- 视频的上传,转码与展示的过程
小子武
java视频上传视频转码
本文是记录自己学习过程的,不适合直接拿来用的业务需求及场景后台基于springboot的微服务框架,页面是vue用户可以选择一个视频上传的管理页面,新增时,用户可以选择上传封面图片或者不选择上传封面图片(此时要根据视频的格式决定是从视频中截图或者展示默认图片)页面效果先不展示了,涉及的信息比较多这里贴的是视频转码功能部分,我从网上找的代码又根据自己的需要又改的,很佩服写这段代码的人真的很厉害(侵删
- java导出word poi_Java使用POI根据模板导出Word
张林威
java导出wordpoi
最近从新写了一下根据Word模板导出Word。注意:Word只包含表格和段落,不使用表格布局。图片样式也保留,但是预先需要知道图片的资源ID。删除多余模块时,有顶部对不齐的问题。可能还存在其他细节问题。首先模板样式:下面是导出来的Word:下面贴上代码:packagecom.acgist.word;importjava.io.File;importjava.io.FileInputStream;i
- 小红书获取笔记详情API接口的开发、应用与收益。
前端后端运维数据挖掘api
一、开发基础(一)技术选型在开发小红书获取笔记详情API接口时,后端语言可选用Python搭配Django框架。Django具有强大的路由系统、数据库管理功能以及内置的安全机制,能极大提高开发效率。数据库方面,MySQL以其稳定性和广泛的应用场景成为不错选择,可高效存储笔记的各类信息,包括文字内容、图片链接、点赞数、评论数等。(二)接口设计请求方式:采用HTTPGET请求,通过在URL中携带笔记的
- el-table合并相同数据列
屿东
vue.jsjavascript前端elementui
el-table合并相同数据列element-plus的文档给的合并行和列的示例都是写死的指定行或列,应用场景太小,对于下图需求完全不能满足。
- leetcode206-反转链表
记得早睡~
算法小课堂链表数据结构leetcode算法
leetcode206思路考虑使用双指针的方式来进行反转,定义一个pre指针,指向需要反转的位置,cur指针代表当前位置,一层层进行反转,中间需要一个临时指针也就是代码中的node,因为一旦反转,之前的链路就断开了,比如cur.next=pre设置以后,原来的cur.next就找不到了,所以需要设置一个临时指针保存原本的cur.next,这样才能继续下一步操作图片来自代码随想录实现varrever
- 个性化的语言模型构建思路
由数入道
人工智能语言模型人工智能自然语言处理
将开源模型(如Llama3、Qwen、Falcon3…等)转变为个人专属的大语言模型,通常涉及知识库的构建、微调(fine-tuning)和模型定制等步骤。下面提供一个详细的技术解决方案,涵盖了如何利用现有的资料(如文档、PDF、Excel、PPT、图片、语音、视频等)将开源模型转换为个人专属的语言模型的步骤、思路和技术设计。解决方案概述知识库构建:从不同格式的资料中提取有效信息,构建结构化或非结
- Qt开发总结(13)——控件之显示控件
bjtuwayne
Qt5-入门到实践
中间穿插了一个资源系统,也是突然有感写的。这篇笔记接着第11章——输入控件继续向下写。本篇笔记总结Qt的显示控件。Qt显示控件有以下几种:控件名对应类名描述标签QLabel显示文字和图片
- 吴恩达深度学习笔记(七)——机器学习策略
子非鱼icon
深度学习自学笔记深度学习机器学习人工智能神经网络吴恩达
一、正交化通俗的理解就是:要能够诊断出系统性能瓶颈在哪里,以有策略刚好解决这个问题。一个“按钮”只负责解决一件事情。二、单一数字评估指标准确率(precision):在分类器中标记为猫的例子中,有多少是真的猫召回率(recall):对于所有的真猫图片,你的分类器正确识别了多少。但如果有两个评估指标,就很难去选择一个更好的分类器,如下图所示。所以有一个结合这两个指标的标准方法,也即F1分数,定义如下
- Ubuntu 下访问摄像头 及将摄像头数据重定向到http协议 远程访问摄像头
chn89
Linux
本文的主要工作是ubuntu下打开摄像头,保存图片及视频,以及将视频流搬到网络上,远程访问之。两个目的,第一是手头现有树霉派,但是没有摄像头模块,所以就以笔记本来做实验,最终想法是树霉派连接摄像头模块作为一个远程网络视频监控器。第二,是安卓或者IOS装个支持视频流的播放器,就可以打开上述远程视频监控器了1打开摄像头为了访问摄像头,需要安装cheese软件。sudoapt-getinstallche
- Java:获取本地文件
dingcho
Javajavahttp
/***Function:todo**@program:获取本地图片*@Package:com.kingbal.king.dmp*@author:dingcho*@date:2025/01/22*@version:1.0*@Copyright:2024www.kingbal.comInc.Allrightsreserved.*/@Slf4jpublicclassBaseTest{publicsta
- 每天一篇逻辑漏洞
不灭锦鲤
学习
前言:本篇文章有b站博主,浪客剑心2510赞助发布某企业src中头像xss+cors利用_哔哩哔哩_bilibilixss+cors漏洞上传头像处存在xss漏洞,结合cors,获取其他用户敏感信息//上传一个正常的头像,服务器返回给图片地址,然后客户端在将这个img地址发送给服务器,下次在点击头像时,会加载一个图片地址,这样客户端就不用去服务器请求了,上传图片地址是打开bp拦截,然后修改为xss,
- kaggle注册出现“Captcha must be filled out.”
