深入解读jquery的数据存储相关(data)序2
前言:
先回顾一下上一篇:深入解读jquery的数据存储相关(data)开篇,本篇继续下一个版本。。。
正文:
上一篇其实已经简单地介绍了一个比较关键的地方:
- 节点如何和数据仓库(cache)直接的映射关系
- 如何区别处理window节点绑定数据
- expando生成的规则
- 。。。。
本文先看一下
jquery-1.3版本吧:
其实变化有
大有
小:
1、内部很多场景下用到 new Date相关的,抽离了一个方法
now:
function now(){
return +new Date;
}
//expando的微小变化
var expando = "jQuery" + now();
2、有用的来了:在fn里面扩展了,方便jQuery对象之间使用data方法进行数据存储操作。
jQuery.fn.extend({
/*
*@name data
*@param key
*@param value
*/
data:function(key,value){
var parts = key.split(".");
parts[1] = parts[1] ? "." + parts[1] :"";
if(value === undefined){
//获取数据
//@info 这段代码很有风格,非“一般人”会这样写
//如果你在调用之前注册了一个getData的方法,会先触发,回调给用户代理
var data = this.triggerHandler("getData"+parts[1]+"!",[parts[0]]);
if(data === undefined && this.length){
data = jQuery.data(this[0],key);
}
return data === undefined && parts[1] ? this.data(parts[0]) : data;
}else{
//设置数据
//@info 这段代码很有风格,非“一般人”会这样写
//如果你在调用之前注册了一个setData的方法,会先触发,回调给用户代理
return this.trigger("setData"+parts[1]+"!",[parts[0],value]).each(function(){
//还是核心jQuery.data
jQuery.data(this,key,value);
});
}
},
/*
*@name removeData
*@param key
*/
removeData:function(key){
//核心还是转向jQuery.removeData
jQuery.removeData(this,key);
}
})
how to use??
<div id="out1"></div>
1、设置数据
//绑定自定义setData
$('#out1').bind('setData',function(e){
console.log('开始setData');
});
$('#out1').data('name','zhangyaochun');
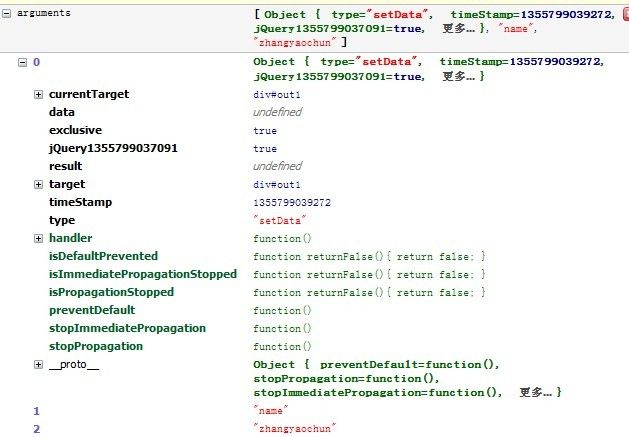
看一下setData句柄里面的arguments吧:
2、获取数据:
//绑定自定义getData的事件
$('#out1').bind('getData',function(e){
console.log('开始getData');
});
console.log($('#out1').data('name'));
看一下getData句柄里面的arguments吧:
结语:
按司徒的话说,这两个用户自定义入口,给了也是白给,使用率比较低,或者N多的人基本不知道。。。。
- 比较赞的地方还是这种给用户回调的设计,个人比较喜欢和推崇,也是lib和plugin设计的一个必杀技
- 还一个就是终于在jQuery对象绑上data和removeData了,这样才像jQuery嘛!!!