<!--[if !mso]> <style> v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VML);} .shape {behavior:url(#default#VML);} </style> <![endif]-->
<!--[if gte mso 9]><xml> <w:WordDocument> <w:View>Normal</w:View> <w:Zoom>0</w:Zoom> <w:TrackMoves>false</w:TrackMoves> <w:TrackFormatting/> <w:PunctuationKerning/> <w:DrawingGridVerticalSpacing>7.8 磅</w:DrawingGridVerticalSpacing> <w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery> <w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery> <w:ValidateAgainstSchemas/> <w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid> <w:IgnoreMixedContent>false</w:IgnoreMixedContent> <w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText> <w:DoNotPromoteQF/> <w:LidThemeOther>EN-US</w:LidThemeOther> <w:LidThemeAsian>ZH-CN</w:LidThemeAsian> <w:LidThemeComplexScript>X-NONE</w:LidThemeComplexScript> <w:Compatibility> <w:SpaceForUL/> <w:BalanceSingleByteDoubleByteWidth/> <w:DoNotLeaveBackslashAlone/> <w:ULTrailSpace/> <w:DoNotExpandShiftReturn/> <w:AdjustLineHeightInTable/> <w:BreakWrappedTables/> <w:SnapToGridInCell/> <w:WrapTextWithPunct/> <w:UseAsianBreakRules/> <w:DontGrowAutofit/> <w:SplitPgBreakAndParaMark/> <w:DontVertAlignCellWithSp/> <w:DontBreakConstrainedForcedTables/> <w:DontVertAlignInTxbx/> <w:Word11KerningPairs/> <w:CachedColBalance/> <w:UseFELayout/> </w:Compatibility> <m:mathPr> <m:mathFont m:val="Cambria Math"/> <m:brkBin m:val="before"/> <m:brkBinSub m:val="--"/> <m:smallFrac m:val="off"/> <m:dispDef/> <m:lMargin m:val="0"/> <m:rMargin m:val="0"/> <m:defJc m:val="centerGroup"/> <m:wrapIndent m:val="1440"/> <m:intLim m:val="subSup"/> <m:naryLim m:val="undOvr"/> </m:mathPr></w:WordDocument> </xml><![endif]-->
近年来随着Web应用交互复杂度的提升,前端开发也迎来了一个高速发展的时期。除了一些老牌框架纷纷推出改动较大的升级之外,还涌现出一批新生代的 开源库和框架,推动着Web应用开发理念向越来越强调前端架构的方向发展——前端工程师。当下的前端技术可以说是处在一个新旧交替的过程之中,同时存在着许多不同的观念 和实践。
随着 jQuery、Ext 以及 CSS3 的发展,以 Bootstrap 为代表的前端开发框架如雨后春笋般挤入视野,前端开发框架层出不穷,各有千秋,开发者在做技术选型时总是要费一番脑筋,本文试图对目前数量繁多的前端框架进行一些初步的分析和比较,在选择前端的技术架构时提供一些有益的参考,需要明确的是,本文探讨的前端架构是以JavaScript为主。
一.纵向剖析
首先,JavaScript的库和框架繁多复杂,很大程度上源于Web前端开发本身的特殊性,JavaScript在web应用中的职责和定位经历了巨大的改变,加上各种厂家的浏览器对ECMA标准支持参差不齐的复杂环境,这导致大家对于 JavaScript能做什么、该做什么、应该怎么做一直无法形成共识。