Amy_cx
大数据
想在kaggle下载一份数据,需要先注册登录,但是在注册时出现:说必须填写(图片)验证码,可是它都没出现验证码给我,我填啥?查了一下,因为国内对它拦截了,所以没显示。我不会,所以用了别的方法安装。在浏览器(我用的MicrosoftEdge)插件商城搜索headereditor并下载:安装完成后在插件找到它,点击管理,再进行如下步骤:下载完成点击保存。刷新kaggle注册页面就有人机验证了:参考博客
- Java前端基础—HTML
缺少动力的火车
前端基础集合前端javahtml
Java前端基础—HTML目录Java前端基础—HTML1.简介2.基础语法2.1HTML页面固定结构2.2标题标签2.3段落标签2.4换行标签2.5水平线标签2.6文本标签2.7图片标签2.8音频标签2.9视频标签2.10链接标签2.11列表标签2.12表格标签2.13表单标签2.14语义标签1.简介1.网页组成:文字,图片,音频,视频,超链接。2.代码如何转换成网页:依靠的是浏览器的渲染和解析
- 安卓端使用线程下载文件卡滞
Xing2017
android
需求:从阿里云oss下载大量的图片(4000+)到手机的内部存储//////指定要下载的文件列表//////阿里云上要下载文件所在文件夹///下载文件存储文件夹(Application.streamingAssetsPath下)///下载完成回调事件///下载过程中是否需要展示UIpublicvoidStartDownloadFileList(ListdownloadFileList,string
- 文大白话讲清楚Node文件上传
16年上任的CTO
nodenode.js文件上传上传文件express上传文件
文章目录一文大白话讲清楚Node文件上传1.文件上传的整体流程2.客户端文件的上传3.服务器文件接收保存一文大白话讲清楚Node文件上传1.文件上传的整体流程我们在开发Web应用的时候,免不了要上传文件,比如图片,视频等,但是由于浏览器自身的限制,无法直接操作文件系统,需要浏览器自身暴露出一些接口,经过用户授权后才可以访问文件然后文件会被加载到指定内存,在执行完提交请求后,文件又从内存上传到服务器
- 基于多模态信息抽取的菜品知识图谱构建 思维导图-java架构
用心去追梦
java架构开发语言
构建一个基于多模态信息抽取的菜品知识图谱,特别是在Java架构下的实现,可以按照以下结构来组织思维导图的内容。这个思维导图将帮助理解从数据获取、处理到知识图谱构建的关键步骤,并且涵盖技术选型和系统设计。思维导图结构1.项目背景知识图谱的意义提升搜索体验推荐系统优化菜品知识图谱的目标食材关联菜系分类健康饮食建议2.多模态数据收集文本数据源美食博客和论坛配方网站图像数据源社交媒体图片餐厅菜单照片视频数
- gradio库的基本使用
Echo.....
pythonpython
Gradio(通过pipinstallgradio安装)是一个用于创建交互式界面的Python库。它允许你基于预训练模型、函数或任意代码块创建实时演示和部署模型的图形用户界面(GUI)。使用Gradio库,你可以轻松创建Web界面,用于输入数据、调用模型、显示结果,并为用户提供与模型交互的功能。它支持多种输入类型(如文本框、图片上传、滑块等)和输出展示方式(如图像展示、文本展示等)。你可以根据需要
- Webpack、Vite区别知多少?
brrdg_sefg
webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- RK3568平台(camera篇)音视频基础知识
嵌入式_笔记
瑞芯微音视频
一.音视频为什么要编码?音视频编码技术在音视频领域有着举足轻重的地位,这是由于音视频原始数据量较大,在传输的过程中如果不进行编码的话,则无法进行传输。比方说,一张普通的图片的大小大概是1-2M,假设我们传输的帧率是30帧,则相当于一秒钟三十张2M的图片,那这个传输量是不得了的。所以此时我们就要引入视频编码技术进行压缩处理,目前常见的视频压缩技术有H264/H265两种压缩技术(这方面我们后面再慢慢
- 多张图片读入后组成一个矩阵。怎么读取图片,可以让其读入的形式是:ndarray(a,b,c)分别的含义:a为多少张图片,b*c为图片大小
洛水微寒
矩阵线性代数
不显示通道数:要将多张图片读取为一个NumPy数组(ndarray),其中a表示图片数量,b和c分别表示每张图片的高度和宽度(不显示通道数),你可以使用Python中的PIL(Pillow)库和NumPy库。下面是一个示例代码,展示了如何实现这一点:代码示例importnumpyasnpfromPILimportImageimportosdefload_images_from_folder(fol
- drissionpage爬虫自动化入门案例与视频教程与相关代码
十一姐
爬虫自动化drissionpage
目录零、各种关于drissionpage文章视频案例解决方案合集一、dp安装与首次打开网页测试使用二、dp获取网页内容html/text/attr入门三、dp输入点击input/click/eles元素交互等入门四、dp获取cookies信息入门五、dp实现翻页并下载图片入门六、dp实现网页接口数据包监听入门(类似network和fiddler)七、dp实现高并发10倍速度爬取详情页信息八、dp实
- python word模板中添加图片
程序媛小胖
pythonword
word:{{barcode}}python:document=DocxTemplate(src)ifcontext.get('barcode'):#图片路径context['barcode']=InlineImage(document,context['barcode'],height=Mm(20))document.render(context)ifnotos.path.exists(os.p
- 五.python-docx向word中插入图片
一起编程哇
word开发语言python
一.简介Document对象有一个add_paragraph()方法插入图片,只需要传入路径或者字节流即可,实际上它也是调用段落的Run对象的add_picture()二.基本使用1.导入模块fromdocximportDocument2.插入图片"""下面这两种写法是一样的"""document.add_picture("./imgs/gd.jpeg")document.add_paragrap
- Python 读取PDF文档内容 提取PDF文本和图片
nuclear2011
python开发语言
目录一、介绍二、安装Python库三、Python实现PDF文本和图片提取/读取PDF文档内容1、从整个PDF文档提取文本2、从特定PDF页面提取文本3、从特定PDF页面区域提取文本4、从整个PDF文档提取图片5、从特定PDF页面提取图片一、介绍在当今的工作和生活中,PDF文档已经成为无处不在的文件格式。许多企业和机构选择将重要文件,如合同、报告等,保存为PDF格式以进行存储和管理。有时候,我们需
- python复制word全部内容,包括图片、文字、格式
clean_water
pythonpythonpython复制word
importwin32com.clientapp=win32com.client.Dispatch('Word.Application') doc=app.Documents.Open(r'D:\winGUI\test\1.doc')doc.Content.Copy()doc.Close()
- 包管理工具 npm/yarn/pnpm对比,你选对了码
小姚爱吃辣
yarn
在前端开发领域,包管理工具是开发者不可或缺的利器。它们不仅帮助我们管理依赖,还能提升项目的构建效率。目前,最常用的三大前端包管理工具分别是npm、Yarn和pnpm。本文将深入探讨这三种工具的优缺点,帮助你在项目中做出最合适的选择。一、npm图片1.什么是npm?npm(NodePackageManager)是随Node.js一起发布的包管理和分发工具。它是目前使用最广泛的JavaScript包管
- Python识别处理验证码技术详解
傻啦嘿哟
python开发语言
目录一、验证码的种类二、OCR技术简介三、使用OCR技术识别验证码1.安装所需库2.下载和处理验证码图片3.使用OCR进行识别4.完整代码示例四、处理复杂验证码五、案例:识别古诗文网验证码六、总结验证码作为一种常见的安全手段,广泛应用于各种网站和应用中,以防止自动化脚本的恶意攻击。然而,在自动化测试或数据抓取过程中,识别验证码成为了一个不得不面对的问题。本文将详细介绍如何使用Python来识别和处
- Android开发网络编程,使用API获取网络数据
浩宇软件开发
androidokhttpjavaAndroid开发网络编程AndroidStudio
文章目录1.实现步骤2.开发环境3.运行效果图4.视频教程1.实现步骤阅读API接口使用文档使用okhttp获取网络数据使用gson将json数据转为数据实体类安装GsonFormatPlus插件使用glide加载网络图片2.开发环境开发工具:Androidstudio开发语言:Javabuild.gradle下导入相关依赖//数据解析implementation'com.google.code.
