- 2020 年最火的设计趋势Neumorphism,快来了解下!
平面视觉
日前,在网上流行起了一种叫Neumorphism的新风格,也有人称为SoftUI,这是一种类似于浮雕的效果。这种风格的出现,给目前流行的扁平化设计增加了一种新的设计形式,很多媒体甚至还将这个风格列为2020的设计趋势,三星Galaxy系列的发布会宣传海报也使用了这种风格,可见这个风格的火热程度。那么一开始我们不讨论这个风格好还是不好,先来了解一下这个新风格趋势。什么是Neumorphism?最开始
- UI设计在未来几年的趋向走势
AAA学院
现在的社会无时无刻不在发展和变化,设计行业每年也都会出现新趋势,不管是零基础想步入UI行业的新伙伴还是已经在UI行业拼搏奋斗的老司机,想要在未来有一个好的发展就要先了解UI设计在未来的发展趋势。那么UI设计行业在未来会朝哪些方向发展呢?1.扁平化设计,极简主义因为移动界面较小的屏幕会迫使设计者必须把那些花俏的修饰和多余的内容去掉,优先保证对业务和客户体验影响最大的功能的呈现。扁平化设计更简约,条理
- 最佳Mac清理工具新版2024发布CleanMyMac X 4.14.6 破解版下载
仙剑魔尊重楼
CleanMyMacMac软件热门软件macosCleanMyMacxCleanMyMac
知名的Mac系统清理软件CleanMyMac发布了最新的CleanMyMacX4.14.6,更换了矩形图标,更好的融合和兼容macOSSnoma系统。新版CleanMyMac支持Intel芯片和苹果M1/M2芯片的Mac。CleanMyMac4相比较CleanMyMac3升级了全新的软件界面与图表,界面风格更趋于扁平化设计,全新设计的CleanMyMac4版的界面风格更符合最新的2018年秋季正式
- UI设计中有哪些常见的风格?
小小码农充电站
我们接触最早的互联网产品是手机,当我们第一次接触一个新鲜事物,想要看懂里面的内容,里面的内容就要跟我们日常所接触的东西相近,这就是最开始的UI设计风格-拟物化写实风格。在人们开始接触新事物的时候,这种拟物化的风格可以帮助人们更加直观的了解产品,但随着产品更新迭代和产品种类增多,拟物化风格的迭代速度受到限制,产品适配成本太大,这时候就需要出现符合可快速迭代和适配不同种类的设计风格—扁平化设计风格。扁
- Android与iOS:应用程序用户界面设计的差异和比较
Vulpes
移动领域的两大风向标--Android和iOS,也是移动应用设计时最大的两个竞争对手。Android与iOS在市场份额、受欢迎程度、使用人口统计方面数据不相上下,在这里,我们对比了Android和iOS之间的简单设计差异,这将帮助我们弄清一个与另一个有何不同。由于碎片化的原因,安卓系统的应用设计会有细微的差异。我们先来了解一下Android与iOSUI应用设计在扁平化设计和材质设计方面的对比。扁平
- 分享一下怎么做一个签到积分的微信小程序
飞多多小程序-小编
微信小程序小程序
在微信小程序中,签到积分功能是一种非常实用的功能,它可以帮助企业吸引用户,增加用户的忠诚度和活跃度。下面将介绍如何设计和实现一个签到积分的微信小程序。一、设计页面签到积分微信小程序的页面设计应该简洁明了,操作简单。可以采用经典的扁平化设计风格,以白色为主色调,辅以灰色、蓝色等颜色作为辅助色,营造出简洁而优雅的视觉效果。在布局上,可以将签到页面设计得简单明了,用户可以一目了然地看到签到天数、累计积分
- (旧)UI设计--扁平化设计
张子涵97
一、基本资料1.由来扁平化设计这个概念,是由Google(谷歌)在2008年提出的;它的首个实践者是microsoft(微软),microsoft在2012年发行了win8系统,这个系统的外观主题就是扁平化设计。2.核心去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简
- etcd-webui
ddu_sw
背景当我们使用etcd的时候,常规都是通过etcdctl来完成基本的命令、肯定需要一个可视化的页面来展示、请移步至github由于旧的git版本已经处于无人维护的状态,现已经从旧项目中fork出来。保证以后有效地维护。另外支持v3配置好的扁平化设计的kv结构、image.pngimage.png项目地址etcd-v3-apietcd-web-ui
- 扁平化毕业论文答辩PPT模板
小七珺
越来越多的网站设计已在UI上走扁平式设计的路线了。扁平化设计正在成为新的趋势。设计师们都知道扁平化的概念是去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。今天办公资源给大家带来的是一份扁平化设计风格的毕业论文答辩PPT模板。http://www.bangon
- 一款遛狗小游戏如何在隔离经济下火爆朋友圈|新零售商业观察
比格尔英语
近日一款名为旅行世界的app游戏又一次的燃爆了这个冬季,APP下载量迅速突破1000万大关登上苹果应用商店免费榜12名估计过两天就闯入前十名!那么是哪些因素导致了这款游戏如此之火呢?1、产品角度:简单明了,页面扁平化设计,用户容易上手。2、社会经济形势:隔离经济,分享经济成为主流趋势。简洁明快的用户引导机制刚才我们提到了用户引导机制,其实说白了就是会让人上瘾【拜访了10位玩家,平均每天花费都在一个
- 新拟物设计趋势 Neumorphism 是什么?
