Ext实现TabPanel的拖动新增
前几天看到iteye上,有人需要实现“把菜单中的项拖到TAB页就多一个TAB的功能”,就闲时写个简单实现。
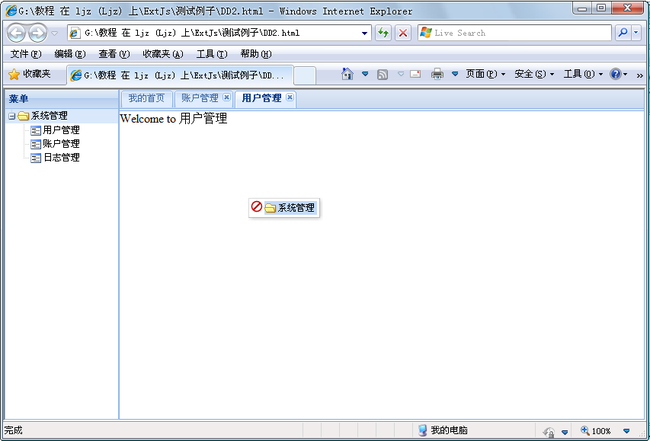
先上效果图:
图1
图2
<script type="text/javascript">
Ext.onReady(function(){
//主要思路是用Ext.dd实现,定义一个TreePanel开启enableDrag允许拖动
var treePanel = new Ext.tree.TreePanel({
enableDrag : true,
ddGroup : 'dd',
region:'west',
title:'菜单',
root : new Ext.tree.AsyncTreeNode({
id : 'root',
text:'系统管理',
expanded : true,
children:[
{id:'c1',text:'用户管理',leaf:true},
{id:'c2',text:'账户管理',leaf:true},
{id:'c3',text:'日志管理',leaf:true}
]
}),
width : 150,
height:200
});
//
var tabPanel = new Ext.TabPanel({
region:'center',
activeTab : 0,
width:500,
height:200,
items:[
{title:'我的首页',html:'My HomePage'}
]
});
new Ext.Viewport({
layout:'border',
items:[treePanel,tabPanel]
});
//保证拖放到tabPanel容器中
var ddTargetEl = tabPanel.body.dom;
//以ddTargetEl,新建DropTarget,ddGroup同TreePanel的保存一致,
//以保证TreePanel中的拖放节点能够放到容器中
var tabPanelDropTarget = new Ext.dd.DropTarget(ddTargetEl, {
ddGroup : 'dd',
//notifyOver : 当拖动节点经过目标容器时触发执行
notifyOver : function(ddSource, e, data){
//如果被拖动节点不是叶子节点,则经过容器时,该被拖动元素样式指定为不允许 见图2所示
//通过使用样式[dropNotAlowed,dropAllowed]给用户很直观的感受:哪些拖动节点可以允许拖动
if(!data.node.isLeaf())
return this.dropNotAllowed;
return this.dropAllowed;
},
//notifyDrop : 当在目标容器,释放拖动元素时触发执行
//如果return false;表示当前拖动不可行;反之,可行
notifyDrop : function(ddSource, e, data){
//如果被拖动节点不是叶子节点,则拖动不可行,返回false
if(!data.node.isLeaf()) return false;
//判断检查targetPanel目标组件中是否存在相同id的tab
//如果有,则setActiveTab显示该tab
//否则新增tab,并显示
var n = this.targetPanel.getComponent(data.node.id);
var c = {
'id':data.node.id,
'title':data.node.text,
'html':'Welcome to '+data.node.text,
closable:true
};
if(n){
this.targetPanel.setActiveTab(data.node.id);
}else{
n = this.targetPanel.add(c);
n.show().doLayout();
}
return(true);
}
});
//新建属性targetPanel用于指代目标TabPanel
Ext.apply(tabPanelDropTarget,{targetPanel : tabPanel});
});
</script>