Extjs4 Web Application Development Cookbook学习笔记二
原创翻译,欢迎纠错,转载请注明出处
2.在类中使用继承
我们在定义一个类时经常需要继承一个extjs已有的类或组件的一些功能,这样我们只需添加一些新的功能即可。
本文介绍了如何继承一个已有的类,并通过重新或者添加新方法来添加新功能。
我们将创建一个 Vehicle类,其由Manufacturer,Model,和Top Speed三个属性和一个travel方法组成,travel方法接受一个表示行驶距离的参数。当方法被调用时,他会显示vehicle的信息,行驶了多长具体,现在速度多少。
定义一个子类CookBook.Plane继承自Vehicle,并添加一个新属性maxAltitude。
工作原理:
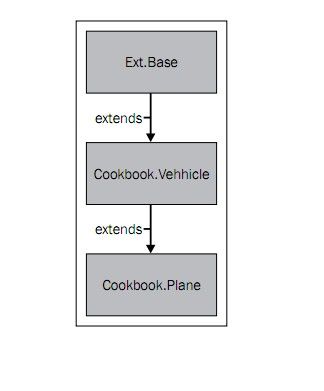
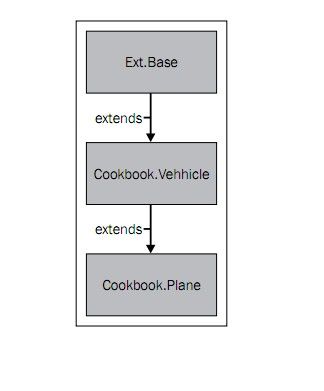
extend参数告诉Ext类的继承预处理器继承的是哪个类,预处理器将此类得所有成员合并到新类的定义中,继承Vehicle类的图解如下所示:

callParent方法可以用来快速执行父类版本的方法,这个方法能保证父类的方法被执行,使得功能和我们预期一致。在Extjs4之前需执行
Plane.superclass.constructor.apply(this, arguments);
Extjs4的callParent方法也是调用了这句,不过callParent方法调用更加简单,易懂。
More
接下来我们将未Plane类添加一些新方法,并覆写travel方法。
这里最重要的方法就是callParent,通过它可以执行父类的travel方法,注意其传的argument参数是所有js函数都存在的一个变量,其中保存了当前函数的所有参数。
2.在类中使用继承
我们在定义一个类时经常需要继承一个extjs已有的类或组件的一些功能,这样我们只需添加一些新的功能即可。
本文介绍了如何继承一个已有的类,并通过重新或者添加新方法来添加新功能。
我们将创建一个 Vehicle类,其由Manufacturer,Model,和Top Speed三个属性和一个travel方法组成,travel方法接受一个表示行驶距离的参数。当方法被调用时,他会显示vehicle的信息,行驶了多长具体,现在速度多少。
Ext.define('CookBook.Vehicle',{
config:{
manufacturer: 'Unknown Manufacturer',
model: 'Unknown Model',
topSpeed: 0
},
constructor:function(manufacturer,model,topSpeed){
this.initConfig();
if(manufacturer){
this.setManufacturer(manufacturer);
}
if(model){
this.setModel(model);
}
//topSpeed的类似,省略不写
},
travel:function(distance){
alert('The ' + this.getManufacturer() + ' ' + this.getModel() + 'travelled ' + distance + ' miles at ' + this.getTopSpeed() + 'mph');
}
),function(){
console.log("Vehicle class defined");
}
}
var vehicle = Ext.create('Cookbook.Vehicle', 'Aston Martin', 'Vanquish', 60);
vehicle.travel(100);
定义一个子类CookBook.Plane继承自Vehicle,并添加一个新属性maxAltitude。
Ext.define('Cookbook.Plane', {
extend: 'Cookbook.Vehicle',
config: {
maxAltitude: 0
},
constructor: function(manufacturer, model, topSpeed, maxAltitude){
this.initConfig();
if(maxAltitude){
this.setMaxAltitude(maxAltitude);
}
// call the parent class' constructor
this.callParent([manufacturer, model, topSpeed]);
}
}, function(){
console.log('Plane Class Defined!');
});
var plane = Ext.create('CookBook.Plane','Boeing','747',500,3000);
plane.travel(800);
工作原理:
extend参数告诉Ext类的继承预处理器继承的是哪个类,预处理器将此类得所有成员合并到新类的定义中,继承Vehicle类的图解如下所示:

callParent方法可以用来快速执行父类版本的方法,这个方法能保证父类的方法被执行,使得功能和我们预期一致。在Extjs4之前需执行
Plane.superclass.constructor.apply(this, arguments);
Extjs4的callParent方法也是调用了这句,不过callParent方法调用更加简单,易懂。
More
接下来我们将未Plane类添加一些新方法,并覆写travel方法。
//添加takeOff、land方法,并覆写travel方法,调用takeOff和land
Ext.define('Cookbook.Plane', {
...
takeOff: function(){
alert('The ' + this.getManufacturer() + ' ' + this.getModel()
+ ' is taking off.');
},
land: function(){
alert('The ' + this.getManufacturer() + ' ' + this.getModel()
+ ' is landing.');
}
travel: function(distance){
this.takeOff();
// execute the base class’ generic travel method
this.callParent(arguments);
alert('The ' + this.getManufacturer() + ' ' + this.getModel() + ' flew at an altitude of ' + this.getMaxAltitude() + 'feet');
this.land();
}
...
});
这里最重要的方法就是callParent,通过它可以执行父类的travel方法,注意其传的argument参数是所有js函数都存在的一个变量,其中保存了当前函数的所有参数。
var plane = Ext.create('Cookbook.Plane', 'Boeing', '747', 500, 30000);
plane.travel(800); // alerts 'The Boeing 747 is taking off'
// 'The Boeing 747 travelled 800 miles at 500mph'
// 'The Boeing 747 flew at an altitude of 30000 feet'
// 'The Boeing 747 is landing.'