Android 下搭建 基于Phonegap Web App
进公司半年来,刚开始接手项目的时候主要的是web app,那时候公司刚开始从linux平台移植到android平台上,由于之前项目都是基于web的,界面也有现成的,为了尽快移植到android平台,选用了web app了这一快速做法。然而整个web app的开发过程并不是很顺利,由于Java这边并没有任何技术积累,往往前端有什么需要,就得给他们现写接口,沟通往往较为费事...大约两个月,一套基础软件出来,却发现一个致命问题,性能低下!并且优化困难。于是部分软件第二版本就改成UI版了。但是仍有些项目对性能要求不高,而且移植成UI版很困难,所以继续沿用web app的思路。但是之前的那种web app开发方式效率低下,而现在时间也相对充足,所以老总就希望提供一套Js 和 Java 间交互的框架。没写过类似的东西,也不知道该怎么弄,在头的提醒下学习了一下Phonegap,有一点点提示,今天就粗浅的对它的总结一下.....
一,下载Phonegap ,从http://phonegap.com/ 或 见附件。并阅读以下android部分的结构
1,下载Phonegap该压缩包,解压缩。进入我们希望的android目录,看到类似下图的目录结构
( 注:xml 这个东西要拷贝进android工程的 res中,xml中主要有phonegap.xml和plugins.xml ,phonegap.xml主要控制日志等,plugins.xml就是添加以下plugin,扩展phonegap的功能,默认的phonegap只具备部分常见功能;
这个主要有一个phonegap*.jar 添加进build path, 这个就是phonegap的框架核心java库,还未仔细拜读;
在将phonegap*.js 添加到assets/www中,这个是phonegap的js支撑,js调用java的来实现什么操作都在这里面有对应的调用方法 )
二.现在我们也没必要先看api文档什么的,先直接跑上一个sample看看效果再说...
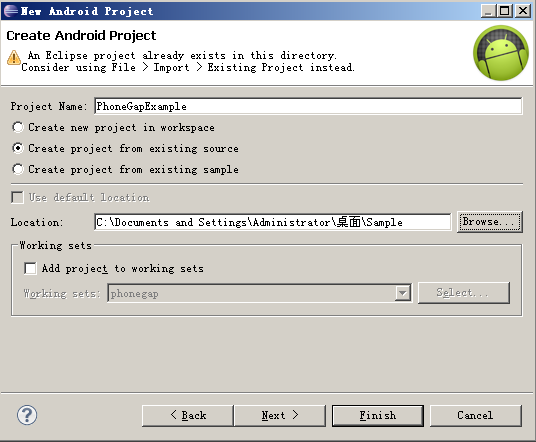
1, 找到android/Sample,通过下图从这个存在源新建Sample工程,SDK版本选用4.0,并兼容2.2。
2.将libs中的phonegap*.jar 添加进build path 。
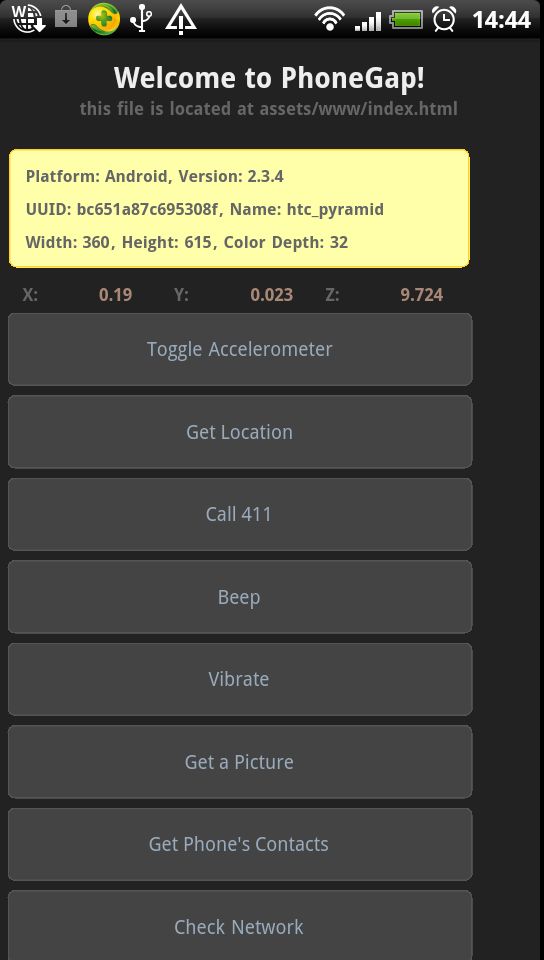
3. 跑跑看,让我们简单的看看他有什么功能,主要是加速器啊,打电话,拍照,查看联系人数据,访问网络状态等,先玩玩旋转也不赖哦。
三.跑了跑Sample工程,大致知道Phonegap能干什么了,感觉不错...想自己新建一个工程练练手咯...那我们就开始写自己的一个demo工程吧...
1, 根据API 文档提示的过程 http://phonegap.com/start#android 来新建一个Helloword 工程 ,很详细,我就不啰嗦了...。
2, 写了个Hellowork,发现并没有Js调用 java的过程啊,让我现在要写一个Acceleration 的demo,通过js调用java来获取x,y,z 轴数据. (Document中有具体代码http://docs.phonegap.com/en/1.3.0/phonegap_accelerometer_accelerometer.md.html#Accelerometer )
3, 在Hello工程的基础上,我们在在assets/www/中新建accelerometer.html 代码如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Acceleration Example</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
// Wait for PhoneGap to load
<!-- 可以参见 PhoneGap API中的Events ,它定义了PhoneGap的生命周期事件,有点类似activity的生命周期...deviceready,pause,resume,online,offline,
Backbutton,batterycritical,batterylow,batterystatus,menubutton,
Searchbutton,startcallbutton,endcallbutton,volumedownbutton,volumeupbutton-->
document.addEventListener("deviceready", onDeviceReady, false);
// PhoneGap is ready
//获取Acceleration 数据
function onDeviceReady() {
navigator.accelerometer.getCurrentAcceleration(onSuccess, onError);
}
// onSuccess: Get a snapshot of the current acceleration
// 这个onSuccess 和OnError的做法很不错,比我们之前写的强很多,不仅做法可以尽可能通用,并且还具备异步性,这是总个phonegap学习中最大我感触最深的地方...
// 如果成功会 回调onSuccess,得到一个acceleration,获取其对应的值
function onSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
}
// onError: Failed to get the acceleration
//
function onError() {
alert('onError!');
}
</script>
</head>
<body>
<h1>Example</h1>
<p>getCurrentAcceleration</p>
</body>
</html>
4,修改对应的Activity, 在oncreate中加入
super.loadUrl("file:///android_asset/www/accelerometer.html");运行一下,我们就能看到效果了....
仔细体会这个过程,js是如何获取到对应的数据的,这个是这个phonegap的核心了...
四,然后如果你要实现其他的功能,就可以自己看Document了,主要有一下部分,调用方式和上面的一样,都用详细文档和调用方式,非常详细,比android文档详细得那不是一点半点...
Accelerometer:Tap into the device's motion sensor.
Camera:Capture a photo using the device's camera.
Capture:Capture media files using device's media capture applications.
Compass:Obtain the direction that the device is pointing.
Connection:Quickly check the network state, and cellular network information.
Contacts:Work with the devices contact database.
Device:Gather device specific information.
Events:Hook into native events through JavaScript.
File:Hook into native file system through JavaScript.
Geolocation:Make your application location aware.
Media:Record and play back audio files.
Notification:Visual, audible, and tactile device notifications.
Storage:Hook into the devices native storage options.
五.第四步说的Document提到的这些都是一下常见的功能,那么有时候我们想实现一些复杂的功能,如调用播放器播放一段网络视频怎么办,打开TTS来输入了,上面方法并没有很好的解决,但这并不意味这phonegap没提供解决方法,其实phonegap提供了一个相当完整的plugin集,相当丰富,下面就聊一下怎么使用phonegap plugins。
在说之前,我们先了解一下PhoneGap拷贝到res中的两个xml文件,phonegap.xml和plugins.xml,phonegap.xml很简单,一般如果要发布的时候不在使用DEBUG模式,我们主要看一下plugins.xml:
<?xml version="1.0" encoding="utf-8"?>
<plugins>
<plugin name="App" value="com.phonegap.App"/>
<plugin name="Geolocation" value="com.phonegap.GeoBroker"/>
<plugin name="Device" value="com.phonegap.Device"/>
<plugin name="Accelerometer" value="com.phonegap.AccelListener"/>
<plugin name="Compass" value="com.phonegap.CompassListener"/>
<plugin name="Media" value="com.phonegap.AudioHandler"/>
<plugin name="Camera" value="com.phonegap.CameraLauncher"/>
<plugin name="Contacts" value="com.phonegap.ContactManager"/>
<plugin name="Crypto" value="com.phonegap.CryptoHandler"/>
<plugin name="File" value="com.phonegap.FileUtils"/>
<plugin name="Network Status" value="com.phonegap.NetworkManager"/>
<plugin name="Notification" value="com.phonegap.Notification"/>
<plugin name="Storage" value="com.phonegap.Storage"/>
<plugin name="Temperature" value="com.phonegap.TempListener"/>
<plugin name="FileTransfer" value="com.phonegap.FileTransfer"/>
<plugin name="Capture" value="com.phonegap.Capture"/>
<plugin name="VideoPlayer" value="com.phonegap.plugins.video.VideoPlayer"/>
</plugins>
看到一条条plugin,让我想到了new WebView(this).addJavascriptInterface(obj, interfaceName) 向webview添加的Js扩展对象 。这里很类似,通过读取plugins.xml,然后phonegap将这些Js扩展对象添加给webview,实现js调用java,如最后一行的VideoPlayer就是我自己添加的;
如上图,我们将src 和www 的数据拷贝到对应位置,然后阅读README.md 就知道该怎么调用了,可能大家没找到这个plugins,这里面有 https://github.com/phonegap ,如果没找到,也可到附件中下载。
我们可以通过这个插件库实现一些通用的扩展,当然我们也可以自定义一系列扩展,不过这个就是非标准的调用方式了,只有当确认phonegap未提供类似的功能的时候才使用,否者慎用,应为你要让Js开发人员知道这个Java给他写了这个新接口,这种沟通是相对比较麻烦的,而且维护困难...
新上传了一个PhoneGap的源码,见附件