cocos2d-x editor 新建工程时会自动生成游戏框架,如下图
红色边框共有五个区域
- idea 是自动生成的目录,读者不需要操作
- Source是主工程目录,所有的设计和编码都在该目录下完成;
- Resource是项目的资源存放处,包括贴图,字体,粒子,声音等等
- main.js,是程序的主函数入口,里面代码主要用来根据游戏平台处理不同的事件;也控制游戏场景的切换,比如游戏场景一般都包括(选关场景,道具场景,主游戏场景,得分场景等),主函数可以选择你第一进入的场景。main.xml 主要包括游戏的配置,包括游戏运行平台的分辨率,调试模拟器的分辨率。
- MainLayer.ccbx是游戏主场景的设计区域,MainLayer.js是编码区域,一个.ccbx对应一个.js,命名必须保持一致。比如,如果你要做选关界面,可以新建 SelectLayer.ccbx 和SelectLayer.js
- if (sys.platform == 'browser') {
- var require = function (file) {
- var d = document;
- var s = d.createElement('script');
- s.src = file;
- d.body.appendChild(s);
- }
- } else {
- require("jsb.js");
- }
- cc.debug = function (msg) {
- cc.log(msg);
- }
- cc.BuilderReader.replaceScene = function (path, ccbName) { //场景替换
- var scene = cc.BuilderReader.loadAsSceneFrom(path, ccbName);
- cc.Director.getInstance().replaceScene(scene);
- return scene;
- }
- cc.BuilderReader.loadAsScene = function (file, owner, parentSize) { //从owner获取场景
- var node = cc.BuilderReader.load(file, owner, parentSize);
- var scene = cc.Scene.create();
- scene.addChild(node);
- return scene;
- };
- cc.BuilderReader.loadAsSceneFrom = function (path, ccbName) { //从ccb获取场景
- cc.BuilderReader.setResourcePath(path + "/");
- return cc.BuilderReader.loadAsScene(path + "/" + ccbName);
- }
- cc.BuilderReader.loadAsNodeFrom = function (path, ccbName, owner) {
- cc.BuilderReader.setResourcePath(path + "/");
- return cc.BuilderReader.load(path + "/" + ccbName, owner);
- }
- cc.BuilderReader.runScene = function (module, name) { //运行场景
- var director = cc.Director.getInstance();
- var scene = cc.BuilderReader.loadAsSceneFrom(module, name);
- var runningScene = director.getRunningScene();
- if (runningScene === null) {
- cc.log("runWithScene");
- director.runWithScene(scene);
- }
- else {
- cc.log("replaceScene");
- director.replaceScene(scene);
- }
- }
- var ccb_resources = [ //公共资源
- {type: 'image', src: "Resources/HelloWorld.png"},
- {type: 'image', src: "Resources/CloseNormal.png"},
- {type: 'image', src: "Resources/CloseSelected.png"}
- ];
- require("MainLayer.js"); //包括哪些场景都需要require
- if (sys.platform == 'browser') { //如果平台是浏览器
- var Cocos2dXApplication = cc.Application.extend({
- config: document['ccConfig'],
- ctor: function () {
- this._super();
- cc.COCOS2D_DEBUG = this.config['COCOS2D_DEBUG'];
- cc.initDebugSetting();
- cc.setup(this.config['tag']);
- cc.AppController.shareAppController().didFinishLaunchingWithOptions();
- },
- applicationDidFinishLaunching: function () {
- var director = cc.Director.getInstance();
- // director->enableRetinaDisplay(true);
- // director.setDisplayStats(this.config['showFPS']);
- // set FPS. the default value is 1.0/60 if you don't call this
- director.setAnimationInterval(1.0 / this.config['frameRate']);
- var glView= director.getOpenGLView();
- glView.setDesignResolutionSize(1280,720,cc.RESOLUTION_POLICY.SHOW_ALL);
- cc.Loader.preload(ccb_resources, function () {
- cc.BuilderReader.runScene("", "MainLayer");
- }, this);
- return true;
- }
- });
- var myApp = new Cocos2dXApplication();
- } else { //如果是android ios window32等
- cc.BuilderReader.runScene("", "MainLayer"); //直接进入主场景
- }
main.xml 游戏项目的配置 , language我们选用javascript,也可以选择lua。
平台分辨率 designWidth*designHeight 比如苹果iphone5s是640*1136 ,ipad是1024*768 ,meizu mx3 1200*1920,主流我们推荐720*1280。
模拟器分辨率 viewWidth*viewHeight 是模拟器大小, 最好根据designWidth*designHeight 等比例缩放,主流我们推荐360*640 根据自己的需求调节,看下面的模拟器,不同数值不同的界面
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
- "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
- <plist version="1.0">
- <dict>
- <key>name</key>
- <string>Game</string>
- <key>language</key>
- <string>Javascript</string>
- <key>main</key>
- <string>main.js</string>
- <key>designWidth</key>
- <string>720</string>
- <key>designHeight</key>
- <string>1280</string>
- <key>designPolicy</key>
- <string>NO_BORDER</string>
- <key>viewWidth</key>
- <integer>360</integer>
- <key>viewHeight</key>
- <integer>640</integer>
- </dict>
- </plist>
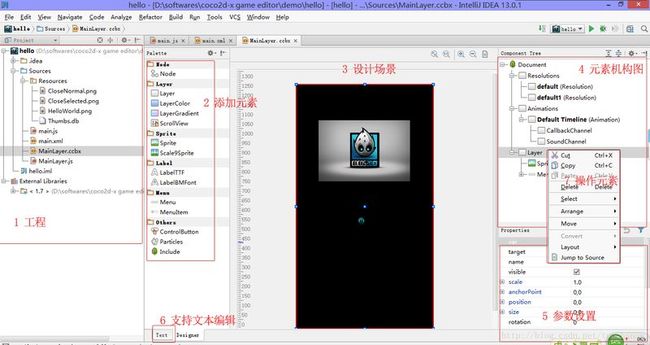
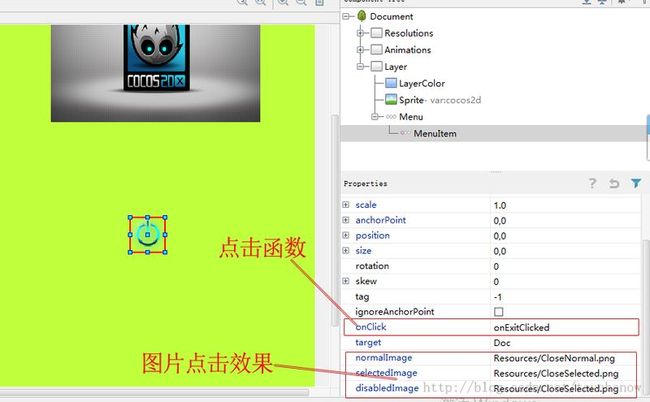
MainLayer.ccbx 场景设计 :一切都是可见即可得,如下图
- 工程目录结构
- 你可以添加精灵,层,节点,字体,菜单,粒子等
- 通过拖动摆放位置,也可以选中精灵后右击,操作复制,剪切,移动等操作
- 整个场景的结构图
- 在4结构图里选中一个元素,会列出对应的参数,可以通过修改参数控制精灵
- 不仅可以视觉直观操作,也可以通过xml代码控制,读者可以点击试一下,这里我就不贴图了;
- 在4中右击,可以操作元素
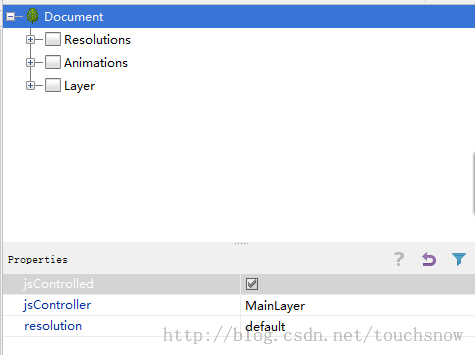
注意:在4 区域里点击Document , jsController是MainLayer,以后每次新建一个ccbx,一定要对应jsController,否则无效控制;可以选择不同的分辨率(resolution),笔者选择了default 即是width*height=720*1280
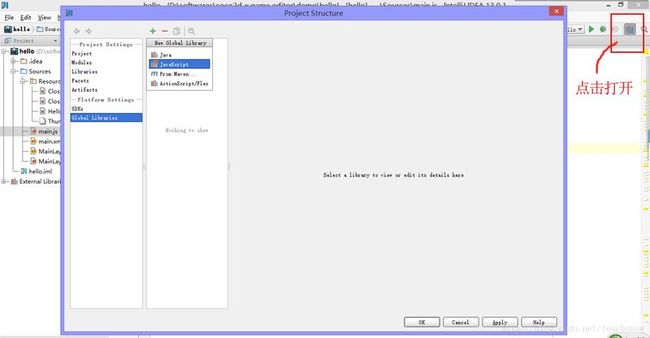
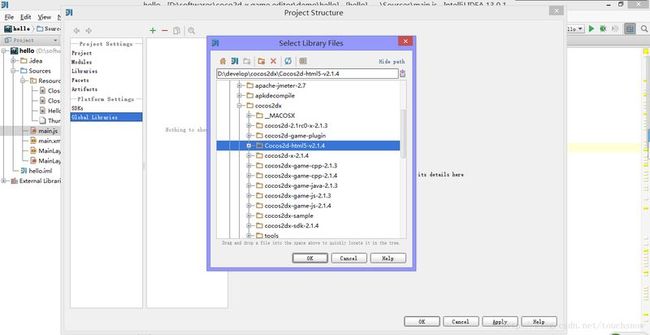
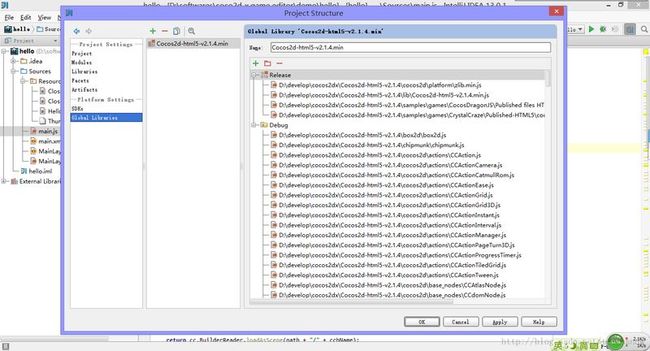
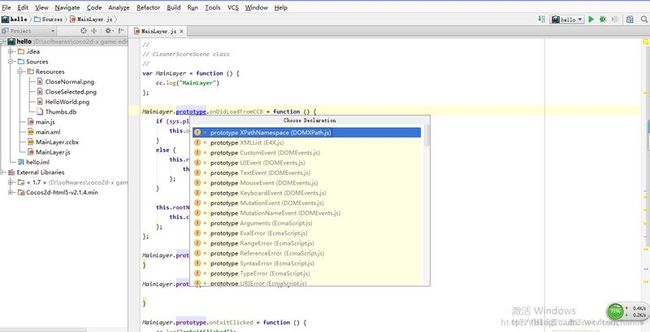
MainLayer.js 代码编写,本工具不仅支持调试,也支持代码提示。不过必须先设置一下,如下图,先点击工程结构设置按钮,打开,选择javascript包,因为本工具是基于cocos2dx-html5 所以读者必须先下载 cocos2dx-html5,然后选择该包的位置添加完成。为了让cocos2dx-html5生效,必须关闭idea重启
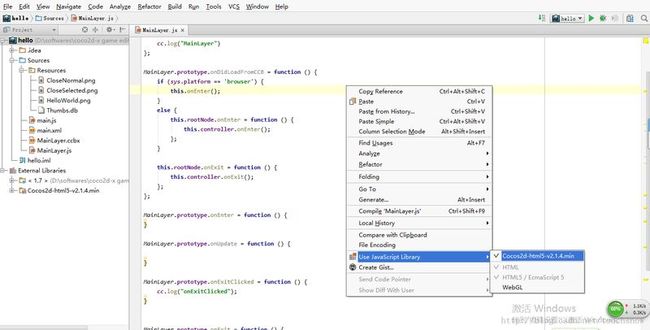
然后打开MainLayer.js, 右击,选择 Use Javascript Library----cocos2d-html5-v2.1.4.min , ok完成。然后ctrl+鼠标单击,可以看到代码的提示,也可以跳转过去;编写过程中也自动提示;
在MainLayer.js,已经有了简单的代码框架:代码很简单无需解释;
- //
- // CleanerScoreScene class
- //
- var MainLayer = function () {
- cc.log("MainLayer")
- };
- MainLayer.prototype.onDidLoadFromCCB = function () {
- if (sys.platform == 'browser') {
- this.onEnter();
- }
- else {
- this.rootNode.onEnter = function () {
- this.controller.onEnter();
- };
- }
- this.rootNode.onExit = function () {
- this.controller.onExit();
- };
- };
- MainLayer.prototype.onEnter = function () {
- }
- MainLayer.prototype.onUpdate = function () {
- }
- MainLayer.prototype.onExitClicked = function () {
- cc.log("onExitClicked");
- }
- MainLayer.prototype.onExit = function () {
- cc.log("onExit");
- }
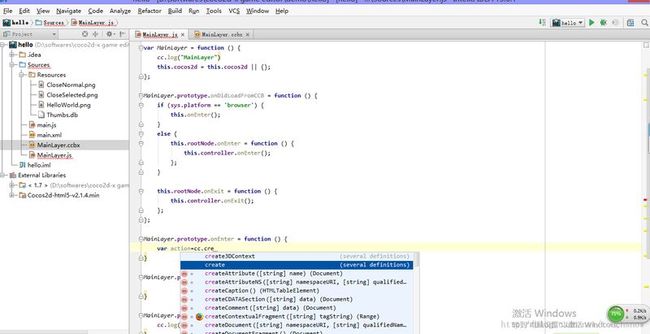
下面我来写一个例子,首先场景背景更换成有颜色的,一进入界面让图片不停的缩放,点击下面小图片,图片动画停止,代码如下:
- //
- // CleanerScoreScene class
- //
- var MainLayer = function () {
- cc.log("MainLayer")
- this.cocos2d = this.cocos2d || {};
- };
- MainLayer.prototype.onDidLoadFromCCB = function () {
- if (sys.platform == 'browser') {
- this.onEnter();
- }
- else {
- this.rootNode.onEnter = function () {
- this.controller.onEnter();
- };
- }
- this.rootNode.onExit = function () {
- this.controller.onExit();
- };
- };
- MainLayer.prototype.onEnter = function () { //循环播放动画
- var action = cc.Sequence.create(cc.ScaleTo.create(1, 0.6), cc.ScaleTo.create(1, 1));
- this.cocos2d.runAction(cc.RepeatForever.create(action));
- }
- MainLayer.prototype.onUpdate = function () {
- }
- MainLayer.prototype.onExitClicked = function () {
- cc.log("onExitClicked");
- this.cocos2d.stopAllActions();
- }
- MainLayer.prototype.onExit = function () {
- cc.log("onExit");
- }
为什么onExitClicked会有效,因为在ccbx设置过,如下图;
——————————————————————————————————————————————————————————————————
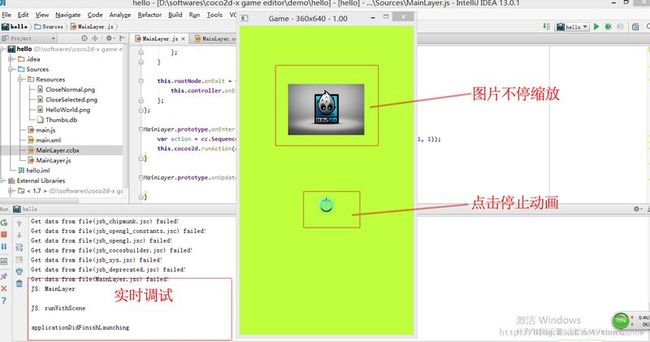
运行效果图 一切ok
hello代码下载地址:http://www.kuaipan.cn/file/id_25348935635744347.htm
下一篇文章 我会介绍cocos2d-x editor的其他特性 笔者(李元友)
资料来源:cocos2d-x editor
ps 楼下问题反馈:运行的时候要编辑edit configurations,新建一个Coco2dx-JS的配置,自己命名。可参考 二 手游开发神器 cocos2d-x editor工具下载和安装配置
ps 楼下问题反馈:TypeError: this.cocos2d.runAction is not a function,请确认图片精灵var=cocos2d target=doc:如下图