UI严选
在网上流行起了一股Neumorphism的新风格,也有人称为SoftUi,这是一种类似浮雕的效果。这种风格的出现,给目前流行的扁平化设计增加了一种新的设计形式,很多媒体甚至还将这个风格列为2020的设计趋势,三星Galaxy系列的发布会宣传海报也使用了这种风格,可见这个风格的火热程度。那么一开始我们先不讨论这个风格好还是不好,先来了解一下这个新风格趋势。什么是Neumorphism?最开始是一位来
- 微扁平照相机图标设计
hi武林高手
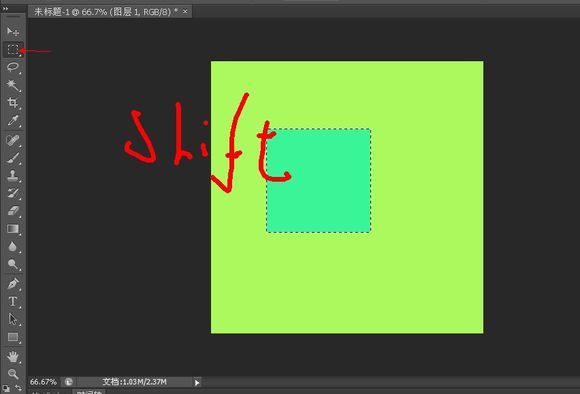
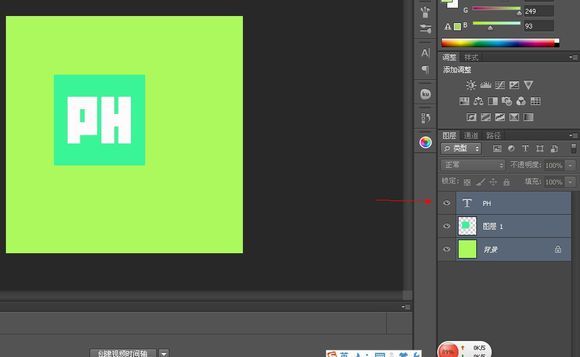
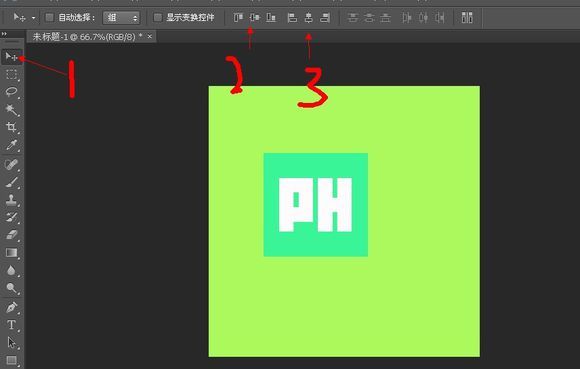
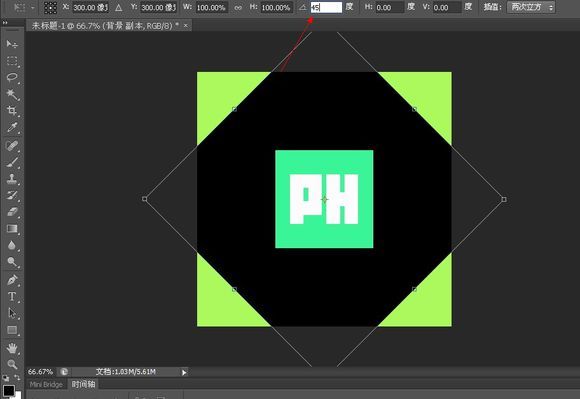
扁平化设计虽然简洁明了,但是存在交互不够明显,按钮难以找到等不足。为了避免纯粹的扁平化设计,一些细致的效果逐渐被运用其中。step1打开Photoshop软件,按ctrl+N新建画布,数据如下step2按Ctrl+r组合键调出标尺,创建4条参考线step3按alt+ctrl+c组合键,打开画布大小对话框step4运用圆角矩形工具绘制矩形step5运用渐变工具,为圆角矩形填充浅蓝色(RGB:0,16
- 日思录(18.5.19)【设计方法论3】
00Taylor
Theme:拟物化设计到扁平化设计手机App,网页Web毕竟不同于我们日常生活的世界,其背后的逻辑,事物之间的关系等都不尽相同。就像我们不熟悉的信息世界一样,刚开始学编程时才要硬着头皮学习其语法,熟悉其另一套规则。但设计是为人的设计,如果我们一上来就搞出来一堆让用户摸不着头脑,要用户花很大力气才会使用的设计和功能,不懂行用户的可能会反意识地觉得自己笨,懂行的会将你的设计视为“自以为是,自我陶醉的u
