反对 @朱立雄 的答案,从回答可以看得出来他对技术细节并不了解。对前端开发有了解的同学随便开个 Firebug 看看登录过程的 Net 视图基本就能大概看清楚这个过程。
我个人开发过程一般是和产品说,『你们提业务要求、交互方式、性能要求等就好,技术方案我们会综合开发时间、系统架构等因素考虑』。
恰好我之前也花过几个小时做过类似的验证登录过程,这里作为探讨,把产品同学的回答做个引用,解释一下其中『不技术』的地方。
1. 每打开一次 微信网页版页面的时候会随机生成一个含有唯一uid的二维码,每次刷新页面都会不一样(这个可以保证一个uid只可以绑定一个账号和密码,如果一个uid可以绑定多个账号和密码,那么很可能你的电脑会登陆别人的微信哦);
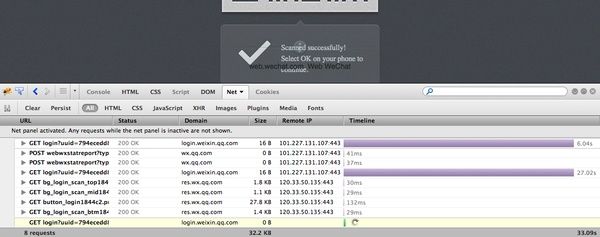
确实返回了唯一 id,但目的是为了识别用户身份,而且实际上打开这个页面的时候浏览器已经和 Server 创建了一个长连接等待确认信息。
查看 http://wx.qq.com 的源码可以看到,这个页面在加载完毕时,也已经把很多登录后才需要的相关资源都预先加载进来了,所以长连接等待登录用户得到确认后展示用户信息的速度很快,因为无需刷页面和加载头像外的其他资源。
2. 当用户使用登陆后的微信扫描该二维码的时候,会将这个id和手机上的微信账号及密码绑定,并上传到 微信网页版服务器;
先上个图:
二维码样例: http://weixin.qq.com/x/ARmFYVvUzczwBl9u6Y1I ,利用我查查之类的二维码应用可以得到类似这样的地址,但并不会自动打开该地址,微信客户端针对 http://weixin.qq.com/x/ 开头的地址做了特殊处理,会自动获取相关信息并提示确认。 在手机版微信访问这个页面进行确认时,Server已经同时获得了客户端信息,并通过之前保持的长连接告知浏览器。
3. 微信网页版页面每隔1秒或2秒会get请求该id对应的微信账号及密码,如果id绑定上了微信账号和密码,那么就可以请求到账号和密码,就可以自动登陆了。
浏览器展示完长连接里包含的用户信息(头像等)后,会新开一个长连接等待客户端的确认操作,其 URL 类似 https://login.weixin.qq.com/cgi-bin/mmwebwx-bin/login?uuid=794ecedd804f47&tip=1&_=1395748413642 。从安全的角度来说,无论如何都不会让客户端获得微信帐号和密码的。要知道,密码这玩意腾讯自己都不敢保存(有兴趣的同学可以自行了解下 CSDN 明文密码泄露事件),肯定是不可能返回给浏览器的。
而且从体感来看,怎么着都不可能是页面1-2秒轮询发起GET请求的,实际是通过堵塞等待的长连接,近乎实时的获得信息。 对于验证过程,Open API 一般是通过授权令牌(Token)来解决的,原理是当用户通过授权后,分配一个限定条件下的令牌(如限制本机访问、限制授权有效时间、限制同时登录设备数 等),使获得授权的用户仅在有限的前提下能访问相关服务。 像计算机休眠后曾做的授权就自动收回了,这样就有效的避免了在别人电脑上(尤其是网吧)打开,但忘记关闭或退出这类安全问题了。
同时,整个授权过程的验证部分在手机端进行,有效杜绝了 PC 上泛滥的各类木马、『安全工具』的监听,大大降低了帐号被盗的风险。
