Eclise下Maven构建Web工程
1、 选择建立Maven Project 选择File -> New -> Other,在New窗口中选择 Maven -> Maven Project;点击next。

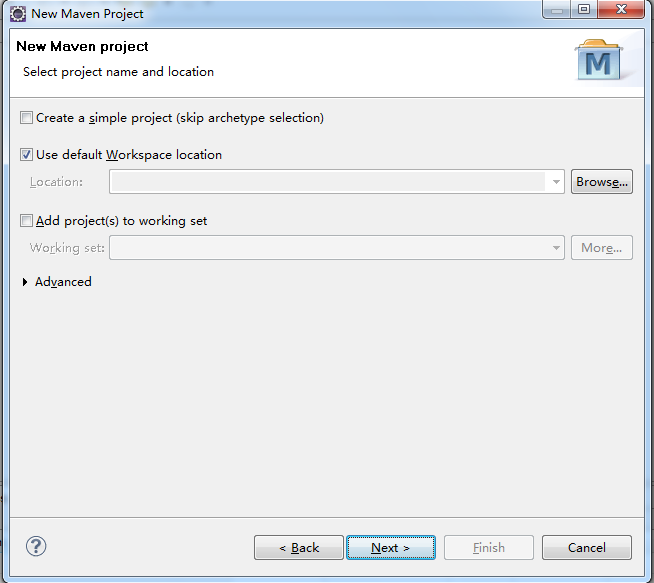
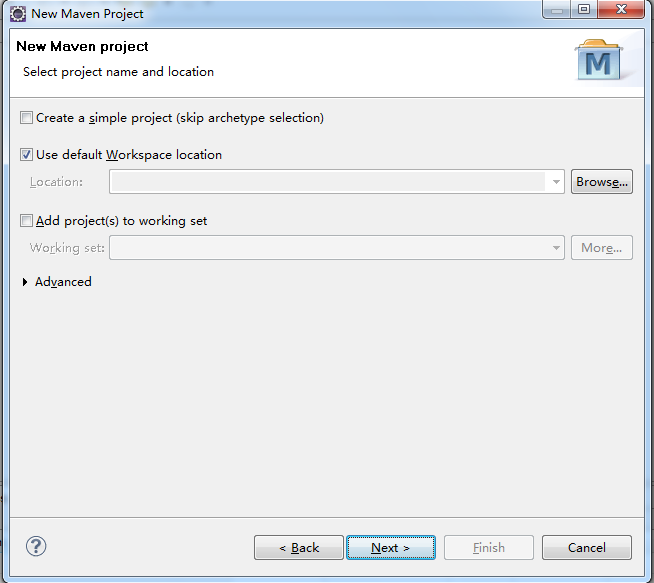
2、 选择项目路径 use default Workspace location默认工作空间。

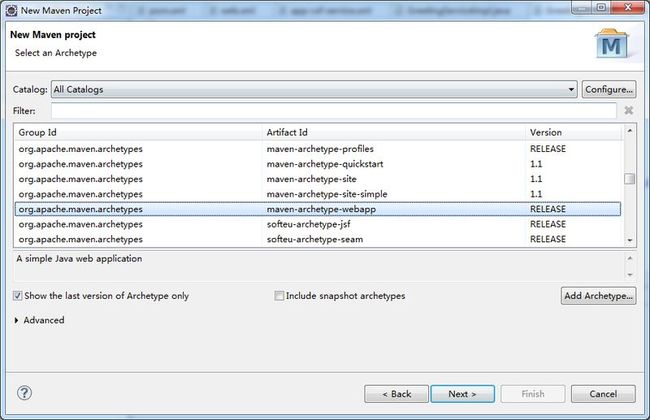
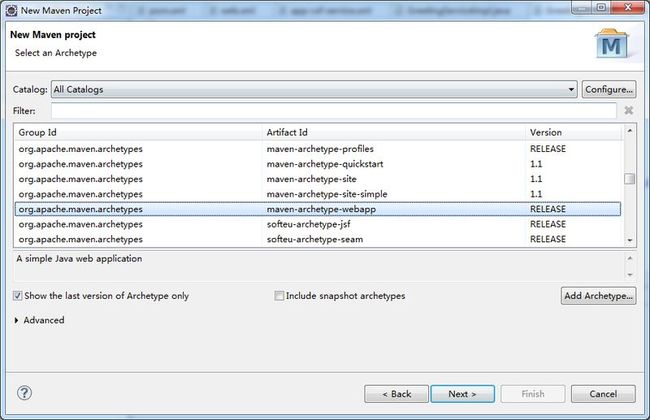
3、 选择项目类型 在Artifact Id中选择maven-archetype-webapp

