Extjs2分页树 带查询功能
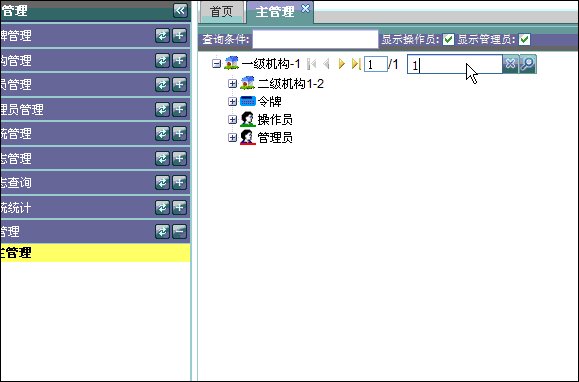
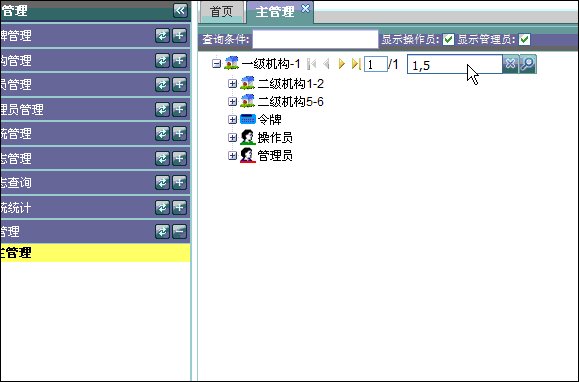
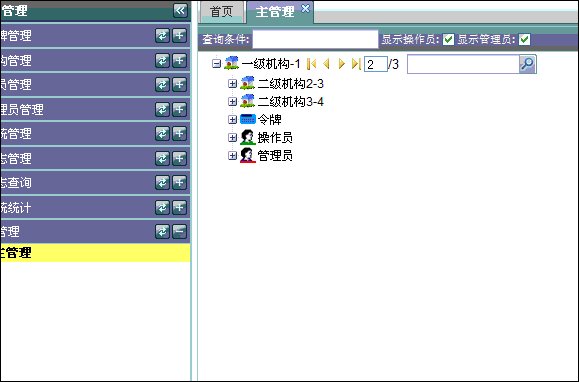
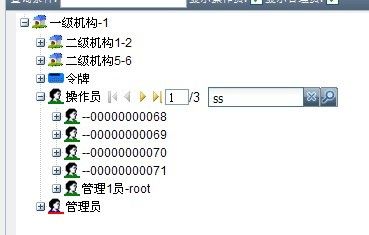
先上效果图:
插件代码见附件
使用例子:
给treepanel加上一下代码:
plugins: new Ext.ux.tree.TreeNodeMouseoverPlugin(),//tree分页插件
loader:new Ext.ux.tree.PagingTreeLoader({
dataUrl:"你自己的url地址",
clearOnLoad:true,
pageSize:5,
enableTextPaging:true,
pagingModel:'remote', //使用后台分页
clearOnLoad:true//default is true
})
当点击某一个节点时 后台返回的数据格式例子:
{total:4,nodes:[{id:'操作员-1',iconCls:'iconOprNormal',text:'操作员',nodetype:'gias_operator_root',orgid:'1',operidcard:'null',operid:'null',serialno:'null',opername:'操作员',operstatus:'null',starttime:'null',demo:'null'},{id:'令牌--1',text:'令牌',iconCls:'iconTknNormal',orgid:'1',nodetype:'gias_token_root'},{id:'2-1-二级机构1',iconCls:'iconOrg',text:'二级机构1-2',nodetype:'gias_org',orgtype:'1',orgsimpname:'cnnc',orgname:'二级机构1',orgid:'2',demo:'1',fatherorgid:'1'},{id:'管理员-1',iconCls:'iconMagNormal',orgid:'1',text:'管理员',nodetype:'gias_manager_root',managername:'管理员',demo:'1'}]}
注:本人使用的是ext2.0版本
并附上extjs技术交流群:164648099