html5-Web SQL Database 数据库
转载自【http://www.656463.com/article/340】
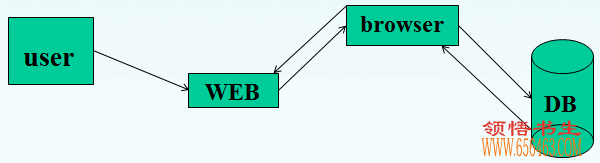
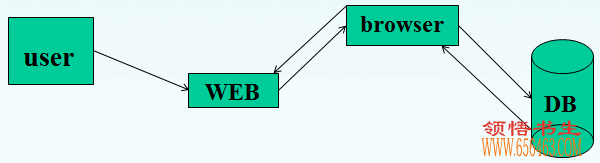
Web Database 介绍
Web SQL数据库API实际上不是HTML5规范的组成部分,而是单独的规范。它通过一套API来操纵客户端的数据库。Safari、Chrome、Firefox、Opera等主流浏览器都已经支持Web SQL Database

HTML5WebDatabase 操作使用
WebSQL数据库有三个核心方法:
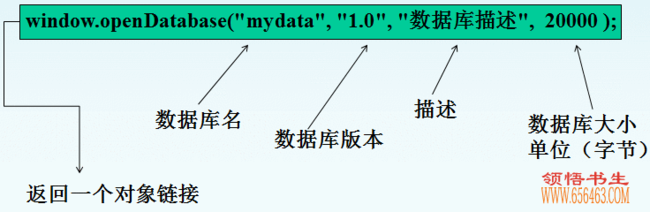
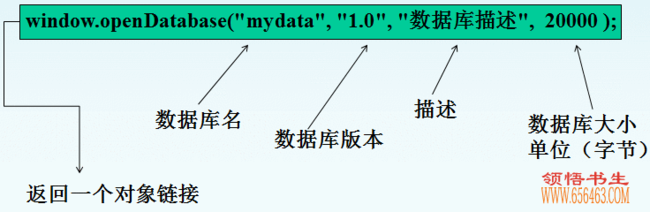
1)打开数据库openDatabase()方法:
此方法创建数据库对象,既可以使用已有的数据库,也可以创建新的数据库。

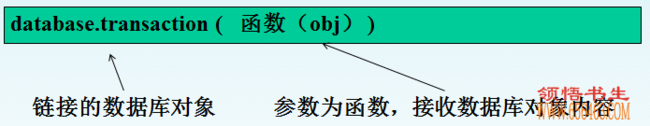
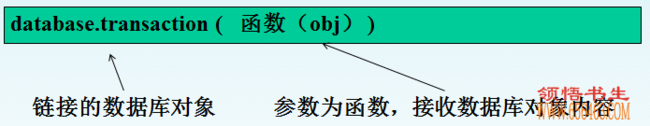
2)事务transaction()方法:
此方法可以用于控制事务处理,执行提交操作或回滚操作。

db.transaction( function(tx) {
});
3)执行SQL命令executeSql()方法:
此方法用于执行SQL查询。
db.transaction( function(tx) {
tx.executeSQL(“SQL语句”)
});
实例
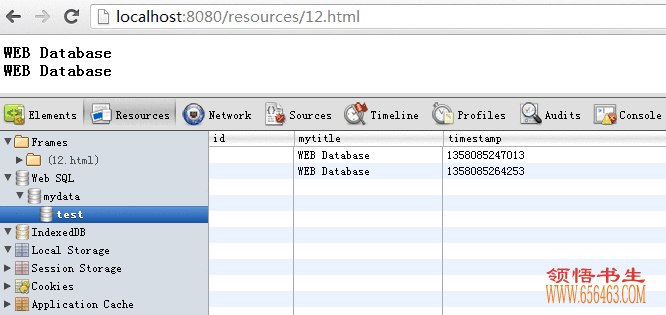
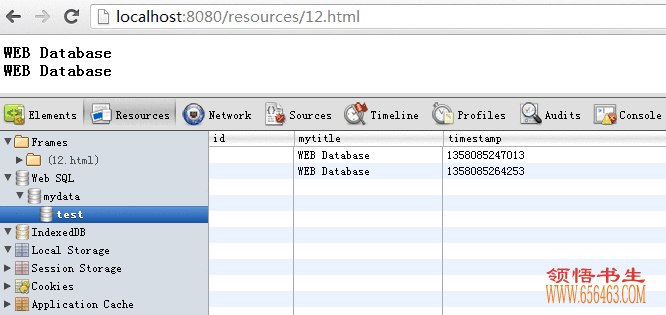
用Google Chrome浏览器打开的效果如下:

Web Database 介绍
Web SQL数据库API实际上不是HTML5规范的组成部分,而是单独的规范。它通过一套API来操纵客户端的数据库。Safari、Chrome、Firefox、Opera等主流浏览器都已经支持Web SQL Database

HTML5WebDatabase 操作使用
WebSQL数据库有三个核心方法:
1)打开数据库openDatabase()方法:
此方法创建数据库对象,既可以使用已有的数据库,也可以创建新的数据库。

2)事务transaction()方法:
此方法可以用于控制事务处理,执行提交操作或回滚操作。

db.transaction( function(tx) {
});
3)执行SQL命令executeSql()方法:
此方法用于执行SQL查询。
db.transaction( function(tx) {
tx.executeSQL(“SQL语句”)
});
实例
<!DOCTYPE HTML>
<html>
<head>
<meta charset=gbk>
<title>HTML5 Web SQL Database 数据库</title>
</head>
<body>
<script type="text/javascript">
var db = window.openDatabase("mydata", "1.0","数据库描述",20000);
//window.openDatabase("数据库名字", "版本","数据库描述",数据库大小);
if(db)
alert("新建数据库成功!");
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE test (id int UNIQUE, mytitle TEXT, timestamp REAL)");
});
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (mytitle, timestamp) values(?, ?)", ["WEB Database", new Date().getTime()],
null, null);
});
//db.transaction(function(tx) {
// tx.executeSql("DROP TABLE qqs");
//})
//db.transaction(function(tx) {
// tx.executeSql("update test set mytitle=?
// where mytitle = 'fsafdsaf'",['xp'],null,null);
//});
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [],
function(tx, result) {
for(var i = 0; i < result.rows.length; i++){
document.write('<b>' +
result.rows.item(i)['mytitle'] +
'</b><br />');
}
}, function(){
alert("error");
});
});
</script>
</body>
</html>
用Google Chrome浏览器打开的效果如下: