- 备战2024数学建模国赛(模型十九):排队论 优秀案例(一)火车票购票网站优化
2024年数学建模国赛
备战2024数学建模国赛备战2024数学建模数学建模2024年数学建模国赛2024数学建模国赛马尔科夫模型排队论
专栏内容(赛前预售价99,比赛期间299):2024数学建模国赛期间会发布思路、代码和优秀论文。(本专栏达不到国一的水平,适用于有一点点基础冲击省奖的同学,近两年有二十几个国二,但是达不到国一,普遍获得省奖,请勿盲目订阅)python全套教程(一百篇博客):从新手到掌握使用python,可以对数学建模问题进行建模分析。35套模型算法(优秀论文示例):马尔科夫模型、遗传算法、逻辑回归、逐步回归、蚁群
- 网站优化
b10cb7b31b6c
网站优化是指在了解搜索引擎自然排名机制的基础之上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中关键词的自然排名,获得更多的展现量,吸引更多目标客户点击访问网站,网站优化包括整站优化站内优化、站外优化,就是时适合搜索引擎检索,满足搜索引擎名的指标,从而在搜索引擎检索中获得搜索引擎排名靠前,增强搜索引擎营销的效果,使网站相关的关键词能有好的排名。
- 九月最新蜘蛛池|泛码网的SEO工具怎么样?
aspoping
笔记
在SEO的世界里,内容为王,链接为后,而蜘蛛池出租则是王后的忠诚骑士,默默守护着网站优化的大门。今天,我们就来聊聊蜘蛛池出租的作用与好处,让您的SEO之路更加顺畅。蜘蛛池出租的作用加速内容收录:蜘蛛池通过模拟搜索引擎蜘蛛的访问,加速新内容或新站点的收录速度,缩短SEO生效周期。提升网站权重:高质量的外链和蜘蛛访问频率可提升网站在搜索引擎中的权重,从而提高关键词排名。优化索引效率:对于拥有大量页面的
- 在进行网站链接时,加上http或https的重要性不言而喻
gdryhbcddg
网站文章搜索引擎算法推荐算法
这一简单的操作背后,蕴含着对搜索引擎优化(SEO)的深刻理解,以及对网站权重提升的精准把握。以下,我们将深入探讨这一话题,以期为您的网站优化提供有价值的参考。优化(SEO)的深刻理解,以及对网站权重提升的精准把握。一、http与https对搜索引擎爬行的影响在互联网的浩瀚海洋中,搜索引擎如同导航者,引领着用户找到他们所需的信息。而搜索引擎的爬行与抓取,则是这一过程
- Day2/21 34号-Sky-广州
2e3d8d87aef1
【书籍名称】《揭秘跨境电商》阅读目标1.跨境电商如何营销2.如何去运营【阅读感受】1.跨境营销分为,搜索引擎营销,社交媒体营销,电子邮件营销搜索引擎营销(SearchEngineMarketing),通过搜索引擎来进行网络营销和推广。其中分为3块,①搜索引擎优化②关键词竞价排名③网站联盟广告。对于独立站来说,搜索引擎优化至关重要,这包括内部网站优化,搜索引擎更青睐结构清晰,速度快的网站,针对其青睐
- 如何进行网站优化,网站优化15个要点总结
fzy18757569631
服务器
1.关键词研究和优化:通过使用关键词研究工具(如爱站、百度关键词规划师、5118站长工具或其他第三方工具),找到与你的网站内容相关且具有较高搜索量的关键词。将关键词合理地应用到网站的标题、页面内容、URL、图像标签、描述和元标记中。2.内容优化:创建高质量、原创且有价值的内容,满足用户需求。确保内容清晰、易读且信息丰富。使用标题标签(H1、H2等)将内容分块,并在适当位置使用关键词。优化图像:压缩
- 日赚1000元,站群友链项目的暴利赚钱套路!
人生路该怎么走
友情链接:两个网站互相在对方站点中添加链接,以此来实现提高网站权重、收录和排名效果的目的,这是传统网站优化的基础方法之一。但传统的友链互换,一般是局限于权重相当的网站,若是一个新网站没有足够长的建站历史,更没有与对应网站相当的权重,那么无疑是很难找到合适的网站相互交换链接。互联网行业一直是一个长尾市场,就如淘宝80%的销量并不是由那些爆款贡献,相反,是由那些销量平淡且小众的海量商品所产生。一个细小
- SEO有什么用?
