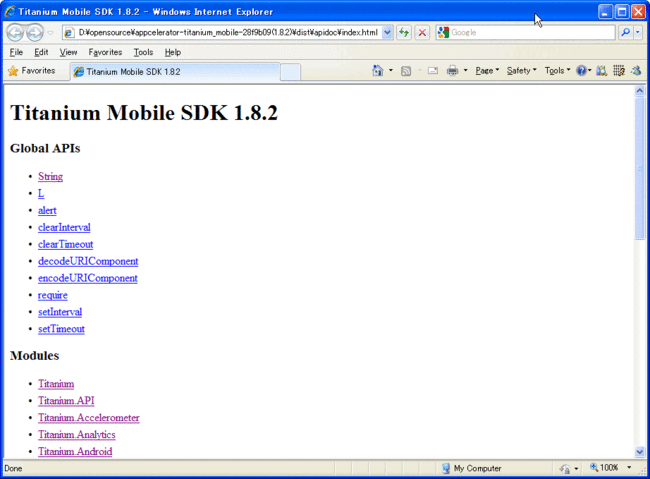
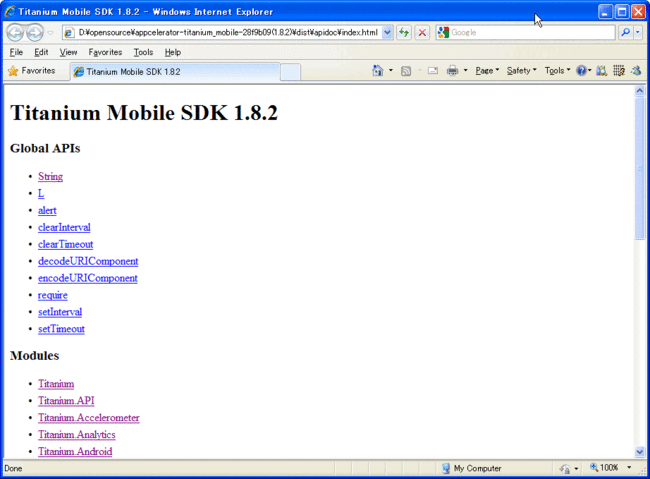
其中首页是index.html

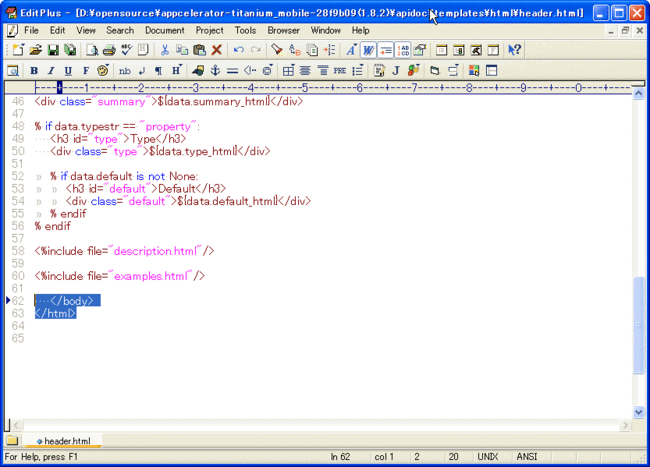
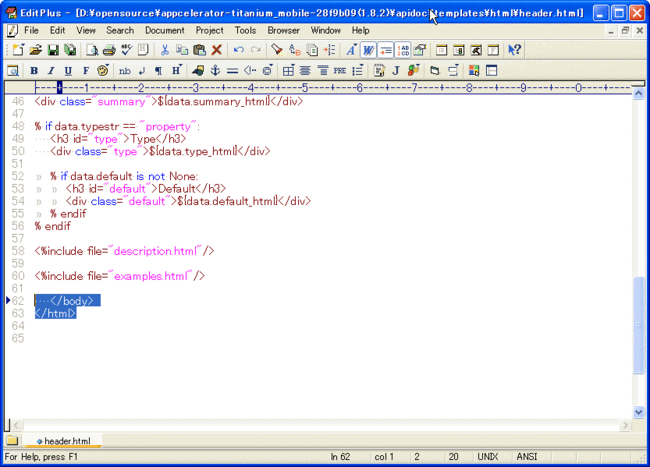
这里我们看到的html文件是没有做过任何美工的,如果你想美化页面(可以随便修改)的话,可以做一个style.css放到apidoc\templates\html\header.html中