- 设计趋势:2018流行的8种文字排版方式
我图网ooopic
在2018年的各种设计当中,我们看到了更加大胆的字体排版设计。纤细的字体似乎出现的频率越来越低,而大胆的色彩、锐利的轮廓以及渐变的效果,甚至自定义的细节,都让字体设计越来越多样,精彩绝伦。如果你仔细观察这些年的字体排版设计的变化,会发现每种设计趋势都在逐渐远离原本的扁平化设计,越来越不那么保守。这些充满创意的字体设计本身并不那么容易实现,设计师应该将这些字体的设计纳入到整个设计策略当中来,而不仅仅
- Windows11&10界面对比
天马山
1、桌面图标设置窗口、按钮和复选框采用圆角矩形视觉效果,图标采用扁平化设计。桌面图标设置2、Windows设置部分图标简化,部分图标少量变化。Windows设置3、桌面和状态栏及开始菜单Windows11桌面和状态栏及开始菜单4、文件管理器文件管理器
- ui设计扁平化是什么意思 优漫动游
778有一套BOBAQ
UIui
扁平化设计从其字面意义上理解是指设计的整体效果趋向于扁平,无立体感。扁平化设计的核心是在设计中摒弃高光、阴影、纹理和渐变等装饰性效果,通过符号化或简化的图形设计元素来表现。ui设计扁平化是什么意思 ui设计扁平化是什么意思 一、ui设计扁平化是什么意思 扁平化设计从其字面意义上理解是指设计的整体效果趋向于扁平,无立体感。扁平化设计的核心是在设计中摒弃高光、阴影、纹理和渐变等装饰性效果,通
- 怎样做出优秀的扁平化设计风格 PPT?