云凭风
1.在网站优化过程中,通过SEO来提高网站的自然排名,从而提高网站的流量。网站的流量情况可以通过站长工具或者爱站网进查询。网站获得的流量提升之后,也有利于提高网站的商业价值,如可以在网站中出售广告位,销售产品或者服务等。2.在优化网站时,如果网站优化到位,从产品服务、服务介绍、联系方式、等各方面都满足用户的需求,网站用户体验的满足度会提升。另外,在网站的后台,可以进行数据分析,SEO人员可以针对用
- chatgpt赋能python:如何用Python在文本中找到指定字符的位置
xuhss_com
ChatGptpythonchatgpt开发语言计算机
如何用Python在文本中找到指定字符的位置在SEO中,关键字定位是网站优化中至关重要的一步。在处理文本数据时,有时需要找到一个特定字符或子字符串的位置。Python作为一种强大的编程语言,提供了多种方法来实现这一目标。方法一:使用find()函数Python中的find()函数可用于查找字符串中第一个出现指定字符或子字符串的索引。如果字符串中没有找到指定字符或子字符串,将返回-1。str="Py
- 可能吗?多关键词3-7天快速上百度排名?
雷行优推Leo
351739699最快的排名办法就是做好网站任何的细节优化,只有做好细节,才是网站优化本该做的作业,才是长久之计。因而,快速排名是许多人比较关注的问题,因为人们都想节省时间,期望经过优化让网站敏捷进入主页。经过百度旗下的免费渠道和搜狗、360等旗下免费渠道,在发布信息的时分,把你的中心词加上长尾词融入进去,一起标题也要有中心词体现,发布的内容、图片等质量要高,信息客观实在有吸引力,这些渠道你都把要
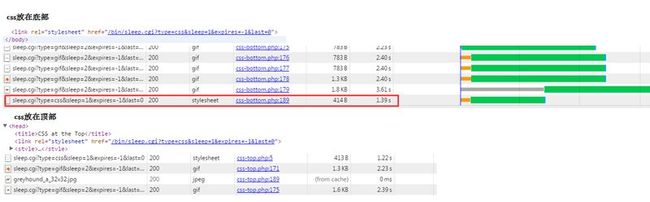
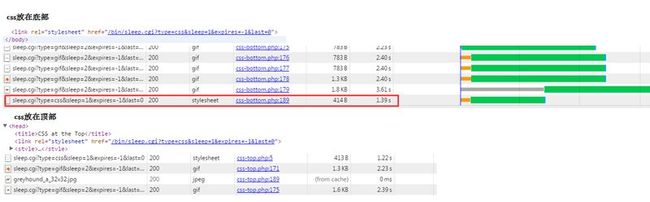
- HTML&CSS仿京东首页制作静态页面总结
ccj_zxy
csshtml前端
目录一.网站优化三大标签:title(网站标题),description(网站说明),Keywords(网站关键词)二.favicon图表的使用三.字体图标的使用四.base.css和common.css的使用五.仿京东首页的制作(1)顶部快捷导航的制作(2)head头部的制作(3)顶部导航的制作(4)footer底部栏的制作(5)main主要部分的制作编辑(6)推荐部分的制作(7)楼层区的制作
- SEO网站优化步骤和技巧小结
敲代码的Even
SEO优化SEO优化网站优化关键词内链外链搜索引擎
也是初次接触SEO,没找到最新的视频教程,都是好几年前的,搞得我很是惆怅…没办法就从知乎,CSDN,简书,以及各大博主的blog上查了两三天的资料,七拼八凑,零零碎碎总结了这么多内容出来,不完整,可能实用性也有限,后期实战之后会继续更新和完善的。我自己的个人网站:我的个人博客-主动才会有故事SEO(SearchEngineOptimization)搜索引擎优化。利用搜索引擎搜索规则提高网站排名,提
- 网站优化的基本要素
穿越时空的记述者
网站的内部结构层次对搜索引擎的吸引力是有着很大的关系,站内结构构造的好,搜索引擎比较喜爱那么就很容易就会被收录,如果站内结构层次做的不好,文章写的再好也没有用,会浪费SEO优化工程师的很多时间与心血,所以建站和优化是密不可分的,比较得联手做好,才能成功的完成整个案例最终想要的理想结果。1、网站应具有清晰的层次结构和文本链接。每个网页应至少可以通过一个或者多个静态文本链接打开。文本链接不同于通过ja
- 深入理解网站优化:提升网站转化率的艺术与科学(2)
ZY_0411
第3章为优化的成功打下基础/383.1第4周:学习帮助你取得成功的关键优化基础知识/393.1.1星期一:确定公司当前的网站优化情况/391、网站优化检查列表2、网站优化成熟生命周期4个主要阶段和每个阶段包含9行3.1.2星期二:倡导和创建分析及优化文化/42需要建立分析和测试文化1、定期报告关键成功指标和目标2、进行定期培训3.1.3星期三:准备更好的初始优化策略/441、熟悉测试思路和测试结果
- 干货:SEO工作者常用到的七大工具
策划狮CC
作为一名SEO网站优化从业者来说,不管是关键词排名还是网站seo分析、流量监测我们必须得借助工具来完成,那么那些工具是我们必须要用到的呢?一起来跟小编看看吧。1、站长工具站长工具是一款比较不错的分析查询工具,是站长的必备工具,在站长平台上我们可以了解到SEO数据变化。还可以检测到网站的死链接、蜘蛛访问情况、友情链接检查等。常用的站长工具有:友情链接检查工具、PR查询工具、搜索引擎收录查询工具、关键
- SEO有什么作用?
林夕呈
1.在网站优化过程中,通过SEO来提高网站的自然排名,从而提高网站的流量。网站的流量情况可以通过站长工具或者爱站网进查询。网站获得的流量提升之后,也有利于提高网站的商业价值,如可以在网站中出售广告位,销售产品或者服务等。2.在优化网站时,如果网站优化到位,从产品服务、服务介绍、联系方式、等各方面都满足用户的需求,网站用户体验的满足度会提升。另外,在网站的后台,可以进行数据分析,SEO人员可以针对用
- 做谷歌seo,把网站优化到google首页,必须要做好Google Snippet(谷歌Snippet)
USHighWay50
要了解GoogleSnippet是做googleSEO第一堂客,出现在大脑里的是Snippet是什么意思?Snippet中文意思是:一小条(消息);一则(新闻);一小段(谈话、音乐等)比如Ireadasnippetshehadcutfromamagazine(我读了她从杂志上剪下来的一段文字)所以snippet根本意思就是一段文字。第一部分:GoogleSnippet究竟是什么意思?那么Googl
- 网络优化要如何选择服务器
1f4c756f327e
随着网站进入我们的生活和工作,一个企业的产品想要红火,销售的出去,在网上销售或者推广是必不可少的手段。而网站优化的种类很多,多IP站群SEO优化的最常用的一种。站群就是一个用户建立多个网站,并且为了提升每个网络对搜索引擎的权重,需要为单独一个或者几个网站配置一个独立的IP,这也是网站SEO优化的重要组成部分。多ip站群服务器对网站优化的优势:多ip站群服务器拥有多个独立纯净的ip,ip资源丰富,灵
- 网站优化人员谈对网站优化的感想!
拒绝辣椒的吃草人
首先我说一下我是如何对接手的网站进行优化的:做这个行业的同伙都知道网站制作报价,一样平常中小企业不会考虑到整站优化,而是针对他们的展品做固定词的排名,碰到如许的客户就好办了!首先我们先了解一下关键词的热度,继而对关键词进行分布,不言而论对如许的客户提拔固定词的排名,这些词放的位置,我就不必多说了,一定是网站首页title的位置,比如宿州信息网。由于这个位置是最紧张的。我们要考虑的是只要把客户指定的
- 清法网络:提升网站排名,单靠外链可不行
YOUDAD
做seo的都知道外链很重要,但是对于准备从事seo行业的小白,可能对外链还不是很了解。在这篇文章中,上海网站优化公司——清法网络科技有限公司将对外链的定义,以及外链的作用做一下简单的介绍。外链,全称外部链接,是指目标网站以外的反向链接。例如在A网站有一个页面加了一个链接指向B网站,那么,对于B网站来说就获得了一个来自A网站的外链。外链是指网站外的链接,这里需要大家注意和反向链接做区分。很多专业的上
- 2024最新WordPress插件小宇宙 - 建站必备网站性能以及SEO优化插件
酷爱码
网站插件wordpress
WordPress小宇宙是一款专为站长们量身打造的网站性能优化、SEO优化插件,插件功能丰富,体积小,能够解决站长们的不同需求,并且不需要重复安装WordPress插件。小宇宙插件的功能包括了网站优化、附件优化、SEO优化、文章推送(百度推送/bing推送/神马推送/360推送/搜狗推送/头条推送)、SiteMap生成、Robots生成、文章定时自动发布、文章静态化、文章自动配图、蜘蛛分析等实用功
- html5手机电商网页设计代码_北京营销型网页设计费用,电商做网站服务价格
weixin_39938165
html5手机电商网页设计代码
北京营销型网页设计费用,电商做网站服务价格,有些企业旗下有很多产品或者不同的服务,既想突出这款产品,又怕忽略那个服务,这样做很容易造成一个网站有多个主题,不仅网站内容看起来杂乱无章,而且也不利于搜索引擎对于网站的定位,不利于网站优化。一网站主。大多数服务器或空间已被默认缓存设置,webmaster或seoer所要做的就是在后台设置相应的文件类型和过期时间。在这里,建议是如果它是一个Windows主
- 惊∣三个月,小白如何做到,单篇阅读15.2W,300个评论,持续不下!
一个人在流浪的流浪者
小编刚刚毕业4个月,想要入驻,还在思考写些什么?之前做过网站SEO的,俗称,网站优化,关键词排名这些的。一行有一行的道道,所有大家所能看到在各大搜索引擎的搜索结果中排名靠前的,也就是说能看的到的,背后都有一直“黑手”也就是我们,来做的。所以互联网的第一个,老师就说:“互联网时代就是大家互相利用的时代,所有在网上看到的东西80%是假的。”但大家也是在利用这种假,来获取利益。图片发自App言归正传,小
- 前端优化系列:DNS预获取 dns-prefetch 提升页面载入速度
langyu1021
前端优化前端dns
DNSPrefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与DNS有关的有两点:一个是减少DNS的请求次数,另一个就是进行DNS预获取。DNS作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费20-120毫秒,减少DNS解析时间和次数是个很好的优化方式。DNSPrefetching是让
- 前端优化:DNS预获取dns-prefetch提升页面载入速度
想想就很棒
前端前端优化DNS
DNSPrefetch,即DNS预获取,是前端优化的一部分.一般来说,在前端优化中与DNS有关的有两个方法:一个是减少DNS的请求次数,另一个就是进行DNS预获取。DNS作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费20-120毫秒,减少DNS解析时间和次数是个很好的优化方式。DNSPrefetching
- 网站优化三大标签
王玉伟的伟
1).网页title标题title具有不可替代性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。建议:首页标题:网站名(产品名)-网站的介绍例如:品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!小米商城-小米5s、红米Note4、小米MIX、小米笔记本官方网站2.Description网站说明对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量
- 影响服务器正常使用的有哪些因素
TI988
服务器
对于网站优化来说,网站服务器的优化绝对是基础。不管是用户还是搜索引擎对于网站的打开速度都是没有太多耐心的,所以网站优化的就是要保证网站服务器稳定,网站正常且快速的打开1.用户体验较差现在越来越强调用户体验,设想一下,如果用户想打开你的网站了解一下,结果一直在等待响应,或者直接是打不开,用户还会想要继续深入了解吗?不会。现在用户选择很多,转移成本也比较低,如果网站经常打不开或者是打开速度过慢,那用户
- 利用高省app进行产品网络推广,获取独家优惠券与用户口碑传播的成功策略!
古楼
随着互联网的快速普及,产品的网络推广成为企业快速扩大影响力和销售渠道的关键策略。在本文中,我们将分享产品网络推广的有效方法,并介绍高省app在营销方面的利用,助您在激烈的市场竞争中取得成功!一、产品网络推广的有效方法:1.网站优化:通过优化产品网站的结构、关键词和内容,提升在搜索引擎中的排名,吸引有机流量和用户点击。2.社交媒体营销:利用各大社交媒体平台,如Facebook、Instagram、微
- 哪些类型的改动会影响到网站的seo呢?
新余百夫长
很多网站可能会由于网站设计不科学、不美观或者出于网站功能升级的需要对网站进行改版,深圳seo优化阿星认为网站改版带来的影响轻则引起流量短期波动,重则被搜索引擎k站,所以网站改版一定要谨慎,特别是大的改动,像那种连内容类型都换的,比如由餐饮业改减肥行业的,建议重新建个站,不然恢复可能就没那么快了。那么都有哪些类型的改动会影响到网站的seo呢?深圳网站优化阿星带大家一起来了解了解。1、三大标签的改动。
- 一份完整的网站SEO搜索引擎优化方案思路,送给你,请查收!
听静静撩运营
我们在给一个网站做SEO优化的时候,通常都需要先做出一份网站优化的方案,根据方案再去针对网站进行细致的调整优化工作。这份方案的思路决定了你是否能把网站的优化做好,具体详情请大家继续往下看。一、行业品牌/调研我们在做一个网站的SEO优化方案前,首先我们要先了解你要做的这个行业以及品牌如何,了解目标行业自然要先查看行业趋势,如何查看行业趋势?可以参考百度指数这个工具。通过百度指数,你不仅能看到整个目标
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =