Flex入门
Flex 通常指Adobe Flex,Flex 最初是Macromedia公司在2004年3月发布的,基于Flash平台,涵盖了支持RIA(Rich Internet Application)的开发和部署的一系列技术的组合。
Flex是一个安装在客户端的表现层的服务器;一个富用户界面组件库;是一个类XML基础的标记语言,用来布局组件,是使用ActionScript这种OOP(面向对象设计)语言用于用户界面和应用程序的一个框架。
Flex是一个高效、免费的开源框架,可用于构建具有表现力的WEB应用程序,这些应用程序利用Adobe Flash Player和Adobe AIR,运行时跨浏览器、桌面和操作系统实行一致的部署。虽然只能使用Flex框架构建Flex应用程序,但Adobe Builder(之前称为Adobe Flex Builder)软件可以通过智能编码,交互式遍历调试以及可视化用户界面等功能加快开发。
使用Flex构建的RIA可运行于使用Adobe Flash Player的浏览器中,或在浏览器外运行于跨操作系统运行的Adobe AIR上,它们可以跨所有的浏览器、在界面实现一致的运行。连接到Internet的计算机有98%安装了Flash Player,这是一个企业级客户端运行时,它的高级矢量图形处理要求最高、数据密集型应用程序。通过利用AIR、Flex应用程序可以访问本地数据和系统资源。
Macromedia Flash 是一个强大的矢量图形编辑工具,在做动画起家以后,Flash一直在谋求RIA(Rich Internet Application)富客户端的霸主地位,最有影响力的是,已经推出面向对象的编程脚本ActionScript 3.0,并建立起类似Java Swing的类库和相应的Component(组件),Flex是通过Java、.net等非Flash途径解释.mxml文件组织Components并生成相应的.swf文件。Flex的Component和flash的Component很相似,但是有所改进和增强。目前Macromedia公司已经被Adobe公司收购。当前Flex的最高版本为4.6.
通过Flash一样可以得到Flex的效果,为什么还需要用Flex呢?这里面有两个原因。
1. 为了迎合更多的开发者。Flash天生是为设计者(Designer)而生的。界面上的Flash的动画概念和程序开发人员格格不入,为了吸引更多的asp/php/jsp开发人员,Macromedia推出了Flex,用非常简单的.mxml文件来描述与asp/php/jsp开发使用的html相似,而且mxml文件更加规范,标准化。
2.为了一个标准。微软使用xaml,一种界面描述语言,与之相应的Smart client是与Flex非常相似的东西。
Flex技术的组成部分
1. 描述应用程序界面的XML语言(MXML);
2. 符合ECMA规范的脚本语言(ActionScript),处理用户和系统的事件,构建复杂的数据模型;
3. 一个基础类库;
4. 运行时的即时服务;
5. 由MXML与ActionScript文件生成swf文件的编译器。
RIA
学习Flex首先要了解RIA技术。RIA(富互联网应用程序)是企业级应用程序客户端的最新技术,具有高度的用户互动性和丰富的用户体验。RIA技术的出现是在企业级应用程序经历了几次系统构架方面的转变的必然结果。
企业级应用程序最初的模式是客户机/服务器(Client/Server,C/S)应用程序。20世纪90年代随着Windows的出现和客户端处理能力的增强,出现了客户机/服务器程序。它采用图形用户界面,客户端的数据处理能力比较强。但由于受到局域网的限制,客户端应用程序需要进行不断的更新,因此其应用范围存在很大的局限性。