所以说,核心过程应该是:浏览器获得一个临时 id,通过长连接等待客户端扫描带有此 id 的二维码后,从长连接中获得客户端上报给 server 的帐号信息进行展示。 并在客户端点击确认后,获得服务器授信的令牌,进行随后的信息交互过程。 在超时、网络断开、其他设备上登录后,此前获得的令牌或丢失、或失效,对授权过程形成有效的安全防护。
【知乎用户的回答(1票)】:
- 打开微信网页版微信网页版,在浏览器生成二维码,二维码中包含登录信息和服务端给它生成了一个唯一标识码UUID,同时服务端监听服务端登录请求;
html:
<img id="loginQrCode" src="https://login.weixin.qq.com/qrcode/3aea191f78ec42?t=webwx">
jslogin.js:
window.QRLogin.code = 200; window.QRLogin.uuid = "3aea191f78ec42";
- 在客户端使用扫一扫登录网页版时,此时uid已经登录且有访问授权码access_token信息
- 扫描网页的二维码,获取到服务器生成的UUID,然后将access_token及UUID发送给服务端
- 服务端验证通过后,生成登录授权码并且通知网页端
- 网页端获得授权码后即可向服务器申请用户登录信息,完成登录
原文地址:http://www.withink.net/wx_qr_login/
【张立博的回答(2票)】:
排名第一的我觉得不对,二维码里面是不会包含uid的,只是一个随机不重复的数。
微信扫描之后会把这个数跟服务器进行比对,肯定只有一个唯一的页面是相对应的,那么PC端就会有提示。
这个当然是非常安全的,因为登陆验证是个闭环,是在微信跟服务器之间进行的,外界是无法知道真正的算法的。
【知乎用户的回答(1票)】:
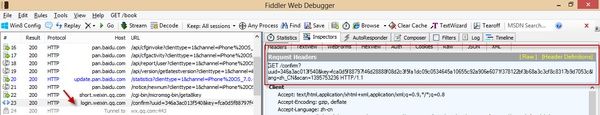
使用Fiddler抓包就可以看到了啊。
Web页面保持长连接,微信点击登录后POST数据,Web页面捕获到进行加载用户列表等功能。
就这么个流程啊。
【知乎用户的回答(0票)】:
虽然很不要脸,但是
112.124.63.15:8080
这个就是微信官方不给我扫一扫我自己憋出来的!
花了周六*2+周日*1搞出来的
【知乎用户的回答(0票)】:
这是“冲击-响应”式的验证机制
腾讯现在网页上扔出一个随机数A
客户端把这个随机数A和客户端自己的Auth Key一同返回
腾讯利用A和Auth Key建立一个唯一的Session ID 按照@朱立雄 的说法,A直接承担了Session ID的职能,我想这是因为HTTPS保证了A不会让第三方看到,因此A是一个Secret
然后网页版的微信走的是可靠的HTTPS
附加说一个,腾讯很好,让 https://wx.qq.com采用了TLS1.2,TLS1.2可以抵御BEAST等早先TLS版本中出现的弱点
如此就能确保正确的用户安全地使用了网页版微信
【陈德隆的回答(0票)】:
其实很简单,二维码内容就是一串识别字符串,存在数据库里,照了之后发给微信服务器核对,识别身份,登录页面采用 AJAX 监听,身份识别完成给浏览器发送登录 Cookie。WeCenter 程序自己也实现了一套方法,有兴趣的可以下载源码看看:http://wenda.wecenter.com 登录页面按微信图标就是扫码登录
【李坤的回答(0票)】:
在电脑上使用微信时,你可能已经发现微信不提供传统的账号密码登陆,取而代之的是通过扫描二维码进行登陆。今天就要研究下次登陆方式微信时如何实现的?