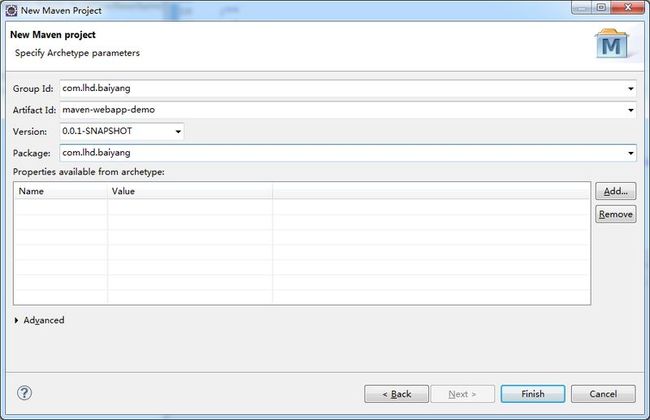
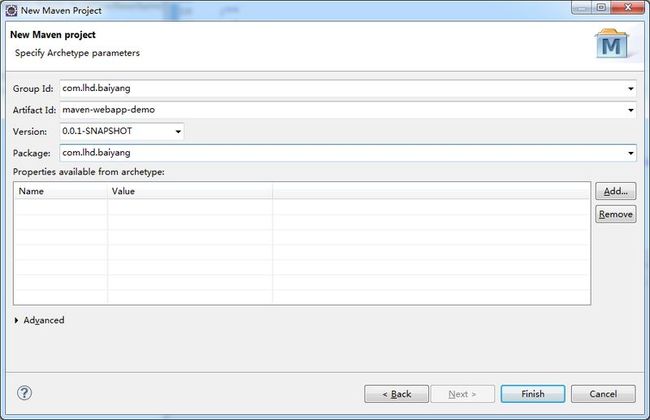
4、 输入Group ID和Artifact ID以及Package。Group ID一般为公司逆向域名名称。Artifact ID是项目名称。

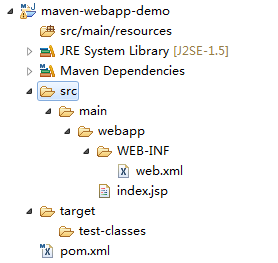
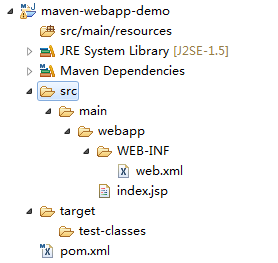
5、 刚建立好后的文件结构如下图,如果这里显示的内容过多,一般是Filters设置的问题;或perspective为JavaEE模式,改成Java模式就可以了。package是默认给你建一个包,可以不写。

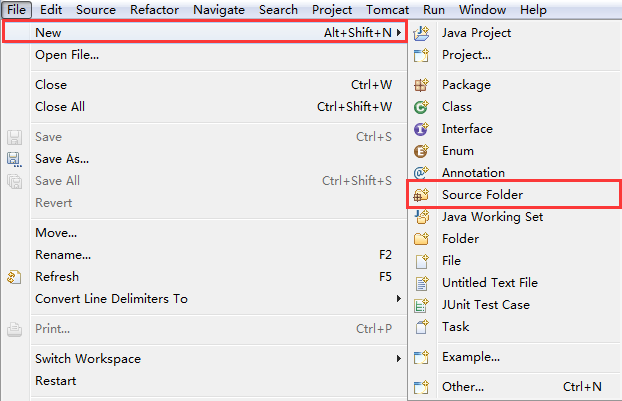
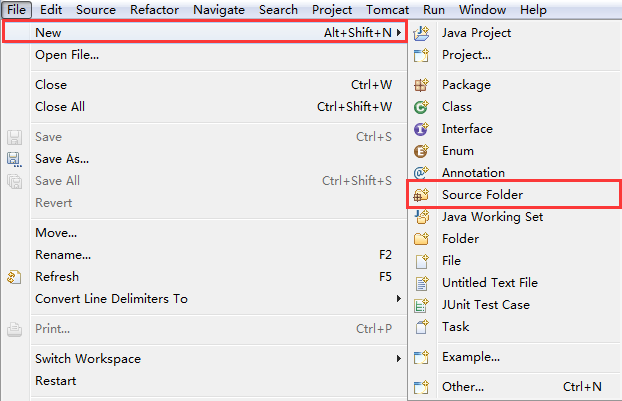
6、 配置项目 需要添加src/main/java,src/test/java ,src/test/resources三个文件夹。右键项目根目录点击New -> Source Folder,建出这三个源文件夹。注意:要新建Source Folder,而不是普通的Folder。


