CSS Sprites是最初的时候被直译为“CSS小鬼”、“CSS妖精”,后来慢慢的被意译为“CSS图片合并”、“图像拼合”等,个人觉得CSS图片合并 比较贴切CSS Sprites并不是一门新技术,而只是一种高级CSS技巧,它有着一定的优势,最重要的是它可以减轻服务器的负载,提高网页加载速度。
要学习和使用CSS Sprites并不难,需要的是耐心。如果你有这个耐心,就好好看看本文对CSS图片合并技术 的详解.
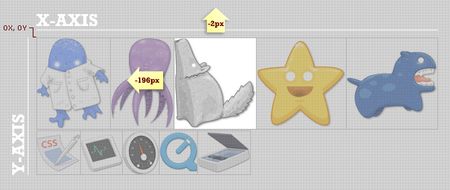
什么是CSS Sprites?
2000年开始,Web设计 向着精致、巧妙的方向发展。设计师们开始考虑使用非javascript 的方 式制作鼠标滑过、悬停菜单的效果,这时CSS Sprites应运而生,它基于同上文提到的游戏Sprite同样的原理,并且使用CSS更容易控制,很快的流行开来。
2004年,Dave Shea 提出了一种使用CSS控制组合图片的方案 ,将许过小的图片组合在一起,使用css定义背景属性,来控制图片的显示位置和方式。
当页面加载时,不是加载每个但以图片,而是一次加载整个组合图片。这是一个了不起的改进,它大大减少了HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需要的时间延迟,使效果更流畅,不会停顿。
CSS Sprites用在哪里?
CSS图片合并可以用在很多场合,大字那个网站可以将许多单独的图片,以有机的方式组合起来,从而使其便于维护和更新。图片之间通常会留出较大的空 白,使 得图片不会影响网页的内容。但同时CSS Sprite大多使用于较固定的像素定位中,它的弹性较差,收到定位等因素的制约。所以,你需要在可维护性vs降低负载之间权衡利弊,选择最适合你的项目 的方式。
下面是一些CSS Sprites的使用范例:
Apple
苹果网站使用CSS图片合并来制作导航菜单的鼠标悬停效果:
Google
Google使用了极其简化的方案:
CSS图片合并常用来合并频繁使用的图形元素,如导航、LOGO、分割线、RSS图标 、按钮等。通常它们不会作为网页内容出现,因为涉及内容的图片并不是每个页面都一样。
关于CSS Sprites的文章
CSS Sprites: Image Slicing’s Kiss of Death
中文版 http://www.liquidroc.name/post/my_view_on_css_sprites.html
最权威的CSS Sprites介绍文章之一
CSS Sprites: What They Are, Why They’re Cool And How To Use Them
一片图文并茂的介绍文章
How Yahoo.com and AOL.com Improve Web Performance With CSS Sprites
介绍Yahoo、AOL等网站使用CSS图片合并降低服务器压力的案例。
What Are CSS Sprites?
又一片介绍文章
Sprite Optimization
Dave Shea的思考:是不是真的有必要简历复杂的大型CSS图片合并?答案是不!不要搞得太复杂,找到一个折中的方案才是正道。
Creating Easy and Useful CSS Sprites
一篇CSS图片合并教程,其源文件可下载学习
Fast Rollovers Without Preload
一个快速翻转效果的例子
![]()
另一个例子:使用CSS Sprites实现背景圆角
一篇教程
Optimize Your Website Using CSS Image Sprites
非常详细的教程,介绍了CSS Sprites的原理和应用方法。
一个比较特别的应用
Image Sprite Navigation With CSS
怎样制作简单的悬停菜单效果
还是悬停效果
Creating and Using CSS Sprites
一个非常基本的教程
CSS Sprites视频教程
How to Use CSS Sprites
David Perel解释了CSS Sprites的基本概念,并演示了如何在网页中使用它,长度:10分钟
Creating Rounded Buttons With CSS Sprites
继续上面的教程,展示了如何制作滑动按钮
Exactly How to Use CSS Sprites
Andres Fernandez 展示了 CSS Sprites如何加快加载时间和减少请求次数
How To Use CSS Sprites
Chris Coyier 展示了一个 CSS Sprites的范例,他将8幅图片组合在了一起,并且使用jquery 制作了一个小程序。
Faster Page Loads With Image Concatenation
对于复杂的网站,减少图片请求数量可以减轻服务器负担,这是许多站长所希望看到的。
CSS Image Sprites In 10 Minutes
另一个关于导航菜单的教程
CSS: Using Percentages in Background-Image
介绍背景图片定位的方法
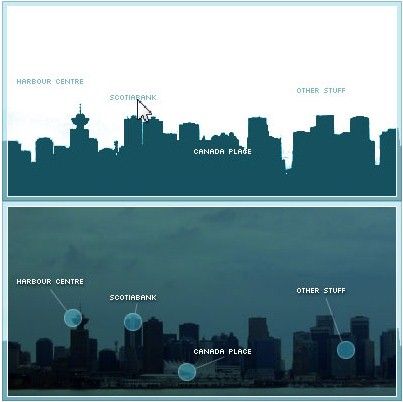
利用CSS Sprites制作图像映射(image maps)
