Flex Builder 4.5 正式版eclipse插件利用BlazeDS于java交互实例
Flash Builder 4.5的插件好像跟3在细节上有点不同,今天尝试4.5的时候就把尝试过程记录了下来。
安装过程见上一篇文章:
下面以一个简单的HelloFlex例子来尝试4.5版本:
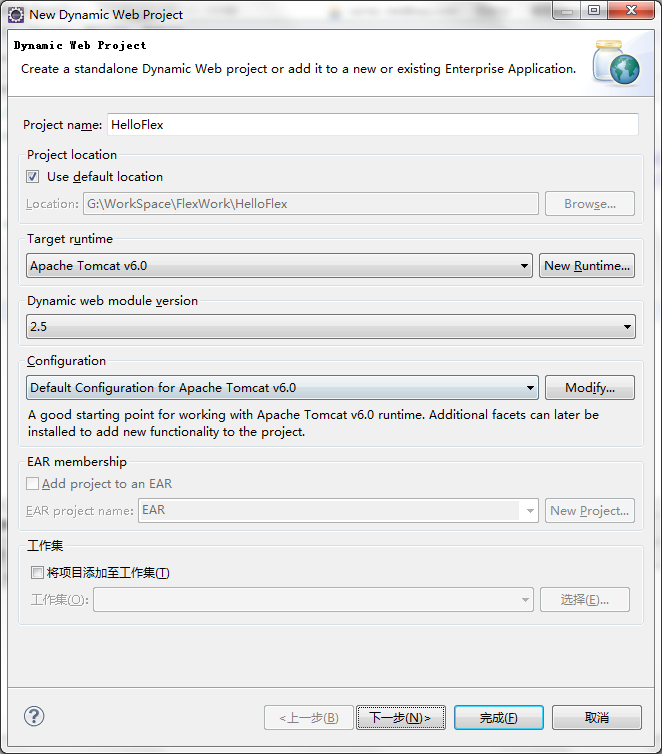
1、新建一个Dynamic Web Project:
2、为web app 添加blazeds 支持:
把blazeds.war拷贝到tomcat\webapps下面,启动tomcat,接下来
- 把tomcat\webapps\blazeds\WEB-INF\lib目录下面所有jar文件拷贝到HelloFlex项目的WebRoot/WEB-INF/lib 目录下.
- 将{blaze}tomcat\webapps\blazeds\WEB-INF\flex 目录拷贝到 blazedsServerApp 的webContent/WEB-INF 下.
- 将 {blaze}tomcat\webapps\blazeds\WEB-INF 下的web.xml 中的 <listener/> <servlet/> <servlet-mapping/>三个节点的内容 拷贝到 blazedsServerApp 的 web.xml 中.要拷贝的内容如下:
至此,我们的 blazedsServerApp 已经具备了blazeds 的功能.
