Extjs复习笔记(十三)-- GridPanel
这一节开始,复习grid,博大精深呀!
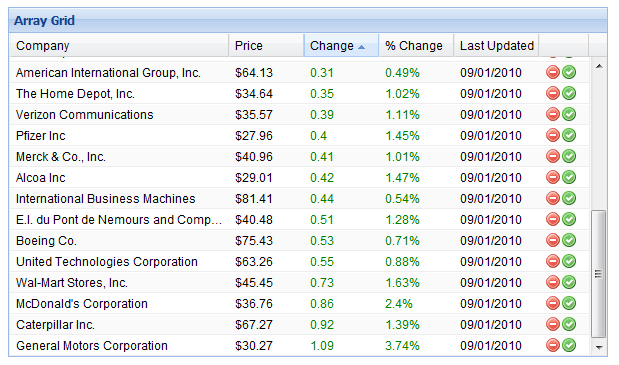
拿官网的例子来看看。
代码和注释如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>主窗口</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" /></script>
<script type="text/javascript" src="../adapter/ext/ext-base.js">
</script>
<script type="text/javascript" src="../ext-all.js">
</script>
<style type=text/css>
/* style rows on mouseover */
.x-grid3-row-over .x-grid3-cell-inner {
font-weight: bold;
}
/* style for the "buy" ActionColumn icon */
.x-action-col-cell img.buy-col {
height: 16px;
width: 16px;
background-image: url(icon/accept.png);
}
/* style for the "alert" ActionColumn icon */
.x-action-col-cell img.alert-col {
height: 16px;
width: 16px;
background-image: url(icon/error.png);
}
</style>
<script type="text/javascript">
Ext.onReady(function(){
Ext.QuickTips.init(); //开启tooltip提示功能
// During development,
// it is generally best to disable state management as dynamically-generated ids
// can change across page loads, leading to unpredictable results. The developer
// should ensure that stable state ids are set for stateful components in real apps.
Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
// 下面要使用到的数据
var myData = [
['3m Co', 71.72, 0.02, 0.03, '9/1 12:00am'],
['Alcoa Inc', 29.01, 0.42, 1.47, '9/1 12:00am'],
['Altria Group Inc', 83.81, 0.28, 0.34, '9/1 12:00am'],
['American Express Company', 52.55, 0.01, 0.02, '9/1 12:00am'],
['American International Group, Inc.', 64.13, 0.31, 0.49, '9/1 12:00am'],
['AT&T Inc.', 31.61, -0.48, -1.54, '9/1 12:00am'],
['Boeing Co.', 75.43, 0.53, 0.71, '9/1 12:00am'],
['Caterpillar Inc.', 67.27, 0.92, 1.39, '9/1 12:00am'],
['Citigroup, Inc.', 49.37, 0.02, 0.04, '9/1 12:00am'],
['E.I. du Pont de Nemours and Company', 40.48, 0.51, 1.28, '9/1 12:00am'],
['Exxon Mobil Corp', 68.1, -0.43, -0.64, '9/1 12:00am'],
['General Electric Company', 34.14, -0.08, -0.23, '9/1 12:00am'],
['General Motors Corporation', 30.27, 1.09, 3.74, '9/1 12:00am'],
['Hewlett-Packard Co.', 36.53, -0.03, -0.08, '9/1 12:00am'],
['Honeywell Intl Inc', 38.77, 0.05, 0.13, '9/1 12:00am'],
['Intel Corporation', 19.88, 0.31, 1.58, '9/1 12:00am'],
['International Business Machines', 81.41, 0.44, 0.54, '9/1 12:00am'],
['Johnson & Johnson', 64.72, 0.06, 0.09, '9/1 12:00am'],
['JP Morgan & Chase & Co', 45.73, 0.07, 0.15, '9/1 12:00am'],
['McDonald\'s Corporation', 36.76, 0.86, 2.40, '9/1 12:00am'],
['Merck & Co., Inc.', 40.96, 0.41, 1.01, '9/1 12:00am'],
['Microsoft Corporation', 25.84, 0.14, 0.54, '9/1 12:00am'],
['Pfizer Inc', 27.96, 0.4, 1.45, '9/1 12:00am'],
['The Coca-Cola Company', 45.07, 0.26, 0.58, '9/1 12:00am'],
['The Home Depot, Inc.', 34.64, 0.35, 1.02, '9/1 12:00am'],
['The Procter & Gamble Company', 61.91, 0.01, 0.02, '9/1 12:00am'],
['United Technologies Corporation', 63.26, 0.55, 0.88, '9/1 12:00am'],
['Verizon Communications', 35.57, 0.39, 1.11, '9/1 12:00am'],
['Wal-Mart Stores, Inc.', 45.45, 0.73, 1.63, '9/1 12:00am']
];
// 创建store模型,用来规定表格中每一列的数据索引名和数据类型等
var store = new Ext.data.ArrayStore({
fields: [
{name: 'company'},