20世纪90年代中期,互联网飞速发展,出现了浏览器/服务器(Browser/Server B/S)应用程序。Web技术的使用解决了C/S应用程序的问题,但由于使用HTML页面形式的用户界面,客户端的数据处理能力较C/S应用程序有所减弱。
RIA技术的出现重新平衡了客户端和服务端的关系。RIA是B/S技术在客户端的突破发展,它是集桌面程序的最佳用户界面功能和Web应用的普遍采用和快速、低成本布署以及互动多媒体通信的实时快捷于一体的新一代网络应用程序。RIA大致包括Flex,Ajax,WPF、OpenLaszlo和Google Web Toolkit等一系列产品,而Flex是同类产品中最领先和成熟的产品,改善了用户体验。
关于MXML
MXML是描述Flash应用程序的XML1.0文件。和其他XML语言一样,MXML包含元素(标签)和属性,对大小写敏感。
MXML类似于HTML,也提供各种标签来定义用户界面。但是他比HTML的结构要求更严格,并拥有更多的标签。MXML标签不仅包括可视的标签,如数据表格DataGrid、树结构Tree和菜单Menu等,还包括不可视的标签,如Web Service连接、数据绑定和动画效果等。用户还可以自定义的定义为一个MXML标签。
使用MXML的好处
使用MXML的好处是方便布局和定位。Adobe提供了Flash Builder,在该编辑器中用户可以可视化的拖动组件,进行布局设计。例如,在一个画布容器中嵌套一个画布容器,在MXML代码中可以非常容易地表现出来,而使用ActionScript中的addChild则比较难以观察。
使用MXML的好处之二 ,是更容易区分外观部分的代码和其他部分的代码,这样代码更加清晰,可读性更高。
MXML语言使用方便是其第三个好处。例如使用MXML后,可以将定义外观风格的代码放入CSS文件,而绑定数据只需要放在一对大括号中。
运行Adobe Flash Builder 4.6
在所有程序中,找到Adobe Flash Builder,点击打开。打开界面如下图:
Flash Builder是基于Eclipse开发的软件,可以对MXML、ActionScript和CSS代码进行编辑。它具有可视的代码和设计视窗。Flash Builder提供代码提示和其他的帮助,并可以使用自定义的编译和调试(Debug)。
建立一个Flex的“Hello World”
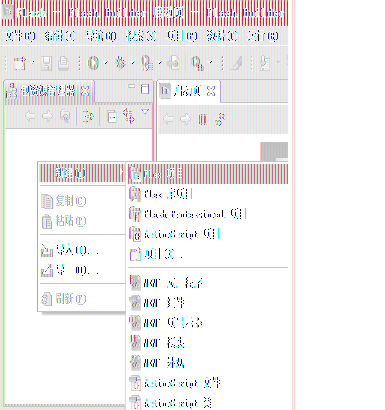
(1)在包资源管理的空白处,选择右键新建->Flex项目,新建一个Flex项目。如下图:
项目名为Demo,SDK选择默认的Flex4.0,应用服务选择J2EE,远程对象访问选择“无/其他”
最后点击完成。完成了项目的构建。
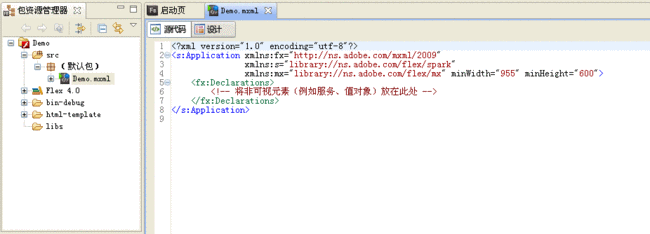
2.完成新建项目后,项目中会默认生成一个与项目名同名的.mxml文件。如下图:
点击“设计”,从组件面板中,把标签(Label)组件拖到设计视窗,并在属性面板改变标签的text属性为Hello world!
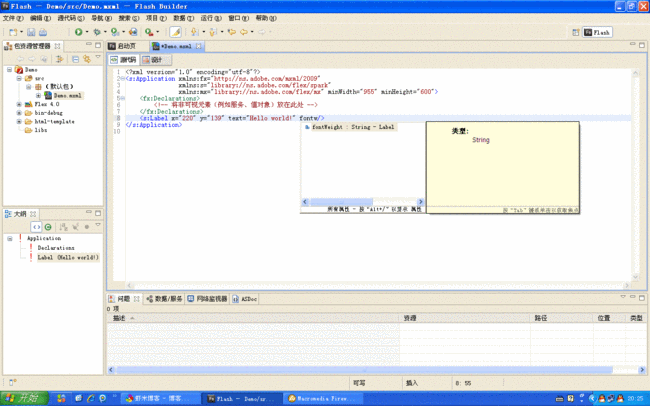
切换回代码视窗,在标签代码行中,按下空格键,就会出现代码提示信息,如图所示:
完成代码后,单击【保存】按钮![]() ,存储代码。然后选择运行,运行Demo,就可以运行我们的Hello world了。
,存储代码。然后选择运行,运行Demo,就可以运行我们的Hello world了。
注:有些浏览器不支持调试Flex,修改的方法如下:
选择菜单->首选参数->常规->浏览器 ,勾选“Internet Explorer”就行了。
ActionScript