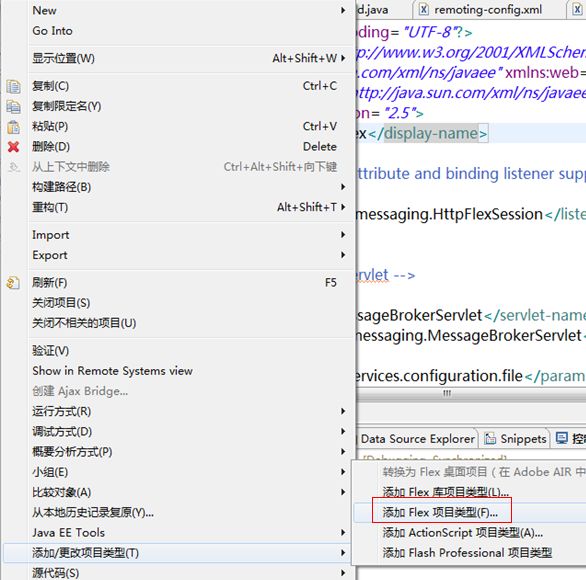
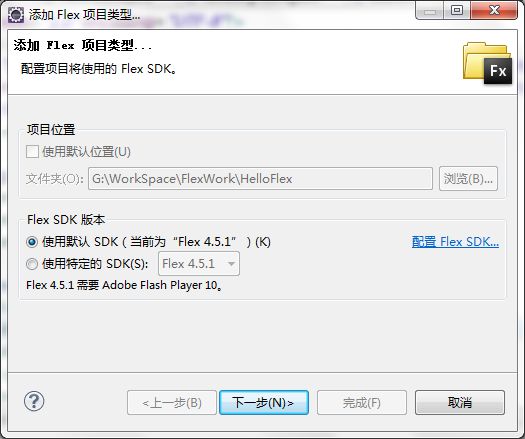
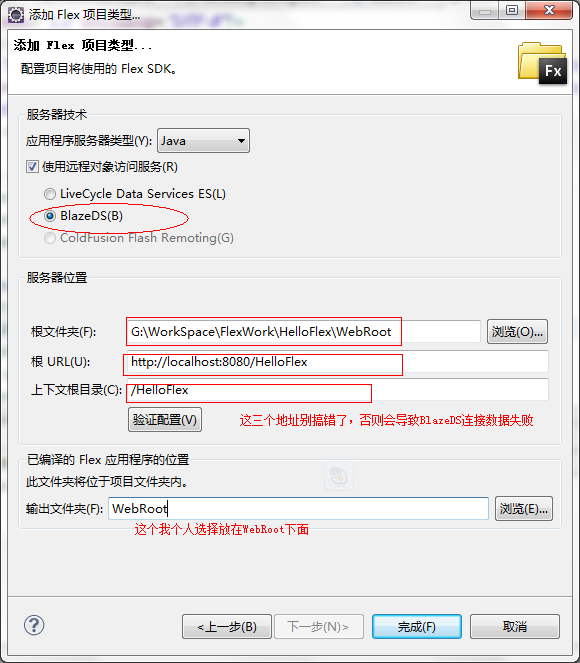
3、给web工程添加Flex项目特性
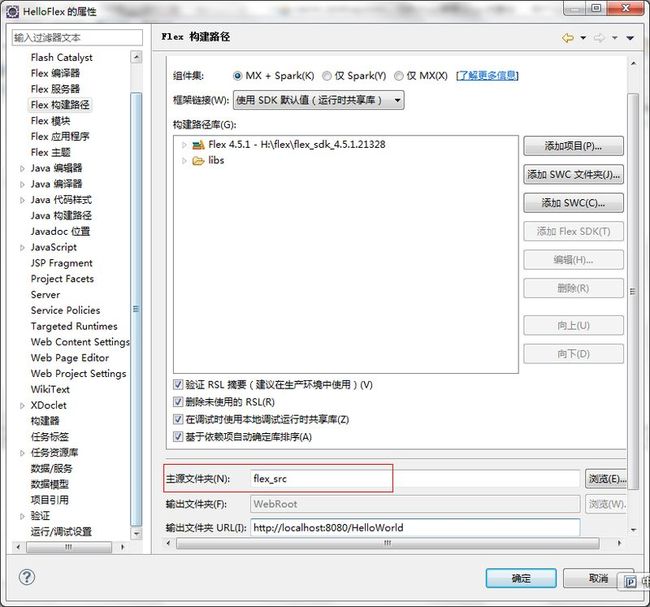
默认的flex的源码文件夹为src,我们可以把flex源码于java源码分开,把flex源码目录修改为flex_src,在HelloFlex项目上右键,选择“Flex构建路径”:
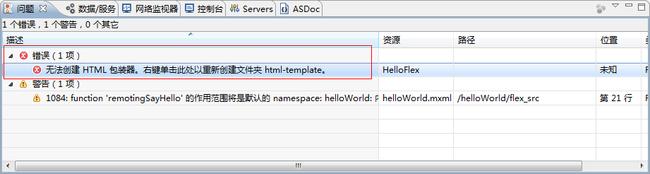
完成上面操作以后,会发现有个错误:
解决这个错误:在错误上面右键,选择“重新创建HTML模版”。
下面就可以写java服务端的代码了,新建类Speaker:
package cn.lisanlai.test;
/**
* @author lisanlai
*
*/
public class Speaker {
public String sayHello(String name){
