Ext常用的知识点(一)--弹出消息
首先,要写Extjs,建议大家用一个工具spket。有eclipse版的,也有dreamweaver版的,本来想把安装包和破解包上传的,但太大,javaeye不让传。需要的同志直接找我要:[email protected]
1、alert
Ext.MessageBox.alert("测试","这是内容!",function(){alert("你点击了alert中的确定按钮!");});
2、comfirm
Ext.MessageBox.confirm("测试","这是内容!",function(e){alert(e);}); //这里e是点击的按钮上面的文字
3、promt
Ext.MessageBox.prompt("测试","这是内容!",
function(e,text){
alert(e+"-"+text); //e和上面一样,也是点击的按钮的名称,text是写入的数据
},this,true); //this表示作用域,true表示多行
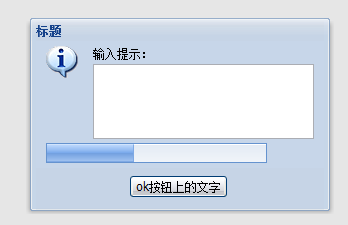
4、定制的消息框
Ext.MessageBox.show({
title:"标题",
msg:"内容的消息",
buttons:{"ok":"ok按钮上的文字"}, //定义窗口上的按钮及按钮上的文字
fn:function(e){alert(e);}, //点击按钮时的事件
width:300,
icon:Ext.MessageBox.INFO,
closable:false,
progress:true,
wait:true,
progressText:"进度条" ,
prompt:true ,
multiline:true
});

Ext.MessageBox.show还有其它的一些参数:
1.animEl:对话框弹出和关闭时的动画效果,比如设置为“id1”,则从 id1 处弹
出并产生动画,收缩则相反
2.buttons:弹出框按钮的设置,主要有以下几种:Ext.Msg.OK,
Ext.Msg.OKCANCEL,
Ext.Msg.CAMCEL,
Ext.Msg.YESNO,
Ext.Msg.YESNOCANCEL 你也可以自定义按钮上面的字:{"ok","我本来是 ok 的"}。
若设为 false,则不显示任何按钮.
3.closable:如果为 false,则不显示右上角的小叉叉,默认为 true。
4.msg:"消息的内容"
5.title:"标题"
6.fn:关闭弹出框后执行的函数
7.icon:弹出框内容前面的图标,取值为 Ext.MessageBox.INFO,
Ext.MessageBox.ERROR,
Ext.MessageBox.WARNING,
Ext.MessageBox.QUESTION
8.width:弹出框的宽度,不带单位
9.prompt:设为 true,则弹出框带有输入框
10.multiline:设为 true,则弹出框带有多行输入框
11.progress:设为 true,显示进度条,(但是是死的)
12.progressText:显示在进度条上的字
13.wait:设为 true,动态显示 progress
14.waitConfig:配置参数,以控制显示 progress
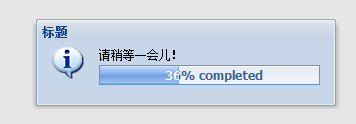
5、下面实现一个弹出进度条
Ext.MessageBox.show({
title : "标题",
msg : "内容的消息",
buttons : {}, // 窗口上没有按钮
width : 300,
icon : Ext.MessageBox.INFO,
closable : false,
progress : true
});
var f = function(v) {
return function() {
if (v == 12) {
Ext.MessageBox.hide();
// alert("加载完成!");
} else {
var i = v / 11;
Ext.MessageBox.updateProgress(i, Math.round(100 * i)
+ "% completed", "请稍等一会儿!");
}
}
}
for (var i = 1; i < 13; i++) {
setTimeout(f(i), i * 500);// 从点击时就开始计时,所以 500*i表示每 500ms // 就执行一次
}

还有另一种写法,设置一个时间,时间一到就用程序隐藏进度条。
Ext.MessageBox.show({
title:"时间进度条",
msg:"5s 后关闭进度框",
progress:true,
width:300,
wait:true,
waitConfig:{interval:600},//0.6s 进度条自动加载一定长度
closable:false
});
setTimeout(function(){Ext.MessageBox.hide()},5000);//5 后执行关闭窗口的函数
还可以简化:
Ext.MessageBox.show({
title:"时间进度条",
msg:"5s 后关闭进度框",
progress:true,
width:300,
wait:true,
closable:false,
waitConfig:{ //这里,程序会在duration的时间后执行fn里面的函数,我们利用这一点来关闭进度条
duration:5000,
interval:600,
fn:function(){
Ext.MessageBox.hide()
}
}
});