TabHost
TabHost
一、TabHost简介:我们想在一个window中显示多个视图,这时就需要用到Tab容器。在Android里它叫TabHost。
使用TabHost实现在切换视图的两种方式:
方式1.在相同的activity中使用TabHost导航多个视图
方式2.使用TabHost导航多个Activity(通过intents)
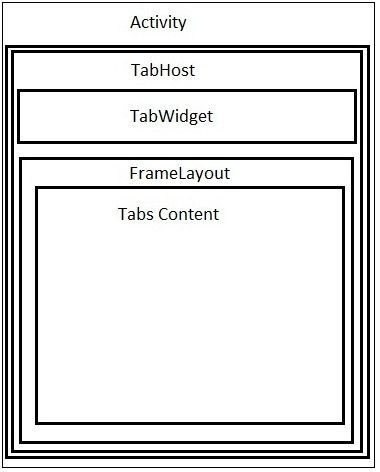
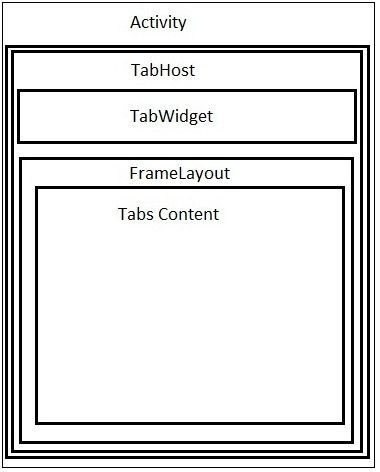
二、Tab应用的结构
TabHost的Activity的结构如下:

三、Tab的实现切换视图的方式1实例:
使用tab显示不同的layout资源:
1.layout文件:
2.Activity代码:
四、Tab的实现切换视图的方式2实例:
通过tab导航到不同的Activity:
1.Layout:
2.Activity:
五、在运行时添加Tab :
在运行时我们可以通过调用TabSepc.setContent(TabContentFactory)方法添加Tab。
本文转自: http://blog.csdn.net/xinem/article/details/7083523
一、TabHost简介:我们想在一个window中显示多个视图,这时就需要用到Tab容器。在Android里它叫TabHost。
使用TabHost实现在切换视图的两种方式:
方式1.在相同的activity中使用TabHost导航多个视图
方式2.使用TabHost导航多个Activity(通过intents)
二、Tab应用的结构
TabHost的Activity的结构如下:

三、Tab的实现切换视图的方式1实例:
使用tab显示不同的layout资源:
1.这里通过TabSpecs类创建Tab
2.使用setIndicator方法设置tab的文字
也可以指定indicator为一个view:
TabSpec spec1=tabHost.newTabSpec("Tab 1");
spec1.setContent(R.id.tab1);
TextView txt=new TextView(this);
txt.setText("Tab 1");
txt.setBackgroundColor(Color.RED);
spec1.setIndicator(txt);
3.使用setContent设置tab的内容
4.如果你使用TabActivity作为你的Activity的基类,你不用调用TabHost.Setup()方法
1.layout文件:
<?xml version="1.0" encoding="utf-8"?>
<TabHost android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tabHost"
xmlns:android="http://schemas.android.com/apk/res/android"
>
<TabWidget
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@android:id/tabs"
/>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabcontent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/tab1"
android:orientation="vertical"
android:paddingTop="60px"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="100px"
android:text="This is tab1"
android:id="@+id/txt1"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tab2"
android:orientation="vertical"
android:paddingTop="60px"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="100px"
android:text="This is tab 2"
android:id="@+id/txt2"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tab3"
android:orientation="vertical"
android:paddingTop="60px"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="100px"
android:text="This is tab 3"
android:id="@+id/txt3"
/>
</LinearLayout>
</FrameLayout>
</TabHost>
2.Activity代码:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TabHost tabHost=(TabHost)findViewById(R.id.tabHost);
tabHost.setup();
TabSpec spec1=tabHost.newTabSpec("Tab 1");
spec1.setContent(R.id.tab1);
spec1.setIndicator("Tab 1");
TabSpec spec2=tabHost.newTabSpec("Tab 2");
spec2.setIndicator("Tab 2");
spec2.setContent(R.id.tab2);
TabSpec spec3=tabHost.newTabSpec("Tab 3");
spec3.setIndicator("Tab 3");
spec3.setContent(R.id.tab3);
tabHost.addTab(spec1);
tabHost.addTab(spec2);
tabHost.addTab(spec3);
}
四、Tab的实现切换视图的方式2实例:
通过tab导航到不同的Activity:
1.Layout:
<?xml version="1.0" encoding="utf-8"?>
<TabHost android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabhost"
xmlns:android="http://schemas.android.com/apk/res/android"
>
<TabWidget
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@android:id/tabs"
/>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabcontent"
>
</FrameLayout>
</TabHost>
2.Activity:
public class TabDemo extends TabActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TabHost tabHost=getTabHost();
// no need to call TabHost.Setup()
//First Tab
TabSpec spec1=tabHost.newTabSpec("Tab 1");
spec1.setIndicator("Tab 1",getResources().getDrawable(R.drawable.sun));
Intent in1=new Intent(this, Act1.class);
spec1.setContent(in1);
TabSpec spec2=tabHost.newTabSpec("Tab 2");
spec2.setIndicator("Tab 2",getResources().getDrawable(R.drawable.chart));
Intent in2=new Intent(this,Act2.class);
spec2.setContent(in2);
tabHost.addTab(spec2);
tabHost.addTab(spec3);
}
}
五、在运行时添加Tab :
在运行时我们可以通过调用TabSepc.setContent(TabContentFactory)方法添加Tab。
TabSpec spec1=tabHost.newTabSpec("Tab 1");
spec1.setIndicator("Tab 1",getResources().getDrawable(R.drawable.sun));
spec1.setContent(new TabContentFactory() {
public View createTabContent(String tag) {
return (new AnalogClock(TabDemo.this));
}
});
本文转自: http://blog.csdn.net/xinem/article/details/7083523