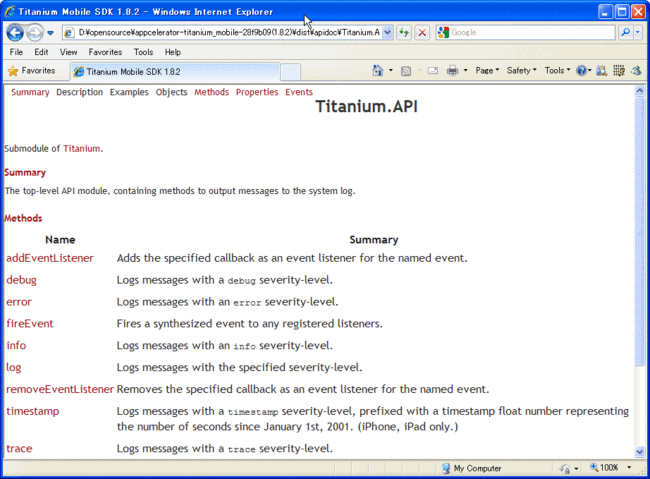
然后重新执行docgen.py,等生成完html之后,将你的style.css放入dist\apidoc中,这样再看看页面

思路二:通过官方提供的api.json来生成
官方每次在发布最新版本API的时候,都会提供API Reference as JSON。比如1.8.2版本的话,你就可以通过 http://developer.appcelerator.com/apidoc/mobile/1.8.2/api.json来获取到api.json。这个JSON串中包含了所有的API信息(包括各个API之间的链接)。
我们有了api.json之后,就可以通过JSON解析工具反序列化成对象,这里我们使用 Jackson,因为它的效率足够高。
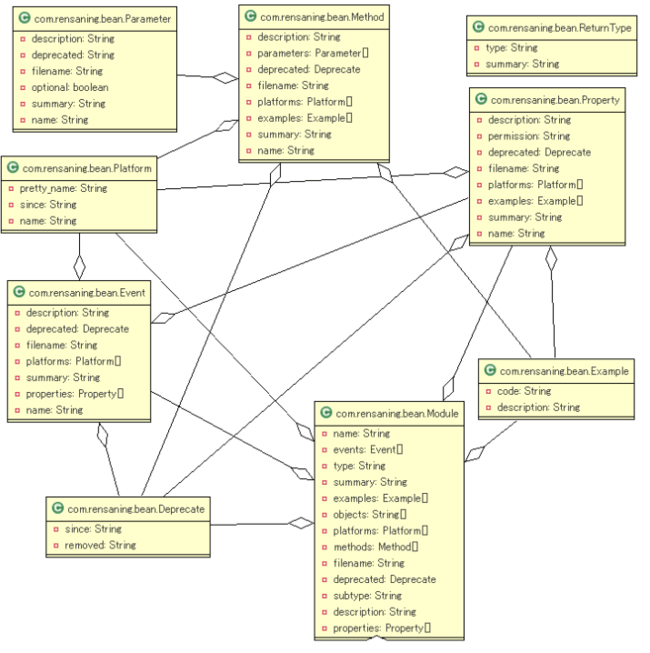
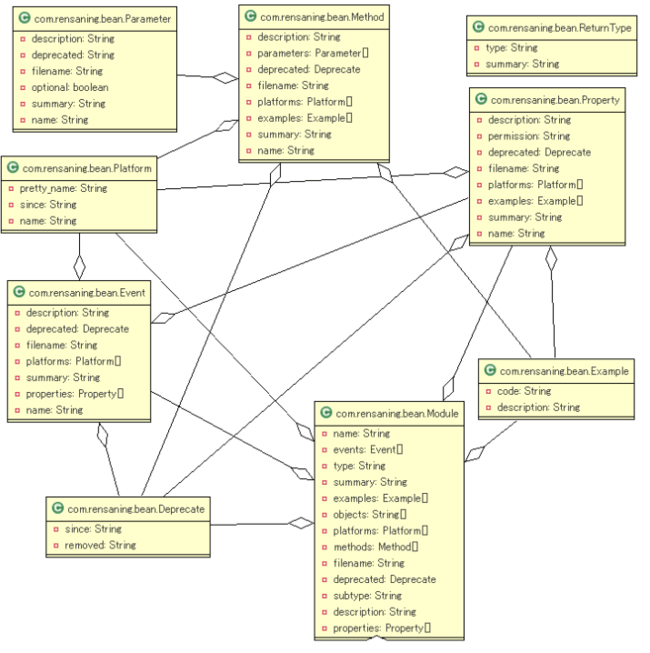
其中JSON中的对象结构,这里为大家整理出Class图如下:

查看Class图就可以看到,Module、Method、Event、Property都有一个filename的属性,这也就是说他们是基本的模板,所有的API不外乎其中的一种。我们采用freemaker( FreeMarker是一个高速的模板引擎,估计Java程序员都应该知道)来做模板文件,具体模板文件如何写,这里也不说了,不是太难。。模板文件的编写可以从官方网页中随便抓取对应的一个页面即可。
首先我们用Jackson反向解析JSON串,我们会得到HashMap<String, Module>的一个Map对象。然后遍历这个Map文件,根据Class图中的继承关系生成各个html文件。
***需要特别提及的是index页的生成,其实就是Map的那些Key。
特别要提及的还是。目前官方提供的API的JSON串中,有一些错误,并不合法。
Java版的源码也上传给大家: TiJson.rar
生成完html之后就可以做CHM了,不管是使用Visual CHM或者PowerCHM都很方便。具体如何编译成CHM这里就不说了。

(最近可能没时间来继续更新这个chm版本的帮助文档了,也希望能有人看了这篇文章后,继续为大家提供最新的chm版帮助文档。)
做成chm文件最基本的就是要做好html版的页面,有了html版的页面后,就好办了,用Visual CHM或者PowerCHM等工具compile一下就能做成CHM文件了!
重点是如何做html版的API页面!这里我们一步一步的来看看如何生成出来庞大的html页面。思路有两个:
思路一:通过Titanium源码中的yml来生成
1、下载appcelerator-titanium-mobile源码
Appcelerator将源码公布在Github,从 https://github.com/appcelerator/titanium_mobile下载真个源码后放置到本地磁盘。
2、安装Python环境
下载完Titanium Mobile源码后解压,你就会发现apidoc这个文件夹,其下有一个docgen.py文件,就是用来生成API的html文件的Python脚本,所以这里我们想要生成html的话,必须要有Python的环境。
从Titanium的兼容矩阵中可以看到,Titanium使用的Python版本是2.7。所以我们需要安装2.7版本,不要低也不要高哦,不然会编译不过去的。
https://wiki.appcelerator.org/display/guides/Titanium+Compatibility+Matrix#TitaniumCompatibilityMatrix-Python
从 http://www.python.org/download/下载python-2.7.2.msi后安装,具体怎么安装这里就不罗嗦了。
3、安装easy_install
由于要解析yml所以需要到Python的pyyaml模块,我们要下载安装,这里介绍使用easy_installl来方便安装。
从 http://peak.telecommunity.com/dist/ez_setup.py下载ez_setup.py后运行,把Python的Scripts文件夹(例如C:\Python27\Scripts)添加到PATH环境变量里。
然后安装pyyaml和Pygments
# easy_install pyyaml
# easy_install Pygments
4、生成API的html版本
执行docgen.py之后,就可以看到开始生成html文件了。

生成的html文件会放在dist\apidoc下

其中首页是index.html

这里我们看到的html文件是没有做过任何美工的,如果你想美化页面(可以随便修改)的话,可以做一个style.css放到apidoc\templates\html\header.html中


然后重新执行docgen.py,等生成完html之后,将你的style.css放入dist\apidoc中,这样再看看页面

思路二:通过官方提供的api.json来生成
官方每次在发布最新版本API的时候,都会提供API Reference as JSON。比如1.8.2版本的话,你就可以通过 http://developer.appcelerator.com/apidoc/mobile/1.8.2/api.json来获取到api.json。这个JSON串中包含了所有的API信息(包括各个API之间的链接)。
我们有了api.json之后,就可以通过JSON解析工具反序列化成对象,这里我们使用 Jackson,因为它的效率足够高。
其中JSON中的对象结构,这里为大家整理出Class图如下:

查看Class图就可以看到,Module、Method、Event、Property都有一个filename的属性,这也就是说他们是基本的模板,所有的API不外乎其中的一种。我们采用freemaker( FreeMarker是一个高速的模板引擎,估计Java程序员都应该知道)来做模板文件,具体模板文件如何写,这里也不说了,不是太难。。模板文件的编写可以从官方网页中随便抓取对应的一个页面即可。
首先我们用Jackson反向解析JSON串,我们会得到HashMap<String, Module>的一个Map对象。然后遍历这个Map文件,根据Class图中的继承关系生成各个html文件。
***需要特别提及的是index页的生成,其实就是Map的那些Key。
特别要提及的还是。目前官方提供的API的JSON串中,有一些错误,并不合法。
- Method's return type(returns)
- Parameter's type(type)
- Property's type(type)
Java版的源码也上传给大家: TiJson.rar
生成完html之后就可以做CHM了,不管是使用Visual CHM或者PowerCHM都很方便。具体如何编译成CHM这里就不说了。