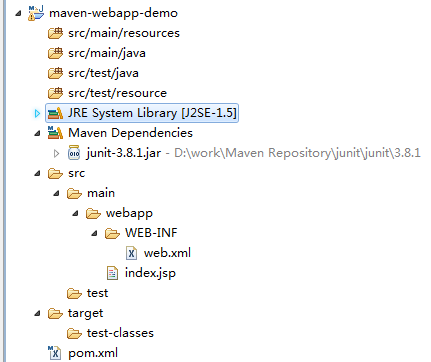
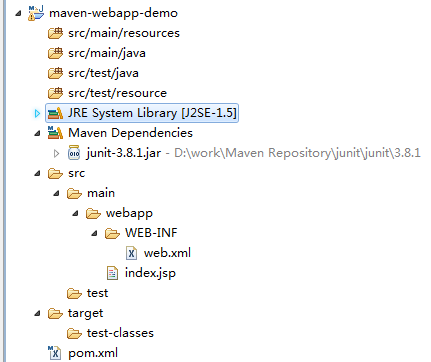
创建好如下:

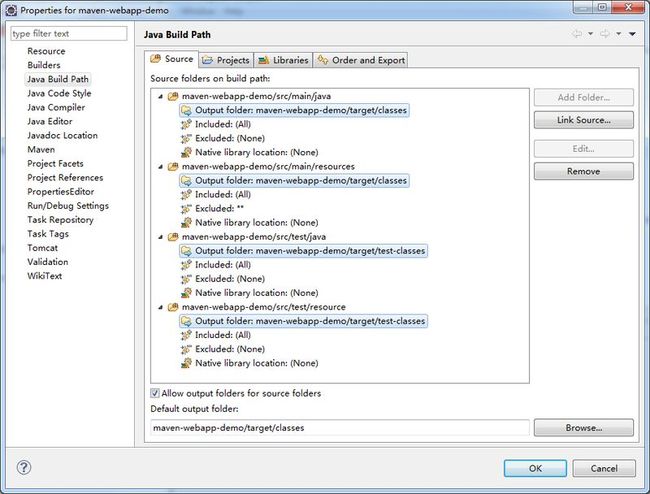
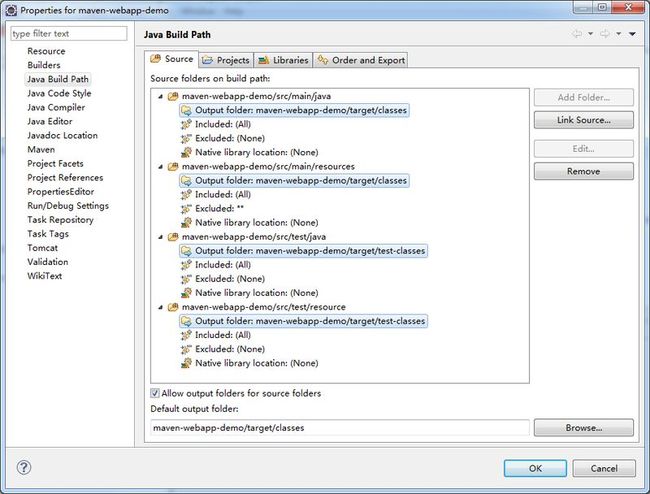
7、 更改class路径 右键项目。Java Build Path -> Source 下面应该有4个文件夹。src/main/java、src/main/resources、src/test/java和src/test/resources。选上"Allow output folders for source folders"双击每个文件夹的Output folder,选择路径"src/main/java"和"src/main/resources"路径选择为"target/classes";"src/test/java和src/test/resources, 路径选择为target/test-classes。如图:

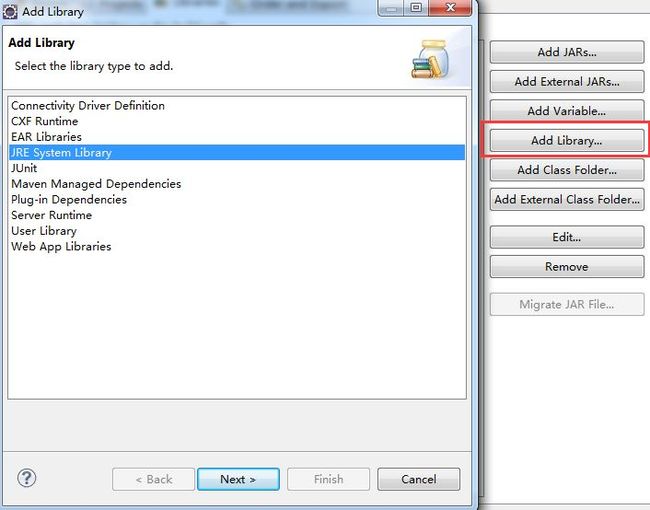
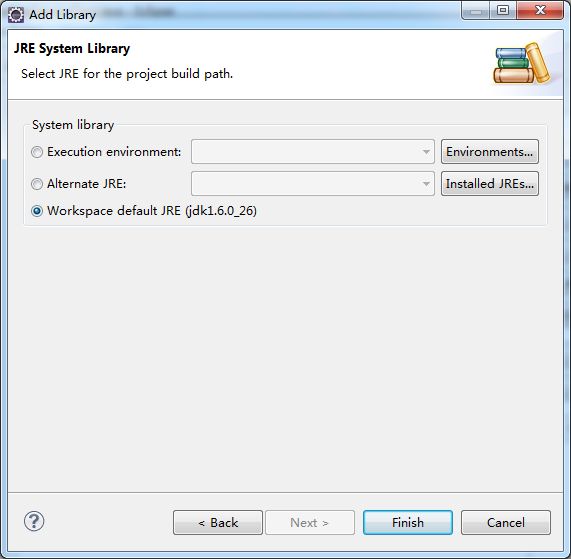
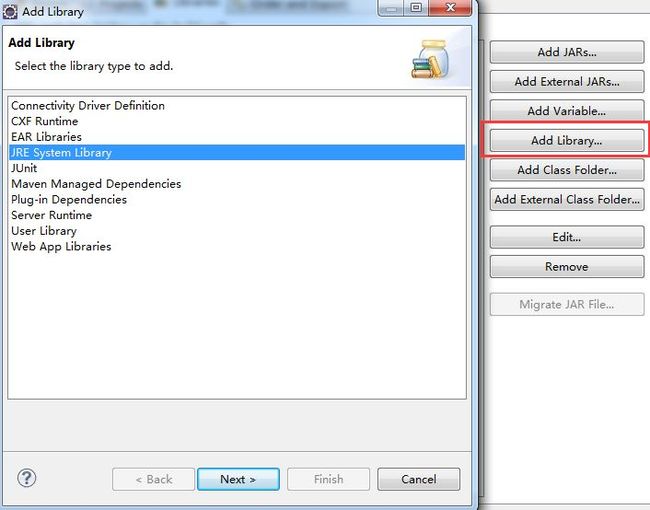
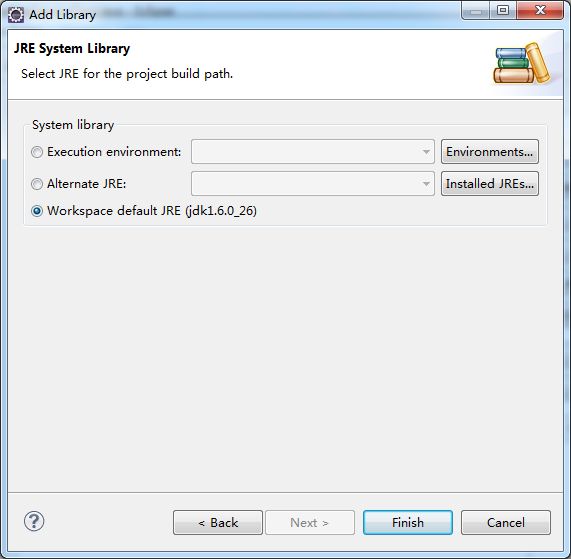
8、 在此处还要更改JDK版本:在Libraries双击JRE System Library,要当前版本。


