
//定义一个新增窗口
var addWindow = Ext.create("top.Ext.Window",{
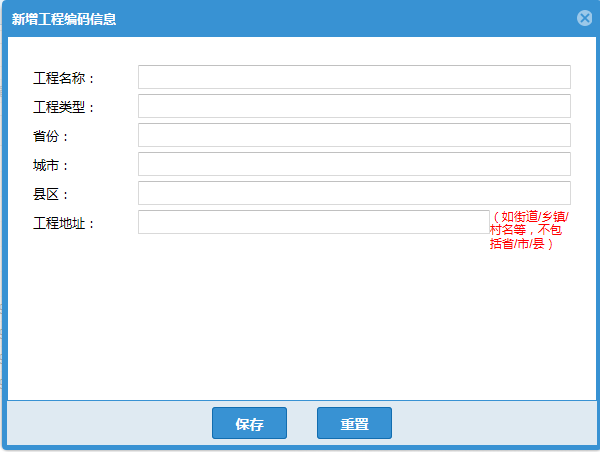
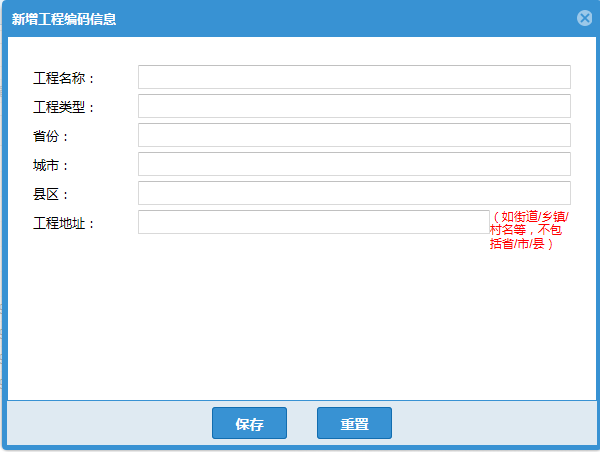
title:"新增信息",
closeAction : "hide",
width:600,
height:450,
layout:'fit',
resizable:false,
modal:true,
items:[{
xtype:"form",
bodyStyle:"padding:25px;",
border:false,
items:[{
layout:'form',
border:false,
borderStyle:"0px 0px 0px 0px",
items:[{
fieldLabel:'工程名称',
xtype:'textfield',
name:'name',
allowBlank : false,//是否允许为空
blankText : '不允许为空',
msgTarget :'qtip', //显示一个浮动的提示信息
labelSeparator:':'
}]
},
{
layout:'form',
border:false,
borderStyle:"0px 0px 0px 0px",
items:[{
fieldLabel:'工程类型',
xtype:'textfield',
name:'gcType',
allowBlank : false,//是否允许为空
blankText : '不允许为空',
msgTarget :'qtip', //显示一个浮动的提示信息
labelSeparator:':'
}]
}
,
{
layout:'form',
border:false,
borderStyle:"0px 0px 0px 0px",
items:[{
fieldLabel:'省份',
xtype:'textfield',
name:'province',
allowBlank : false,//是否允许为空
blankText : '不允许为空',
msgTarget :'qtip', //显示一个浮动的提示信息
labelSeparator:':'
}]
}
,
{
layout:'form',
border:false,
borderStyle:"0px 0px 0px 0px",
items:[{
fieldLabel:'城市',
xtype:'textfield',
name:'city',
allowBlank : false,//是否允许为空
blankText : '不允许为空',
msgTarget :'qtip', //显示一个浮动的提示信息
labelSeparator:':'
}]
}
,
{
layout:'form',
border:false,
borderStyle:"0px 0px 0px 0px",
items:[{
fieldLabel:'县区',
xtype:'textfield',
name:'county',
allowBlank : false,//是否允许为空
blankText : '不允许为空',
msgTarget :'qtip', //显示一个浮动的提示信息
labelSeparator:':'
}]
}
,
{
layout:'column',
border:false,
borderStyle:"0px 0px 0px 0px",
items:[{
columnWidth:0.85,
layout: 'form',
border:false,
items: [{
fieldLabel:'工程地址',
xtype:'textfield',
name:'address',
allowBlank : false,//是否允许为空
blankText : '不允许为空',
msgTarget :'qtip', //显示一个浮动的提示信息
labelSeparator:':'
}]
},
{
columnWidth:0.15,
layout: 'form',
border:false,
items: [{
xtype:'label',
style:'font-size:12px; color:red;',
text: '(如街道/乡镇/村名等,不包括省/市/县)',
name: 'typeName'
}]
}
]
}
,
{
layout:'form',
border:false,
items:[{
xtype:'textfield',
name:'id',
hideLabel:true,
hidden:true
}]
}
]
}],
buttonAlign:'center',
//按钮
buttons:[
{
text: "保存",
scale: 'medium',
margin:"0 30 0 0",
handler: function(){
addWindow.down("form").submit({
url:"<%=cpStr%>/codeCompile/add.do",
success: function (form, action) {
if(action.result.success){
addWindow.close();
Ext.Msg.alert('提示',"保存信息成功!");
store.load();//重新加载数据
}else{
addWindow.close();
Ext.Msg.alert('提示',"遇到异常情况,保存信息失败!");
store.load();//重新加载数据
}
}
});
}
},{
text : "重置",
scale: 'medium',
handler: function(){
addWindow.down("form").getForm().reset();
}
}
],
//监听
listeners:{
'show': function() {
//this.queryById("name").focus();
}
}
});