- 你有一份待查收的TextIn文档解析内测邀请函!
内测分发人工智能解析文本
近期,为便捷智能文档处理流程,TextIn文档解析推出内测版本,支持内置参数,完成去水印与切边矫正处理,有效提升解析准确率与输出结果质量。如何获得内测资格:内测功能以白名单邀请制的形式进行小范围测试,如有需要,请在后台联系我们进行开通。内测功能详情见下:1内置参数,去除图片和PDF水印实操场景下,部分带有明显水印的文件,会在解析过程中由于水印干扰产生错漏字现象。TextInParseX将去水印功能
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(
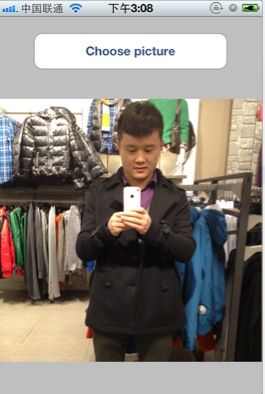
![]() 有阵子没写博客了,因为前阵子着实比较忙,没时间整理,今天主要实现一个小Demo,我们知道在Instagram或Path上,头像都是正方形的,得到这种头像图片肯定要对原图进行截取,今天抽时间整理了下,先记录如下!早前写过一篇《IOS学习笔记22—文件操作(NSFileManager)结合相册小例子》,随着iOS SDK的升级,拍照及从相册选取图片的实现过程发生了一点小变化,比如UIImagePickerControllerDelegate的回调方法。现结合一个Demo简要介绍其实现过程。首先,裁剪图片的功能借助了Github上的项目AGSimpleImageEditorView。不多说,一步步的看Demo的实现过程吧:
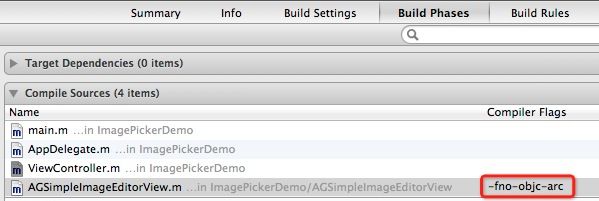
有阵子没写博客了,因为前阵子着实比较忙,没时间整理,今天主要实现一个小Demo,我们知道在Instagram或Path上,头像都是正方形的,得到这种头像图片肯定要对原图进行截取,今天抽时间整理了下,先记录如下!早前写过一篇《IOS学习笔记22—文件操作(NSFileManager)结合相册小例子》,随着iOS SDK的升级,拍照及从相册选取图片的实现过程发生了一点小变化,比如UIImagePickerControllerDelegate的回调方法。现结合一个Demo简要介绍其实现过程。首先,裁剪图片的功能借助了Github上的项目AGSimpleImageEditorView。不多说,一步步的看Demo的实现过程吧:![]() ),由于AGSimpleImageEditorView不支持ARC,所以还要做相应的配置,设置编译器标签-fno-objc-arc:
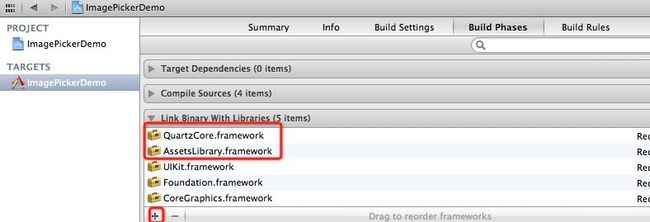
),由于AGSimpleImageEditorView不支持ARC,所以还要做相应的配置,设置编译器标签-fno-objc-arc: