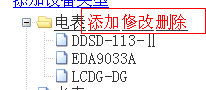
此处 是默认的按钮:
var setting = {
async: {
enable: true,
url:getPath()+"/manager/buildinfo/typeTree",
dataFilter: null
},
view: {
addHoverDom: addHoverDom,//当用户鼠标移动到节点上时,显示用户自定义控件,显示隐藏状态同zTree内部的编辑,删除按钮
removeHoverDom: removeHoverDom//移出节点时,显示隐藏状态同zTree内部的编辑、删除按钮
},
data: {
simpleData: {
enable: true
}
}
};
//鼠标在节点获取焦点显示添加按钮
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0){
return;
}
if (treeNode.editNameFlag || $("#delBtn_"+treeNode.tId).length>0){
return;
}
if (treeNode.editNameFlag || $("#updBtn_"+treeNode.tId).length>0){
return;
}
//删除
if(treeNode.isShowDeleteBut){
var delStr = "<span class='' id='delBtn_" + treeNode.tId
+ "' title='删除建筑信息' style='color:red;' onclick='deleteNode(\""+deleteOperate(treeNode.id)+"\",\""+treeNode.name+"\")'>删除</span>";
sObj.after(delStr);
}
//修改
if(treeNode.isShowUpdateBut){
var updStr = "<span class='' id='updBtn_" + treeNode.tId
+ "' title='修改建筑信息' style='color:red;' onclick='updateNode(\""+deleteOperate(treeNode.id)+"\")'>修改</span>";
sObj.after(updStr);
}
//添加
if(treeNode.isShowInsertBut){
var addStr = "<span class='' id='addBtn_" + treeNode.tId
+ "' title='添加建筑信息' style='color:red;' onclick='addNode(\""+deleteOperate(treeNode.id)+"\",\""+treeNode.name+"\")';>添加</span>";
sObj.after(addStr);
}
};
//隐藏按钮
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
$("#updBtn_"+treeNode.tId).unbind().remove();
$("#delBtn_"+treeNode.tId).unbind().remove();
};
//添加
function addNode(id,name){
var url = getPath()+"/manager/buildinfo/toAddJsp?structureid="+id;
location.href = url;
}
//修改
function updateNode(id){
var url = getPath()+"/manager/buildinfo/toUpdateJsp";
location.href = url+"?id="+id+"&isAdd=2";
}
//删除
function deleteNode(id,name){
layer.confirm('您确定要删除 -->'+ name + "吗?", function(){
var url = getPath()+"/manager/buildinfo/deleteBuildInfo";
var param = {"id":id,"time" : Math.random()};
$.post(url,param,function(data){
if("error" == data){
layer.alert('对不起,你所删除的建筑信息,再被其他地方所使用,您不能删除!', 3);
return false;
}else if("success" == data){
layer.msg('删除成功!', 2, -1);
location.href =getPath()+ "/manager/peizhiManager/buildinfo/buildinfoTree.jsp";
}else if("syncError" == data){
layer.msg('删除操作失败!', 2, -1);
}
});
});
}
$(document).ready(function(){
//加载树结构数据
$.fn.zTree.init($("#treeDemo"), setting);
});
样式如下:
<div class="content_wrap" id="treeDiv" style="display: block;"> <div class="zTreeDemoBackground left"> <ul id="treeDemo" class="ztree"></ul> </div> </div>
数据格式 JSON
[
{"name":"四川大学","id":"1a","pId":"0a","open":false,"checked":true,"isShowDeleteBut":true,"isShowUpdateBut":true,"isShowInsertBut":true,"isBuildInfoNodeId":false,"isBuildStructureId":false},
{"name":"四川大学南校区","id":"2a","pId":"1a","open":false,"checked":false,"isShowDeleteBut":true,"isShowUpdateBut":true,"isShowInsertBut":true,"isBuildInfoNodeId":false,"isBuildStructureId":false},
{"name":"电子科技大学","id":"3a","pId":"0a","open":false,"checked":false,"isShowDeleteBut":true,"isShowUpdateBut":true,"isShowInsertBut":true,"isBuildInfoNodeId":false,"isBuildStructureId":false},
{"name":"电子科技大学北校区","id":"4a","pId":"3a","open":false,"checked":false,"isShowDeleteBut":true,"isShowUpdateBut":true,"isShowInsertBut":true,"isBuildInfoNodeId":false,"isBuildStructureId":false},
{"name":"成都财经大学","id":"5a","pId":"0a","open":false,"checked":false,"isShowDeleteBut":true,"isShowUpdateBut":true,"isShowInsertBut":true,"isBuildInfoNodeId":false,"isBuildStructureId":false},
{"name":"成都财经大学南校区","id":"6a","pId":"5a","open":false,"checked":false,"isShowDeleteBut":true,"isShowUpdateBut":true,"isShowInsertBut":true,"isBuildInfoNodeId":false,"isBuildStructureId":false}
]
数据自己在后台直接通过一个 对象封装就OK了
import java.util.List;
/**
* 站点树,节点对象
* @author ibm
*
*/
public class ZTreeNode {
private String name;
private String id;
private String pId;
private List<ZTreeNode> childList;
private String icon;
//是否是打开状态 默认不打开
private boolean open = false;
//判断是否选中
private boolean checked = false;
//判断是否是可选的 如果为 true 则此节点不可选
private boolean nocheck = false;
//控制是否显示 增删改按钮 默认都是不显示
private boolean isShowDeleteBut = false;
private boolean isShowUpdateBut = false;
private boolean isShowInsertBut = false;
//判断是否是建筑信息节点Id
private boolean isBuildInfoNodeId;
//判断是否是建筑结构节点Id
private boolean isBuildStructureId;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getpId() {
return pId;
}
public void setpId(String pId) {
this.pId = pId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<ZTreeNode> getChildList() {
return childList;
}
public void setChildList(List<ZTreeNode> childList) {
this.childList = childList;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public boolean isOpen() {
return open;
}
public void setOpen(boolean open) {
this.open = open;
}
public boolean isShowDeleteBut() {
return isShowDeleteBut;
}
public void setShowDeleteBut(boolean isShowDeleteBut) {
this.isShowDeleteBut = isShowDeleteBut;
}
public boolean isShowUpdateBut() {
return isShowUpdateBut;
}
public void setShowUpdateBut(boolean isShowUpdateBut) {
this.isShowUpdateBut = isShowUpdateBut;
}
public boolean isShowInsertBut() {
return isShowInsertBut;
}
public void setShowInsertBut(boolean isShowInsertBut) {
this.isShowInsertBut = isShowInsertBut;
}
public boolean isBuildInfoNodeId() {
return isBuildInfoNodeId;
}
public void setBuildInfoNodeId(boolean isBuildInfoNodeId) {
this.isBuildInfoNodeId = isBuildInfoNodeId;
}
public boolean isBuildStructureId() {
return isBuildStructureId;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public void setBuildStructureId(boolean isBuildStructureId) {
this.isBuildStructureId = isBuildStructureId;
}
public boolean isNocheck() {
return nocheck;
}
public void setNocheck(boolean nocheck) {
this.nocheck = nocheck;
}
}
以上直接是操作数据库的 比较简单的实现。