其次,在前端开发中对于库(Library)和框架(Framework)的区分向来是有些模糊的,像jQuery、YUI这些项目的官方描述都是 “库(Library)”,却经常在各种地方被人们称作“框架(Framework)”。传统软件工程对于库和框架的区分主要着眼于对应用运行流程的控制权,框架提供架构,控制运行流程,让开发者在合适的地方书写针对具体问题的代码;而库则附属于架构,不控制运行流程,只提供可调用的函数。但是,由于web前端开发的特殊性,这样的定义又显得过于严格苛刻了,真正称得上框架(Framework)的项目很少。因此,在比较JavaScript开源项目时,是框架(Framework)还是库(Library)并不显得那么重要了。
前端开发中,比较常见的问题大致可分为:封装原始API、基础架构、富应用架构等。
1. 封装原始API
因JavaScript原生的API存在着对象、方法名繁琐,缺少常用的语法,旧浏览器(Browser)兼容不佳。通常来说封装的对象包含:
(1)DOM的选择和操作
(2)DOM事件的处理
(3)简化繁琐的XMLHttpRequest API
(4)语言增强
2. 基础架构
这一部分通常是各类框架中比较底层的功能,决定了采用此框架的代码是如何被组织到一起的。目标是提高代码的可维护性、可协作性和可测试性。
3. 富应用架构
利用设计模式进一步提高代码复用,使得开发者的精力可以主要集中在实现应用本身的功能上。
(1)代码逻辑分层:把对视觉界面、交互逻辑和数据的处理清晰地分开
(2)数据绑定:界面和数据模型进行绑定
(3)模板渲染:前端存储和渲染可复用的HTML模版
二.横向比较
随着响应式网页设计的兴起,各种前端框架更是百家齐放,这使得我们在做技术选型时更要费一番脑筋,本文列举几个目前国内外较流行使用的:
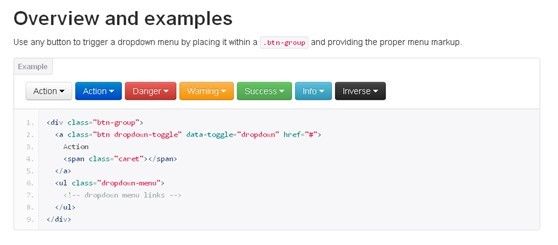
1.Bootstrap
Bootsrap(http://www.bootcss.com)绝对是目前最流行用的最广泛的一款框架。它是一套优美、直观并且给力的web设计工具包,可以用来开发跨浏览器兼容性且美观大气的页面,提供了很多流行的样式简洁的UI组件,栅格系统及常用的JavaScript插件,支持LESS做CSS的扩展。
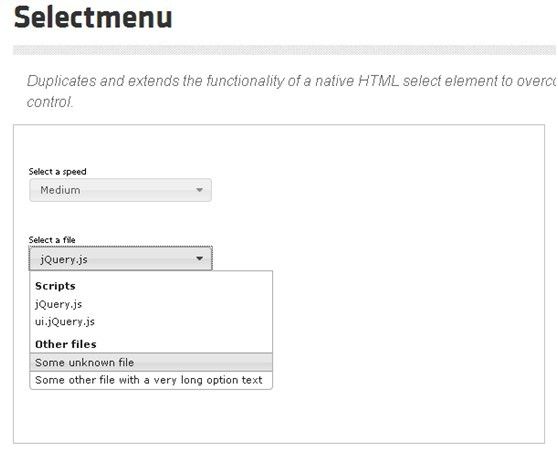
2.jQuery UI
JQuery UI(http://jqueryui.com/)是jQuery 项目组中对桌面端的扩展,控件和特效,与 jQuery 无缝兼容,同时,jQuery UI 中预置了多种风格供用户选择,免费,开源。
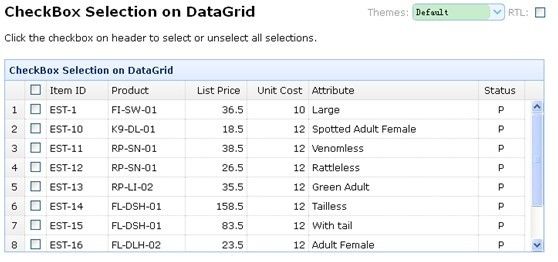
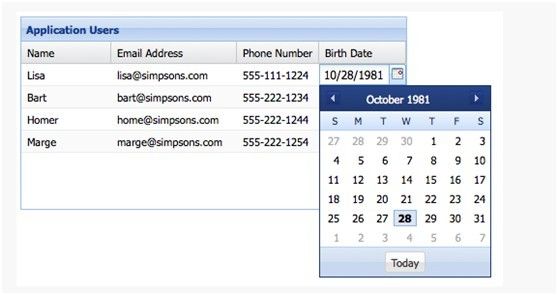
3.jQuery EasyUI
jQuery EasyUI(http://www.jeasyui.com/)是基于jQuery开发的组件库,旨在快速、简易的完成页面的布局、表格等,对特效的支持丰富,提供html,JavaScript方式使用控件,现分为免费开源版及商用版,如确定商用请务必遵循购买使用。
4.Sencha Ext JS
Sencha Ext JS(http://www.sencha.com/products/extjs)是 Sencha 基于 Ext JS 开发的前端框架,内容极其丰富,控件、特效等支持非常非常丰富,表格、图画、报告、布局、甚至数据连接,无所不包。然而Sencha Ext JS太过重量级,对网络的要求更高,商业化的Sencha将广大爱好开源程序猿斩于马下,Sencha其辅助产品也是付费的。
5. Kissy
Kissy(http://docs.kissyui.com) 是阿里集团自主开发的前端框架,目前在淘宝网、一淘网等阿里系网站上得到不少应用。Kissy 框架模仿 jQuery 编写了自己的内核 Kissy Core,用于对 DOM 的解析,Ajax 处理等。同时,有着丰富的控件,并实现了一些动画效果和特效。同样,在 Kissy 的控件中也可以看到 Bootstrap 等国外框架的影子。此外,Kissy abc 项目工具可以帮助用户实现自动化构建,并有很多扩展组件方便用户使用。
三.选择框架时应该考虑的方向
1.项目规模
小项目需要快速迭代,需要灵活性较高、兼容性比较好的架构。而大项目则需要关注成熟度、风格规范、可协作性、可维护性和可测试性。
2.团队的现有资源
团队是否对后台技术选择和架构有一定的偏好?是否已经对某些框架/工具有实战的经验?如果选择一个开放式的框架,是否有足够的精力来整合各类第三方工具?最后,选择一个团队不熟悉的框架,需要衡量带来的好处是否能抵消掉学习成本。
3.产品对用户体验的需求
产品本身更适合做成单页应用还是传统Web应用?产品是需要大量现成的UI组件,还是需要注重每一个细节?
在选择框架时,首先对自己的项目和团队进行定位,然后总结出具体的技术需求列表,来寻找适合的框架和周边工具,确定几个潜在选择之后,还需要开发者自己进行深入的研究和试用。
四.总结
前端技术正处在一个新老并存、百家争鸣的时代。一方面我们需要等待HTML5以及其他W3C标准的普及,另一方面更新的标准,如Web Components和ECMAScript 6又已在起草之中。这两个标准普及时,前端架构恐怕又会迎来一次洗牌。但不管怎样,做好足够的功课,然后根据自己的实际需求出发来进行选择总是没错的。