Dashboard Design 4.0(Xcelsius)数据直接绑定功能:瑕瑜互见
本文原发表于http://bobj.sapbiblog.com/2012/02/20/the-good-the-bad-and-the-ugly-of-direct-binding-in-dashboard-designer-4-0-xcelsius/ 是由Decision First的咨询部经理Jonathan所著。讨论了在BI 4.0 FeaturePack3引入的Dashboard直接绑定Universe进行数据建模的功能。
诚然,文中的一些观点是客观并有价值的,尤其是这种新连接的不足,但是我们也要看到这是一个很好的尝试,使得BusinesObjects前端工具都有能力连接到同样的语义层Universe。至于文中提到的利用BIWS等方式自然有其优势,但是我们也不能避而不谈其劣势,比如我们必须创建WebI,而对于那些可能并不是可以重用webi的设计仪表盘的用户来说,此选择的开发成本是显而易见的。除此以外,引入的层次越多,那么在解决问题时联机调试的难度就越高,同时,引入的层次越多,那么被每个层次的产品bug所干扰的程度就越高。而至于QaaWS,乍一看似乎跟直接绑定没什么区别。但是QaaWS只能整体作为一个web service对外服务,而对于直接绑定,我们可以建立一个"baggy" universe,从中选择我们需要的对象建立查询。而如果你体验过FP3提供的快速建立查询过滤器的功能,你一定会感叹于它的便捷性。
Dashboard Design 4.0(Xcelsius)数据直接绑定功能:瑕瑜互见
伴随着SAP BusinessObjects 4.0的发布,SAP决定重新命名Xcelsius并全新升级。SAP现在将Xcelsius 2008称为Dashboard Designer 4.0.除了新名字以外,SAP也对数据交互的方式做了一些升级。它让开发人员可以直接绑定一些组件到通用语义层(CSL)Universe,避免了与微软Excel电子表格交互来绑定模型。乍一看,这好像是十分需要的增强,但是有一些关于性能和功能的考虑需要讨论。接下来我讲概述直接绑定的过程,这么做的好处以及不足。
在Dashboard Designer 4.0中直接绑定使开发者可以直接创建可充用的查询。在Dashboard Designer里有一个你必须激活的面板叫做“查询浏览器”。这个面板让开发者可以定义一个或者多个查询,被用于电子表格或者组件。查询的结果可以直接绑定到“一些组件”。例如,当你使用饼图定义种类,你可以映射那个种类到一个measure或者dimension而不必映射到Excel。
具有创建查询绑定数据数据的功能相较于Xcelsius 2008访问在线数据的过程是一个进步。之前的Xcelsius版本需要你创建对外部数据的连接然后将数据映射到Xcelxius的电子表格模型。具有在designer里直接创建查询的功能会让开发变得稍微快速一些。Decision First的高级商务智能顾问Chris Hickman对于这个增强有如下表述:
“直接查询绑定的执行对于你的dashboard的性能优化是至关重要的。设计者越少的依赖于Excel来保存和提供数据,dashboard会执行得越快。直接绑定将让设计者保持dashboard数据连接特征的同时减少或者避免单元格绑定的需要。”
你会发现绑定到查询的组件能够直接预览数据而不必渲染后预览dashboard.swf文件。
Dashboard Designer的另一个增强是“query prompt selector”组件。这个组件将自动绑定到LOV和查询的一个查询过滤器。从这个组件选择的值将自动过滤查询的数据。这与以前必须映射数据和LOV到Excel和组件然后设置一个触发器来强制刷新的过程比更简便。
最后的一个改进集中在开发工具的性能和Dashboard文件导出到repository的方式。开发工具好像有了一些代码的改进使得工作区对绑定和编程的请求反应更快。在以前的Xcelsius版本当更改模型时可能假死几秒甚至几分钟。Dashboard Designer减少了这种停顿因为不需要那么多绑定数据和组件到Excel。你也会看到文件导出到SAP BusinessObjects Enterprise的增强。当你导出4.0版本的dashboard时,其实你导出了2个文件。你可以通过查询CMS数据库看到这点。第一个文件是渲染过的.swf,第二个是.xlf。.swf是终端用于实际查看的文件,.xlf包含开发者用来更新dashboard的模型。这个增强使得保存、保护和管理Dashboard更加容易了。在以前的版本,很容易变更和导出.swf后忘记保存.xlf模型文件。你也可能由于两个文件单独管理而错误替换.xlf文件。Chris对此有如下表述:
“我们的一个SAP BOBJ XI 3.1客户有一个很漂亮的dashboard并要求我改变设计。他们有编译的swf但是不能找到xlf源文件了。新的Dashboard Design对通过将源文件和编译后的dashboard存储于同一位置修复了这个问题。”