Canva设计
在开始解说如何做出扁平化风格PPT前,我们一定要明确做PPT的唯一目的:让信息高效地传达给观众!(知识点!!!!!!!!!!)那么问题就变得简单起来,做PPT实际只需要关注两个问题:内容框架和设计美化。而扁平化风格的PPT也是为了解决这两个核心问题而存在的。那么如何设计一个既有Power又有Point的扁平化风格的PPT呢?首先我们得要理解什么是扁平化风格。什么是扁平化风格?扁平化风格是指去除一切
- etcd-webui
etcd前端
背景当我们使用etcd的时候,常规都是通过etcdctl来完成基本的命令、肯定需要一个可视化的页面来展示、请移步至github由于旧的git版本已经处于无人维护的状态,现已经从旧项目中fork出来。保证以后有效地维护。另外支持v3配置好的扁平化设计的kv结构、项目地址etcd-v3-apietcd-web-ui
- 几个实用技巧,教你如何做好UI设计
qq_43675712
学码思教育UI设计学习UI设计实用技巧UI设计实用技巧UI设计技巧
如何做好UI设计?何为好的UI设计,所谓好即是好看及好用、易用,让用户有种爱上初恋的感觉,这样的UI设计作品是成功的,随着时代的发展,UI设计师不再是简单的软件操作工,要想成为一名优秀的UI设计师,自身的综合能力必须过硬。下面苏州学码思的小编就和大家分享UI设计的几条实用技巧。更轻量化的设计“扁平化设计”去除了多余的倾斜和阴影,在app中采用一种更加轻量化的美学,界面更简单,只关注获取核心信息,抛
- 【几何业案例】易能LOGO设计
几何业
项目背景:经过多年的发展积累,易能已成为一家大型电子科技企业,原有的企业LOGO需要进行升级更新,更好地传递企业的品牌形象。解决方案:在字体的改造和设计上,我们选用了无衬线的字体与扁平化设计相结合,体现科技、简洁和明快,同时在字体的转折和末端用1/4圆进行修饰,让字体更为圆润和利落,整体效果显得非常清爽整洁。字体右侧用一个世界地图展示企业的全球化战略布局,地图采取扁平化处理,用单色表现出立体感,避
- 《流量池》有感
奇怪奇怪是我
作者就是小蓝杯推广者。用户痛点。多种店形态,互联网。银河sohoC座2楼偏僻试验,重庆小面接地气旁边(1天50碗面都卖不到的善意提醒)。用户免费第一杯,分享赠一得一,结果很好,销量第一。前两天在银河soho有线上购买,大概15分钟内送达到手上,用户感知很好。汤唯、张震明星效应。流量思维—购买流量怎么获客拉新。流量获取后的存续运营很重要—留存拉新。流量池—品牌。扁平化设计小蓝杯。色觉冲突。广告语“这
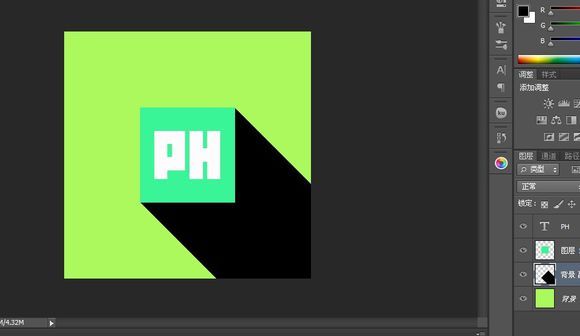
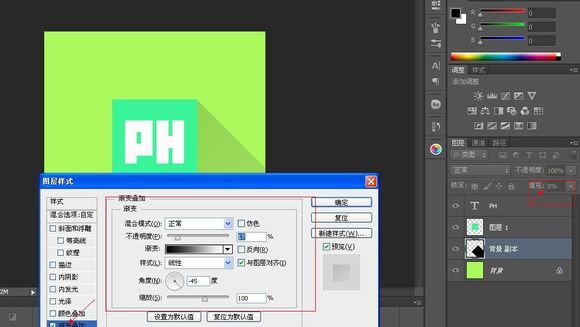
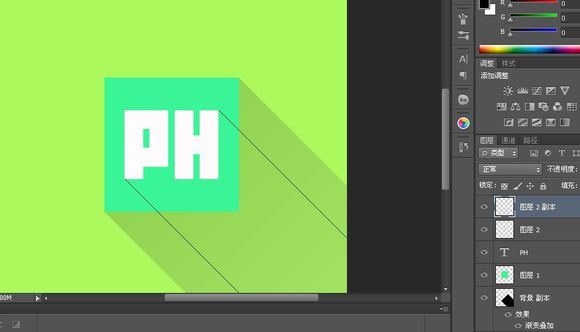