return "Hello "+name+" !\nThis is my first flex project with BlazeDS.";
}
}
修改WEB-INF/flex下面的remoting-config.xml:
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<!-- 自己编写的Flex服务端代码 -->
<destination id="cn.lisanlai.test.Speaker">
<properties>
<source>cn.lisanlai.test.Speaker</source>
</properties>
</destination>
</service>
接下来就可以调试工程了:
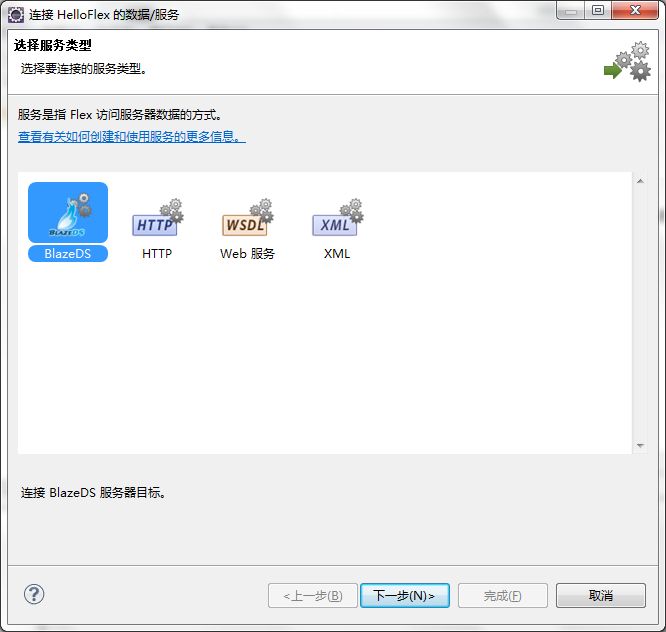
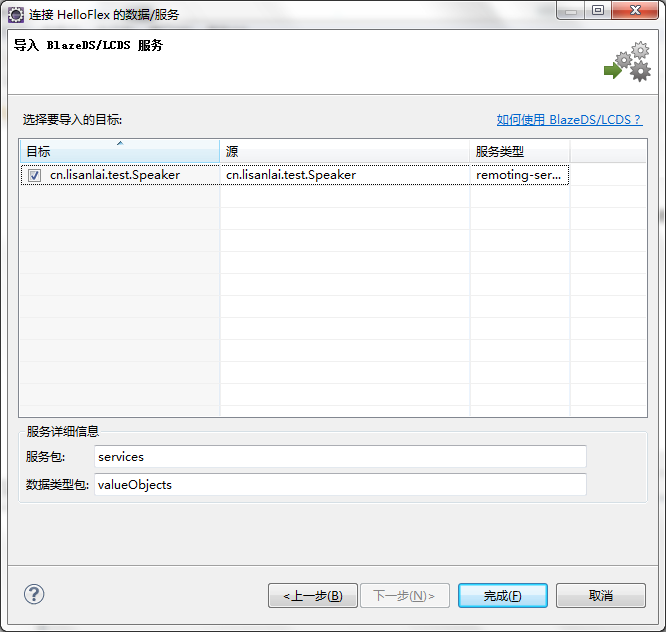
启动tomcat以后,我们可以连接数据服务:
完了,打开浏览器:http://localhost:8080/HelloFlex/HelloFlex.html
完成了!