以上列出的可用性增强将使Dashboard Designer对开发者更友好,但是在性能方面几乎没有改进。基本上,与QaaWS或者BIWS相比,直接绑定查询对性能并没有什么改进。当你刷新直接绑定查询时你仍然是利用web service访问SAP BOE JAVA应用服务器。利用Fiddler2做一个简单的trace会发现当Dashboard Designer刷新时http://;/dswsbobje/*上下文被访问了。这好像听起来不是个问题,下面一个简要的技术探讨可能会就为什么这个很重要作出解释。
当用户查看一个xcelsius swf文件时,TA的浏览器的flash播放器插件被用来渲染组件和数据。播放器通过http或者https连接到配置到的web service并抽取数据。如果你的dashboard只有一个查询连接,性能很可能是可以接受的。但是如果你的dashboard有多个查询,每个都将被串行处理。此外,数据以XML形式传输。这个XML之后被flash播放器解析然后在组件内渲染。当你通盘考虑到连接被串行处理和解析XML数据的事实后,你会明白一个多查询的dashboard将可能变慢。这很重要,因为大部分dashboard都有5到10个查询连接连满足业务需求以及因为dashboard designer缺乏聚合引擎所做出的折中方案。
Dashboard Designer是一个可视化工具。它生成抢眼的交互仪表盘但是它不具有真正的聚合或者分析引擎内嵌在其组件里。为了支持这个评判,让我们讨论下直接绑定查询是如何工作的。如果我定义了了一个有两个dimension和三个measure的查询,那个查询的粒度是基于两个dimension。例如,如果查询被定义为YEAR,MONTH,TOTAL_SALES,TOTAL_QUANTITY,MARGIN,结果将是:
| YEAR |
Month |
SALES |
QTY |
MARGIN |
| 2009 |
January |
25000 |
125 |
1000 |
| 2009 |
February |
32000 |
219 |
1250 |
| 2009 |
March |
28000 |
189 |
45 |
| 2010 |
January |
27000 |
135 |
236 |
| 2010 |
February |
31000 |
204 |
256 |
| 2010 |
March |
45000 |
254 |
456 |
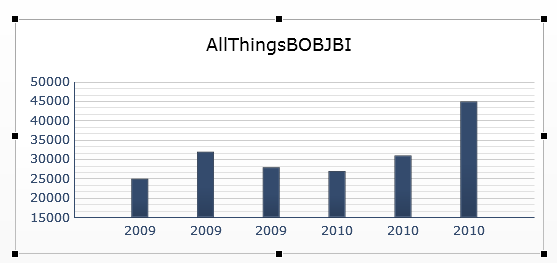
如果我绑定YEAR和TOTAL_SALES到一个柱状图,结果将是:
注意YEAR和TOTAL_SALES每6个月重复一次。这是因为Dashboard Designer缺乏聚合引擎。绑定到组件上的查询只在数据库层面聚合一次,之后就在模型里保持查询(YEAR MONTH)的粒度。如果我的需求是有两个图,一个按照YEAR另一个按照YEAR和MONTH,我将不得不丁一两个查询然后将他们绑定到适当的组件。如果你有过满足实际需求开发xcelsius dashboard的经验,就很容易理解缺乏聚合引擎是如何导致多个查询的。如Chris Hickman所说,这是一个真正需要应付的问题。
“Dashboard Designer缺乏聚合引擎导致查询犯懒。最佳实践宣称查询应该是联合的并将数量降到最少,但是如果如果单一查询无法适当地提供聚合数据,那么就必须使用多个。开发者只好使用越来越多的查询或者调查像XSIS这样的第三方工具来有效地在运行时聚合数据。”
我也会提出与QaaWS或者BIWS相比直接绑定会导致导致更多的查询。使用QaaWS或者BIWS我可以使用subtotals VLOOKUP INDEX和其它Excel公式来在某种程度上聚合数据。使用数据绑定,我不得不创建多个查询,因为我绕过了Excel模型。在最近的一个Dashboard Designer项目中,这个问题变得很明显,而我们恢复使用BIWS来帮助减少查询的数目并提高性能。值得注意的是在Dashboard Designer里定义的查询可以使其数据绑定到Excel模型而不是直接绑定到模型。一旦数据在Excel里,你可以设计出一种模型来帮助聚合数据,但是与利用WEBI并能解决很多以上问题的BIWS相比,我没有看到这种方式体现的任何实际价值。查阅我在ASUG 2011会议上关于BIWS的演讲来获得更多细节。
直接绑定的另一个问题是是对于利用可控的缓存查询数据,它没有提供任何解决方案。BI 4.0和XI 3.1 SP3平台包含了一个新的Xcelsius cache server,动态地缓存数据并降低并发用户请求对数据库的压力。尽管如此,这与利用计划报表的实例来提供数据并不一样,后者绕过数据库并利用保存的数据。使用直接绑定,除非查询结果能够由Cache server提供否则将查询数据库。简而言之,如果你的数据库性能不佳,那么你的交互dashboard也慢。
希望在越多了这篇文章后,你能够看到Dashboard Designer 4.0里直接数据绑定的长处与短处。尽管如此,不想只留下一个坏消息,因为有一个选择可以消除所有直接绑定具有的问题与此同时保留它的长处。这是Dashboard Designer的一个插件,叫做Antivia XWIS,它彻底改进了Dahsboard的功能。关于本文提到的,Antivia XWIS提供了一个聚合引擎,直接绑定的替代方案,使用报表实例的功能和很多其他好处。如果你还没有实际体验过XWIS,我建议你看一看。你可以访问Antivia XWIS advantage页面获得更多细节。