1、每次用户打开PC端登陆请求,系统返回一个唯一的uid,并将uid的信息绘制成二维码返回给用户。这里的uid一定是唯一的,否则就会造成你登陆了其他用户的账号或者其他用户登陆你的账号。
2、当用户使用登陆后的微信扫描该二维码的时候,会将这个uid和手机上的微信账号及密码产生的token进行绑定,并上传到http://login.weixin.qq.com/。
3、WEB通过JS不断的向后端发起请求,查询有没有关于uid的登陆记录(uid和token是否存在于服务器上)。实现代码可以从微信页面获取:
function _poll(_asUUID) { var _self = arguments.callee, _nTime = 0; _sCurUUId = _asUUID; _logInPage("_poll Request Start, time: " + new Date().getTime()); _nTime = new Date().getTime(); $.ajax({ type: "GET", url: "https://login." + _sBaseHost + "/cgi-bin/mmwebwx-bin/login?uuid=" + _asUUID + "&tip=" + show_tip, dataType: "script", cache: false, timeout: _nAjaxTimeout, success: function(data, textStatus, jqXHR) { _logInPage("_poll Request Success, code: " + window.code + ", time: " + (new Date().getTime() - _nTime) + "ms"); switch (_aoWin.code) { case 200: _sSecondRequestTime = new Date().getTime() - _sSecondRequestTime; _logInPage("Second Request Success, time: " + _sSecondRequestTime + "ms"); clearTimeout(_oResetTimeout); $.get(_aoWin.redirect_uri + "&fun=new", function(msg) { _logInPage("new func reponse, reponseMsg: " + msg); _reportNow("new func reponse, reponseMsg: " + msg); var code = msg.match(/<script>(.*)</script>/); if(code){ eval(code[1]); }else{ $("#container").show(); $("#login_container").hide(); } }); _reportNow("/cgi-bin/mmwebwx-bin/login, Second Request Success, uuid: " + _asUUID + ", time: " + _sSecondRequestTime + "ms"); break; case 201: clearTimeout(_oResetTimeout); show_tip = 0; $('.errorMsg').hide(); $('.normlDesc').hide(); $('.successMsg').show(); _logInPage("First Request Success"); _reportNow("/cgi-bin/mmwebwx-bin/login, First Request Success, uuid: " + _asUUID);// setTimeout(function(){ _logInPage("Second Request Start"); _reportNow("/cgi-bin/mmwebwx-bin/login, Second Request Start, uuid: " + _asUUID); _sSecondRequestTime = new Date().getTime(); _nAjaxTimeout = 5 * 1000; _self(_asUUID);// }, 500); break; case 408: setTimeout(function(){ _self(_asUUID); }, 500); break; case 400: case 500: _reset(); _afterLoadWebMMDo(function(){ _aoWin.Log.d("500, Login Poll Svr Exception"); }); break; } }, error: function(jqXHR, textStatus, errorThrown) { if (textStatus == 'timeout') { setTimeout(function(){ _self(_asUUID); }, 500); } else { setTimeout(function(){ _self(_asUUID); }, 5000); _logInPage("_poll Request Error:" + textStatus); _afterLoadWebMMDo(function(){ _aoWin.Log.e("Login Poll Error:" + textStatus); }); } } }); }
网页客户端每500毫秒就向服务器发起ssl请求,请求当前二维码的登陆信息,如果返回结果201,则说明已经获取扫描二维码终端相同的账号登陆授权,当返回其他结果时,将在500毫秒之后重新发起请求。
类似微信登陆场景应用场景还是很多,比如通过二维码进行设备间的授权。比如使用手机遥控 装有android系统的电视盒等。
【谢然的回答(0票)】:
有人对这个存在疑问是因为,扫码登陆有那么一点点违背直觉。
违背直觉的地方在于,电脑端是如何知道是哪个微信账号扫的它?
传统的登陆方法都是我告诉(输入)登陆设备我的账号密码等信息,然后就登陆了。
而这个是反过来的,微信扫码,信息(二维码)是从被登陆设备(电脑)往手机(微信)传的,违背直觉的地方就在这里。信息传递的方向是反的。
然而多想一步就会明白,不管是手机还是网页端,都是和微信的服务器连接的。
微信在扫到码后告诉微信的服务器它扫到的是哪一个码。
服务器知道当前这个码是在哪一个网页上显示的,于是这两者就联系起来了。
举个例子,比如你在街上看到一个美女,但你不知道她的名字等联系方式,但你牢牢的记住了她的长像。然后你跑到公安局里去通过她的长相查到了她本人, 公安局联系她本人说有个人要找她,最终你们取得了联系。这里公安局就是微信的服务器,你就是微信,她就是网页端。比喻不太恰当,凑合看吧。
值得注意的是这个过程中没有用户名密码等的验证。
因为这是基于一个信任来登陆的:即服务器相信能用微信扫码的话,扫码人就拥有这个微信账号的所有权。
【知乎用户的回答(0票)】:
格子排列识别
【陈宇淏的回答(0票)】:
简单的说,原理就是将同一账号在 手机APP(微信)中 的登陆状态 共享 给 网页 使用。
二维码中只包含需要的共享帐号信息(不含密码);手机拍摄二维码后将手机中的帐号、登录态提交到服务器;服务器校验后存储在统一的登陆态SESSION节点中;网页通过在SESSION读取相应的需要登录的帐号信息。
具体的技术流程是基于Kerberos协议,通过二维码传递手机端的登录Ticket给网页:
1.根据时间戳、路由和SALT指等参数生成一个随机的唯一uid,到服务器请求生成二维码图片,这个uid是登录流程的唯一标识,不可伪造,串联整个登录流程,另外,二维码的生成和访问都是通过SSL安全通道完成的;
2.网页获取到二维码,用这个唯一的uid和server建立长连接;
3.手机照一下也就是App扫描二维码时,手机绑定用户的uin和从二维码中获取到的uid;
4.手机也就是App中点击确认,根据手机的登录态生成Ticket,和uin、uid等参数传递给登录服务器;
5.登录服务器校验登陆态无误后,更新到通过uid指定的session节点,将结果通过长连接传递给网页,或者由网页定时查询session的指定位置获取是否登录;
6.网页校验ticket确认登录;
【朱立雄的回答(29票)】:
这个我暂时没发现有人答对的,其实原理很简单:
1. 每打开一次http://wx.qq.com页面的时候会随机生成一个含有唯一uid的二维码,每次刷新页面都会不一样(这个可以保证一个uid只可以绑定一个账号和密码,如果一个uid可以绑定多个账号和密码,那么很可能你的电脑会登陆别人的微信哦);
2. 当用户使用登陆后的微信扫描该二维码的时候,会将这个id和手机上的微信账号及密码绑定,并上传到http://login.weixin.qq.com服务器;
3. http://wx.qq.com页面每隔1秒或2秒会get请求该id对应的微信账号及密码,如果id绑定上了微信账号和密码,那么就可以请求到账号和密码,就可以自动登陆了。
如果大家感兴趣的话,可以继续往下看,我再补充两点:
1. 其实扫描二维码登陆只是在一端未登录的情境下使用会非常方便,同时安全性非常高,因为账号和密码不会暴露给黑客,几乎不存在盗号的可能性,所以我们看到扫描二维码登陆已经使用到了腾讯qqPC客户端最新版本中。
2. 手机扫描二维码登陆还解决了PC和电视端登陆输入麻烦的问题,尤其是电视端的账号和密码通常是要靠遥控器一个一个按出来,所以,扫描二维码登陆在电视端的登陆上也有了比较好的体现,乐视超级电视应该是首次实现这一功能。
3. 如果PC端(或电视端,主要指乐视超级电视最新的系统中也加入了扫描二维码登陆功能)和手机客户端都同时保持登陆的情境下,并且都通过唯一id绑定,那么 其中一端可直接远程控制另一端,未来在这一领域的产品想象空间非常大,例如,乐视播放页的1080P速递下载,以及腾讯手机管家的遥控PC离线的功能。