{name: 'price', type: 'float'},
{name: 'change', type: 'float'},
{name: 'pctChange', type: 'float'},
{name: 'lastChange', type: 'date', dateFormat: 'n/j h:ia'} //日期型,格式:09/01/2010
]
});
// 用刚创建的模型来加载上面的数据
store.loadData(myData);
// 开始创建 Grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [ //设置每一列的其它属性
{
id :'company',
header : 'Company', //列名
width : 160,
sortable : true, //可排序
dataIndex: 'company' //这就是上面store里面的第一个属性
},
{
header : 'Price',
width : 75,
sortable : true,
renderer : 'usMoney',
dataIndex: 'price'
},
{
header : 'Change',
width : 75,
sortable : true,
renderer : change, //该函数在下面定义,用来控制显示的样式
dataIndex: 'change'
},
{
header : '% Change',
width : 75,
sortable : true,
renderer : pctChange, //该函数也在下面定义,用来控制显示的样式
dataIndex: 'pctChange'
},
{
header : 'Last Updated',
width : 85,
sortable : true,
renderer : Ext.util.Format.dateRenderer('m/d/Y'), //用这种方式来格式化日期
dataIndex: 'lastChange'
},
{
xtype: 'actioncolumn', //注意这种类型,A grid column type which renders an icon, or a series of icons in a grid cell,and offers a scoped click handler for each icon.
width: 50,
items: [{
icon : 'icon/delete.gif', // 引用图标地址
tooltip: 'Sell stock', //浮动小汽泡提示,当鼠标放上去时就显示
handler: function(grid, rowIndex, colIndex) {
var rec = store.getAt(rowIndex);
alert("Sell " + rec.get('company'));
}
}, {
getClass: function(v, meta, rec) { // Or return a class from a function
if (rec.get('change') < 0) {
this.items[1].tooltip = 'Do not buy!';
return 'alert-col';
} else {
this.items[1].tooltip = 'Buy stock';
return 'buy-col';
}
},
handler: function(grid, rowIndex, colIndex) {
var rec = store.getAt(rowIndex);
alert("Buy " + rec.get('company'));
}
}]
}
],
stripeRows: true,
autoExpandColumn: 'company', //默认按company列来排序
height: 350,
width: 600,
title: 'Array Grid',
// config options for stateful behavior
stateful: true,
stateId: 'grid'
});
/**
* 用来控制行的显示颜色,负的为红色的,正数为绿色的
*/
function change(val) {
if (val > 0) {
return '<span style="color:green;">' + val + '</span>';
} else if (val < 0) {
return '<span style="color:red;">' + val + '</span>';
}
return val;
}
/**
* 更新行的显示颜色
*/
function pctChange(val) {
if (val > 0) {
return '<span style="color:green;">' + val + '%</span>';
} else if (val < 0) {
return '<span style="color:red;">' + val + '%</span>';
}
return val;
}
// render the grid to the specified div in the page
grid.render(Ext.getBody());
});
</script>
</head>
<body bgcolor="#9ad8ef">
</body>
</html>
其中有个getClass函数,官网解释如下:
A function which returns the CSS class to apply to the icon image. The function is passed the following parameters:
- v : Object
The value of the column's configured field (if any).
- metadata : Object
An object in which you may set the following attributes:
- css : String
A CSS class name to add to the cell's TD element.
- attr : String
An HTML attribute definition string to apply to the data container element withinthe table cell (e.g. 'style="color:red;"').
- css : String
- r : Ext.data.Record
The Record providing the data.
- rowIndex : Number
The row index..
- colIndex : Number
The column index.
- store : Ext.data.Store
The Store which is providing the data Model.