添加完毕如图:

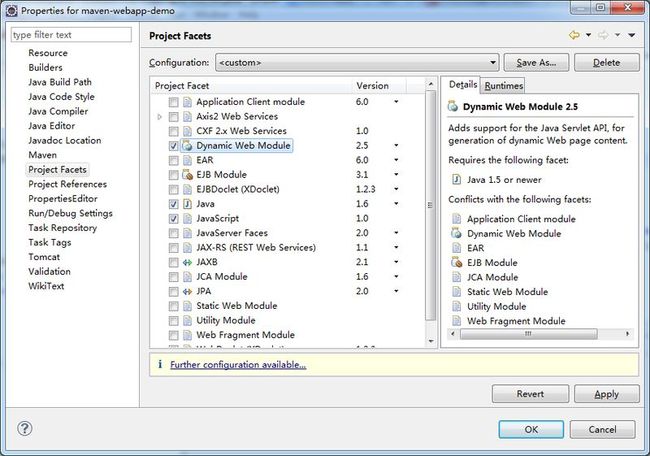
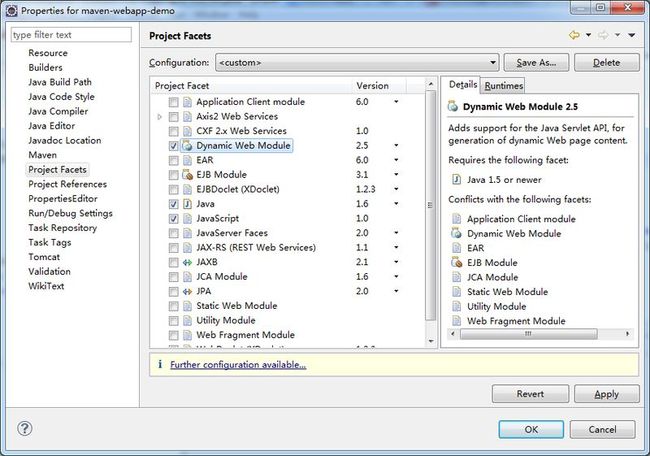
9、 把项目变成Dynamic Web项目 右键项目,选择Project Facets,点击”Convert to faceted from…”
配置Project Facets 更改Dynamic Web Module的Version为2.5。(3.0为Tomcat7支持)。如果提示错误,可能需要在Java Compiler设置Compiler compliance level 为1.6,或者需要在此窗口的Java的Version改成1.6

点击OK转换成web工程会多出webContent目录结构。如下:

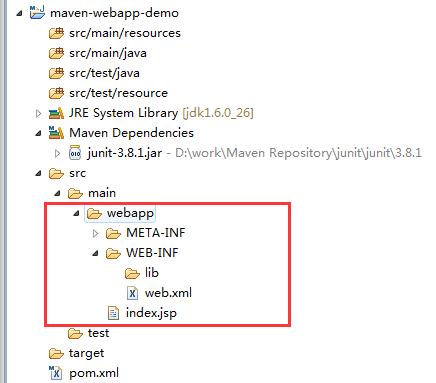
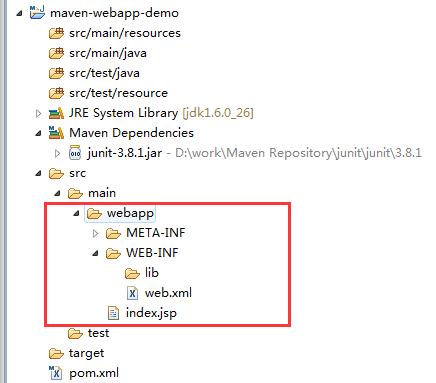
虽然此时我们可以发布到tomcat中,但这不符合maven的结构,我们还要做如下修改:把上图WebContent下面两个目录 META-INF ,WEB-INF 直接剪切到src/main/webapp目录下,并删掉WebContent目录,那么现在的项目结构如下图:

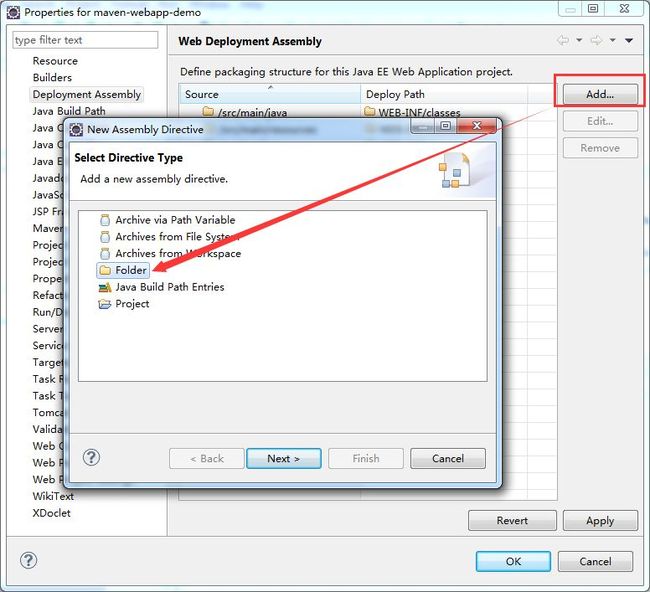
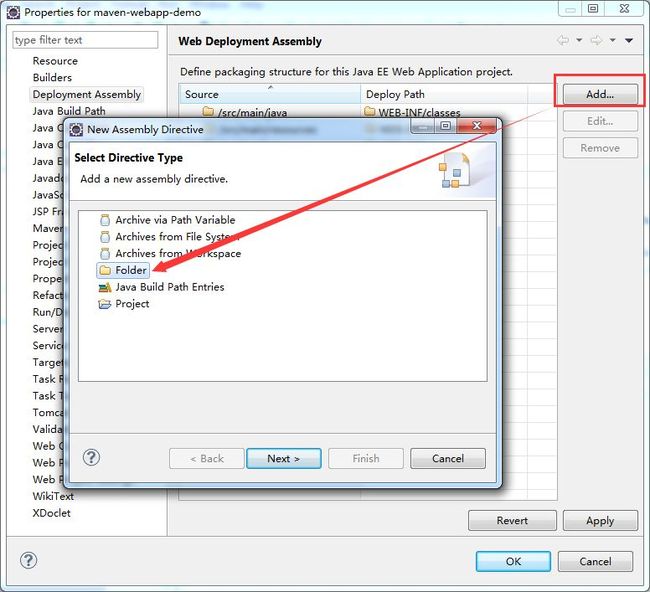
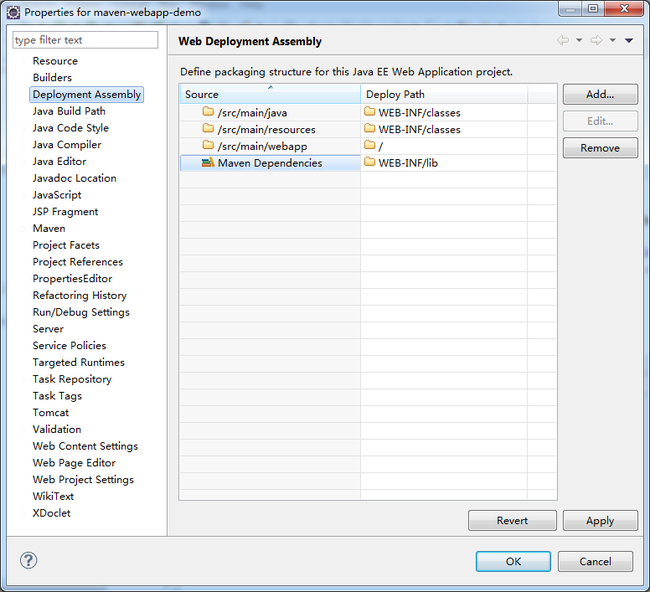
10、 设置部署程序集(Web Deployment Assembly),上面步骤设置完成后,点击OK,Properties窗口会关闭,在右键项目打开此窗口。在左侧列表中会出现一个Deployment Assembly,点击进去后,如下图。此处列表是,部署项目时,文件发布的路径。
(1) 我们删除WebContent,并重新加添”/”指向src/main/webapp路径:



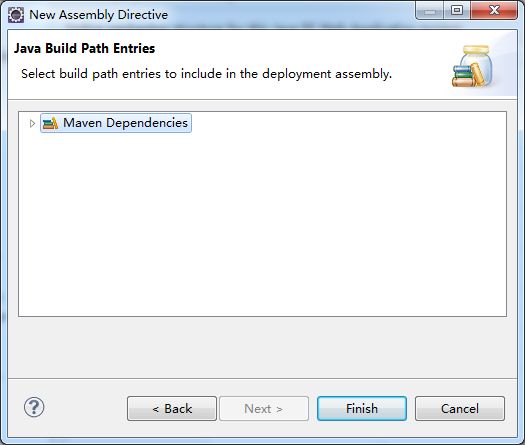
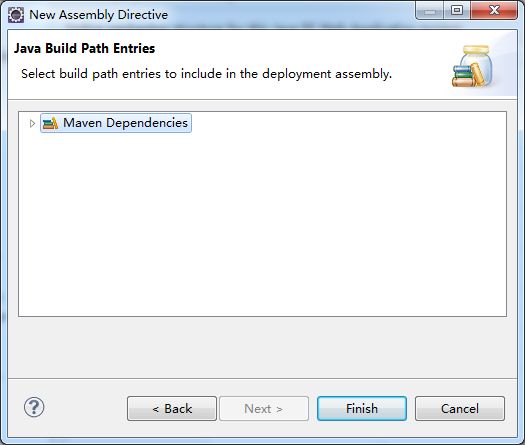
(2) 再将Maven Dependencies添加到WEB-INF/lib下。


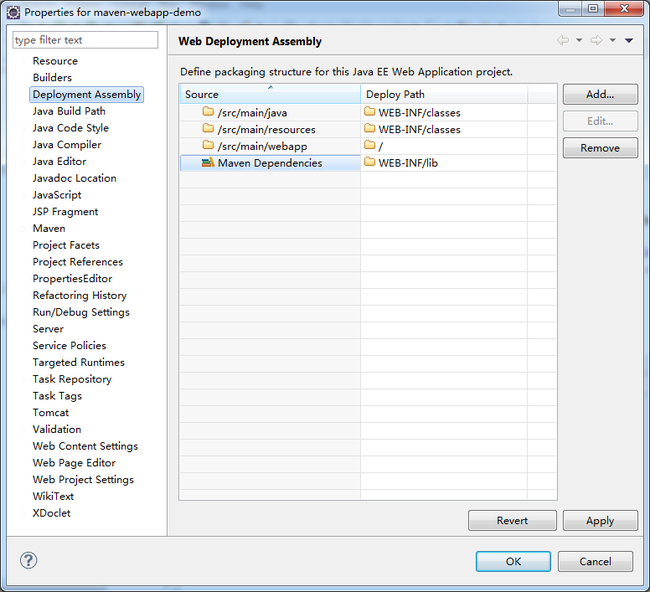
(3) 最后我们删除test的两项,因为test是测试使用,并不需要部署发布。最后设置完成效果图:

11、 根据项目需要,编辑pom.xml文件设置我们需要的jar包、版权等信息。
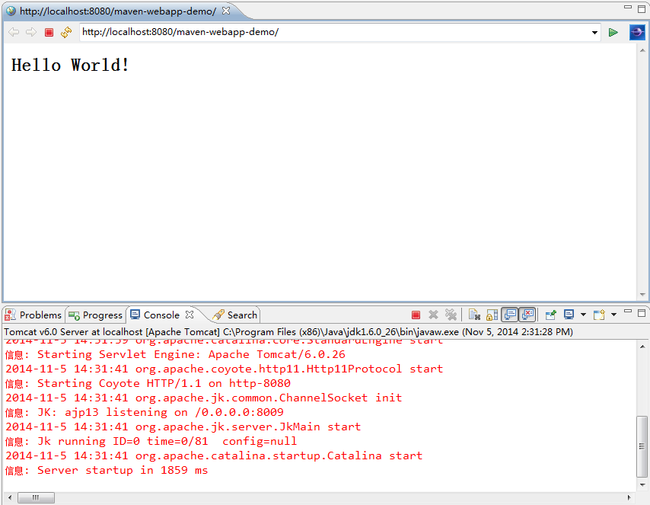
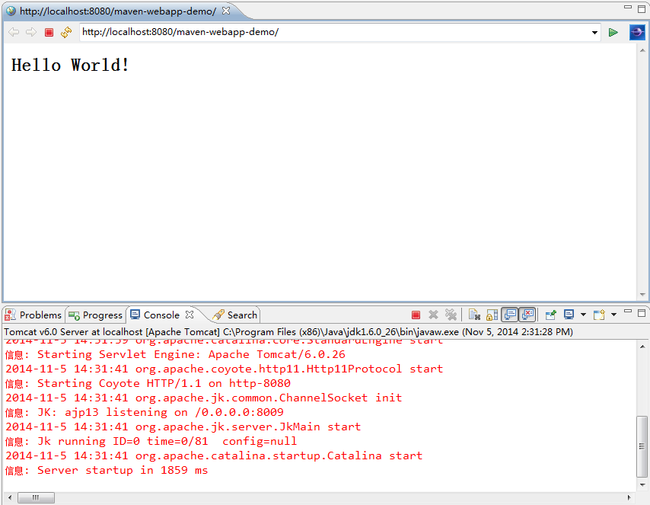
12、 部署启动服务器,出现如下页面。工程发布成功。


2、 选择项目路径 use default Workspace location默认工作空间。

3、 选择项目类型 在Artifact Id中选择maven-archetype-webapp

4、 输入Group ID和Artifact ID以及Package。Group ID一般为公司逆向域名名称。Artifact ID是项目名称。

5、 刚建立好后的文件结构如下图,如果这里显示的内容过多,一般是Filters设置的问题;或perspective为JavaEE模式,改成Java模式就可以了。package是默认给你建一个包,可以不写。

6、 配置项目 需要添加src/main/java,src/test/java ,src/test/resources三个文件夹。右键项目根目录点击New -> Source Folder,建出这三个源文件夹。注意:要新建Source Folder,而不是普通的Folder。


创建好如下:

7、 更改class路径 右键项目。Java Build Path -> Source 下面应该有4个文件夹。src/main/java、src/main/resources、src/test/java和src/test/resources。选上"Allow output folders for source folders"双击每个文件夹的Output folder,选择路径"src/main/java"和"src/main/resources"路径选择为"target/classes";"src/test/java和src/test/resources, 路径选择为target/test-classes。如图:

8、 在此处还要更改JDK版本:在Libraries双击JRE System Library,要当前版本。


添加完毕如图:

9、 把项目变成Dynamic Web项目 右键项目,选择Project Facets,点击”Convert to faceted from…”
配置Project Facets 更改Dynamic Web Module的Version为2.5。(3.0为Tomcat7支持)。如果提示错误,可能需要在Java Compiler设置Compiler compliance level 为1.6,或者需要在此窗口的Java的Version改成1.6

点击OK转换成web工程会多出webContent目录结构。如下:

虽然此时我们可以发布到tomcat中,但这不符合maven的结构,我们还要做如下修改:把上图WebContent下面两个目录 META-INF ,WEB-INF 直接剪切到src/main/webapp目录下,并删掉WebContent目录,那么现在的项目结构如下图:

10、 设置部署程序集(Web Deployment Assembly),上面步骤设置完成后,点击OK,Properties窗口会关闭,在右键项目打开此窗口。在左侧列表中会出现一个Deployment Assembly,点击进去后,如下图。此处列表是,部署项目时,文件发布的路径。
(1) 我们删除WebContent,并重新加添”/”指向src/main/webapp路径:



(2) 再将Maven Dependencies添加到WEB-INF/lib下。


(3) 最后我们删除test的两项,因为test是测试使用,并不需要部署发布。最后设置完成效果图:

11、 根据项目需要,编辑pom.xml文件设置我们需要的jar包、版权等信息。
12、 部署启动服务器,出现如下页面。工程发布成功。