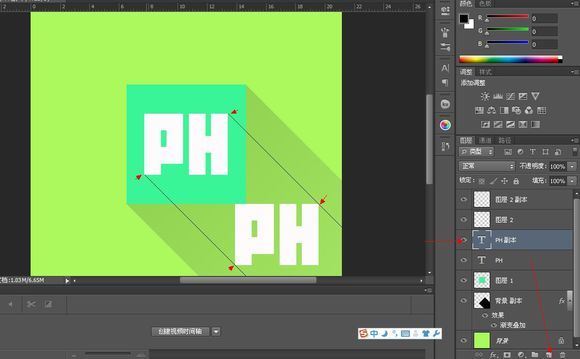
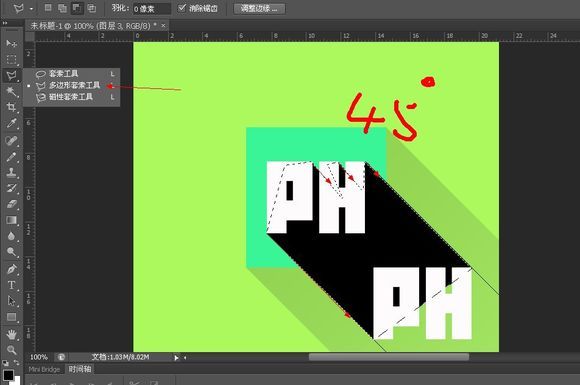
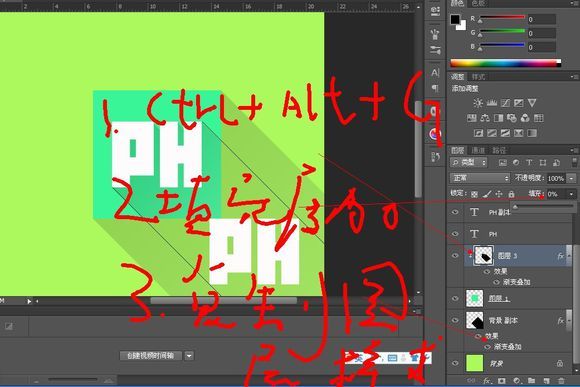
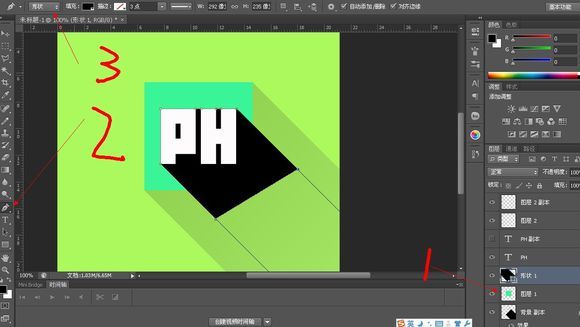
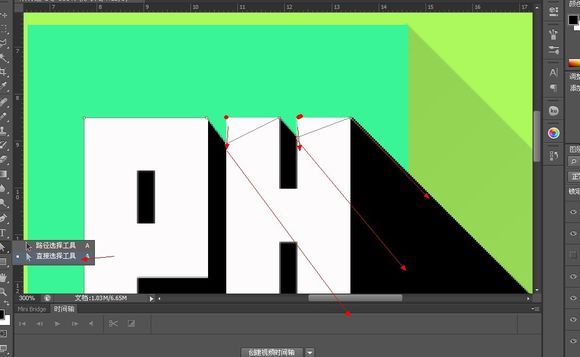
- PS制作长投影加弥散阴影教程
SyanTong
现在习惯吃饱就睡觉,听着农夫的rap,觉得很有趣。还是要更新教程,说不定我能收获小粉丝了。设计一直都很流行长投影的设计风格,尤其在UI设计中,长投影设计某种程度上是扁平化设计的拓展或者说下一个阶段。在秉持扁平化设计基本审美的同时,这一设计在长投影的帮助下使设计更有深度并同时保持了设计的扁平化方法是设计师通常通过给图标添加阴影的方式来创立长投影设计。它一般是一个把普通阴影的长度拓展了的45度阴影。图
- 【转载】SCI论文配图配色方案参考网站
Anymorecy
论文框图深度学习人工智能图像处理深度学习pytorch
1.FlatUIColors网站介绍:FlatUIColors是一个免费、高颜值的扁平化设计调色板,采集了13种色彩、14个调色板、280种颜色,支持在线切换HEX、RGB、RGBA,点击色块即可复制或吸取色值。参考网站2.WebGradients网站介绍:WebGradients是180个线性渐变的集合,免费供商业或个人使用。每种渐变色都有一个文艺的标题并标明颜色属性,用户可以复制CSS跨浏览器
- css3新特性
谦虚且进步
css3前端css3css
阅读需要5分钟。css的新特性是随着时代发展,从人们认为的必须增加的一些新功能或新属性。不管是安卓手机还是iPhone,他们的UI设计都偏向于扁平化设计,兼具实用性和美观性。网页设计一定程度上可以看成是平面设计,需要吸收前沿的大众喜欢的设计风格。目录1,圆角border-radius2,阴影之box-shadow3,阴影之text-shadow4,背景渐变linear-gradient5,转换tr
- Flat UI简介
weixin_34121282
uijavascript前端ViewUI
FlatUI简介一、简介FlatUI是基于Bootstrap之上进行二次开发的扁平化前端框架,他提供了动感、时尚的风格色调搭配,简洁、炫丽的功能组件,同时还提供了更为平滑的js交互动画,可以称得上前端扁平化设计框架的优秀代表之一二、如何评价Bootstrap和FlatUI先来说Bootstrap吧。Bootstrap是基于HTML5和CSS3开发的,对于非前端人员来说可以非常方便的构建一个漂亮的网
- java 表白墙_loveway-php
小徐様
java表白墙
未知表白墙欢迎使用未知表白墙!这是本程序的README.MD哦!这款表白墙献给镜音双子DEMO联系作者作者邮箱:i#mr-wu.top(把#替换为@)本项目的官方Git仓库这是一个非常简洁的说明是我使用我的业余时间随便开发的一款非常简洁却非常美观的表白墙。(献给最可爱的镜音双子)程序特性1.使用MDUI开发,超级好看的扁平化设计2.全局Pjax刷新,保证了流畅的体验和音乐不中断3.当图片加载失败时
- 2018最佳网页设计:就是要你灵感爆棚!!!
摹客
移动开发架构设计产品经理web前端UIUX网页设计原型设计交互设计产品经理设计师
2018已然过半,网页设计涌现了一些新的设计趋势,例如破碎网格设计,动态或不规则文字排版设计,流体特效应用等。也同时延续着2017和2016,甚至更早的网页设计趋势,例如简约风设计,扁平化设计,响应式设计,视觉滚动差设计,单页以及全屏视频背景设计等等。作为设计师的你,也希望紧跟现下流行趋势,创建夺人眼球又不失实用性和用户体验愉悦度的网页?那么,就紧跟小编的脚步,了解和学习2018年最新且最佳的网页
- 设计风格 - 第一篇
萨瓦迪卡_6ee1
双重曝光,多重曝光MBE风格几何背景抽象地球粒子Flatwebdesign,扁平化设计LowPoly,低多边形风格,彩色低多边形风格,triangulation风格,晶格化风格几何形素材2.5D立体插画,isometrici,sometric立体场景插画,isometricillustrations马赛克效果(Pixelator生成)孟菲斯海报何艺术包装海报图形抽象波浪纹理图案PNG设计素材扁平化
- Swift之使用自定义IconFont
1693c7e88afe
IconFontIconFont也叫字体图标,顾名思义,就是字体做的图标。受到近些年扁平化设计的影响,越来越多的图标都开始使用iconfont。IconFont技术起源于Web领域的WebFont技术。随着时间的推移,网页设计越来越漂亮。但是电脑预装的字体远远无法满足设计者的要求,于是WebFont技术诞生了。一个英文字库并不大,通过网络下载字体,完成网页的显示。有了WebFont技术,大大提升了
- logo设计流行趋势总结
糖小酱
之前欠你们的logo设计流行趋势的文章,我总结完了...1.扁平化设计之前也说过,任何一种流行趋势都不会瞬间消亡,扁平化依然会流行。忘记那些带有纹理和渐变的的三维图像,运用极简的图形,使得logo能够简单高效的传达给用户,从而加强品牌的识别力。2.手绘logo手绘logo能够传达永恒的主题,这种趋势几年前就很受关注,这种风格完美契合现代“嬉皮”的潮流。适用于餐饮业,造型、艺术和工艺等行业。3.渐变
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要