使用CSS Sprites,你可以对一个对象的一小部分加载翻转效果,使用负值的背景图片位置( background-position ),你可以创建基于CSS的图像映射,下面的文章讲述了这一技术:
CSS Image Maps Using Sprites
一个基于CSS的图像映射的简单例子。你可以同传统的方式 对比一下优劣。
City Guide Map Using Sprites
另一个横向定位的例子
Advanced Map Using Sprites
一个更高级的技术。
CSS Sprites技术
CSS Sprites 2
Dave Shea 使用jQuery扩展了经典的CSS Sprites, 他的技术可以让不同的链接之间使用组合图片,即使用户禁用了Javascript。
CSS Sprites2 Refactored: Building an Unobtrusive jQuery Plug-In
Joel Sutherland 制作的jQuery插件,整理了Dave Shea的功能,并简化了初始化设置。
Background Repeat and CSS Sprites
什么情况下使用CSS Sprites
CSS Sprite: Photoshop Script Combines Two Images for CSS Hover
这是一个可以导入photoshop 的动作设置,可以让你快速制作翻转按钮的背景图片。
Extending CSS Spriting
Jennifer Semtner 扩展了经典CSS Sprites技术,并讲述应该在什么时候使用它。
Sliding Doors Meets CSS Sprites
滑动门技术 “Sliding Doors of CSS .”
How to Preload Images When You Can’t Use CSS Sprites
如何处理CSS Sprites对网页内容的影响
JavaScript Sprite Animation Using jQuery
Alex Walker 结合CSS Sprites和jQuery,实现了“打开页面”的效果
IE6, CSS Sprites and Alpha Transparency
Julien Lecomte 讲述IE6下的透明hack问题
CSS Sprite 制作工具
Data URI Sprites
DURIS (Data URI [CSS] Sprites) 是一个管理网页图片的新工具,它可以最大限度的帮助你减少背景图片的数量,减少请求数。
CSS Sprite Generator
制作CSS Sprites 的Drupal插件
CSS Sprites Generator
这个工具允许你上传多张图片生成CSS Sprites和CSS代码
Projekt Fondue CSS Sprite Generator
它具有忽略重复图像,调整图像精度,确定横向和纵向偏移,指定背景色和透明度,指定CSS前缀等众多功能。
SmartSprites
基于java的桌面程序
你可以继续以你自己的方式编写CSS和使用图像,有一个工具可以自动为你设置CSS Sprites,这里是PHP 版本 ,它是开源 的,具体可以看: Chris Brainard’s Sprite Creator 1.0 .
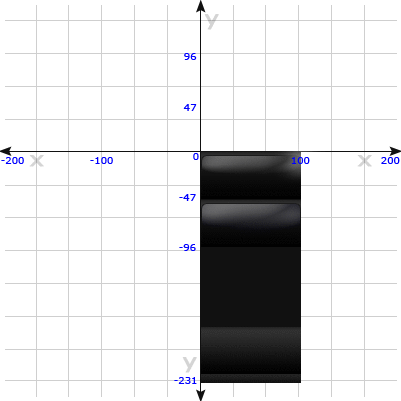
附:CSS属性background-position(图像背景位置)该如何设置
background-position(图像背景位置)这个属性是CSS中非常重要的属性。
根据CSS规范,background-position属性包含了两个(可选的)变量:水平位置(horizontal)和垂直位置(vertical),例如:
.introduction {
background-image: url(bg.gif);
background-position: [horizontal position] [vertical position];
}
.introduction { background-image: url(bg.gif); background-position: [horizontal position] [vertical position]; }
使 用这个属性,你可以定义块级元素的背景图像位置,可以使用%百分比或px像素为单位来定义图像开始的位置,也可以使用关键字:top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right.
在“ background-position: x% y%; ”这样一个语句中,x%指水平偏移,y%指垂直偏移,左上角是:0%,0%,右下角是:100%,100%,默认的是50%。
例如,你可以这样定义:
ul li {
background-image: url(bg.gif)
background-position: 19px 85px;
},
ul li { background-image: url('/bg.gif'); background-position: 19px 85px; },
这样背景图片就被定位到了距离左侧19像素,距离上边85像素。
关于这个属性,可以在这里找到更详细的资料:background-position (CSS property) 。