解决Extjs ext-4.1.1a Form 提交时设置了waitMsg,提交后遮罩不消失的问题
如题。ext-4.1.1a Form表单提交后不管成功还是失败只要设置了waitMsg属性。遮罩层都不会消失。查了很久网上都没有好的方案解决,有些文章上说返回必须有{'success':true},或者设置返回头。反正一堆的没用的解决方案。
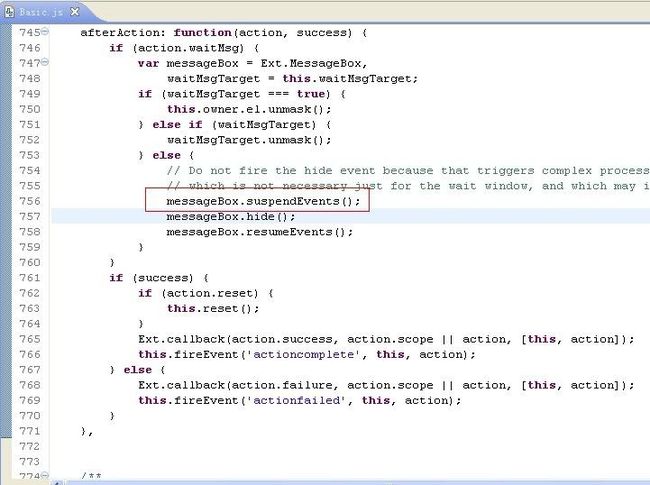
被逼无奈只好看源代码看问题出在哪了。原来问题在Basic.js类afterAction方法里。看图红框部分。messageBox在hide前调用了suspendEvents方法。问题出在这。经调试。需要在里面加入参数true.遮罩就会自动消失。
所以果断重写afterAction方法。(不建议直接在Basic.js里改)通过原型修改
Ext.onReady(function() {
Ext.form.Basic.prototype.afterAction = function(action, success) {
if (action.waitMsg) {
var messageBox = Ext.MessageBox,
waitMsgTarget = this.waitMsgTarget;
if (waitMsgTarget === true) {
this.owner.el.unmask();
} else if (waitMsgTarget) {
waitMsgTarget.unmask();
} else {
// Do not fire the hide event because that triggers complex processing
// which is not necessary just for the wait window, and which may interfere with the app.
messageBox.suspendEvents(true);
messageBox.hide();
messageBox.resumeEvents();
}
}
if (success) {
if (action.reset) {
this.reset();
}
Ext.callback(action.success, action.scope || action, [this, action]);
this.fireEvent('actioncomplete', this, action);
} else {
Ext.callback(action.failure, action.scope || action, [this, action]);
this.fireEvent('actionfailed', this, action);
}
}
});