- 2022-12-16:百度百科“尼古丁”词条
小新旅
链接地址:https://baike.baidu.com/link?url=WzUJYK8UG-FR9fTYT0YxMThf_veJ1BbD0LqYAy3ScTh1aSgFaCkLdP6WP70rNzC3ORQHENiDEWlwNUwkxMBWXTMEACRBFnZ8UH1P6rg8dL91rDHt4JDKCXXv24laFftO#reference-[5]-8064808-wrap全文复制如下:
- 多一个不多,少一个挺可惜。B站UP主推荐
鎮頭山下
虽然宅家杀时间的日子不多了,不过也不妨碍推荐些小编平常会关注的博主吧,他们大多陪伴了博主很久很久,历经筛选颇为精选。(当然了无利益相关,纯粹给大家看看平常无聊我在看些什么)(一)、科技数码类严谨评测类的博主:#科技美学#(B站、微博、知乎等各大平台均可搜索到)小编关注他是在10年的某天,那时候小编拿着的手机还是HTC的某款基于wp7系统的手机,(至于WP7是什么可以自行百度)。当时想换机,就在中关
- Cocos2d-x for XNA:万丈高楼亦可不需平地起
pamxy
cocos2d-xnacocos2d-xna
转自:http://www.th7.cn/Program/wp7/2012/06/05/79180.shtml在今年的年初,Openxlive移植的cocos2d-xforWindowsPhone7正式发布,很荣幸的从他们手上得到早期版本,当时我的评估是bug较多成熟度不够,但是随着这半年的更新已经越发成熟,于是研究学习到了一些皮毛拿出来分享,莫要见笑,在这过程中特别表示感谢博客园里的快乐之王(c
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)
jv9
Windows8SilverlightHtml5WPFWindowsPhonewindowsphonewpfsilverlightwindowshtml5charts
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)本周Silverlight学习资源更新Silverlight实用窍门系列:75.Silverlight中DataGrid制作复杂表头程兴亮解决SilverlightF5刷新问题浪子の无悔Silverlight4、5单元测试lianchangshuaiSilverlightdatagrid冻结或锁
- 学习Windows Phone 8开发资料汇总
MinSen
WP10开发资料WindowsPhone8WP8汇总WindowsPhone8WP8WP10开发资料汇总
学习WindowsPhone8开发,将自己收集到的学习资料做一个汇总我的WindowsPhone应用DotaMaxMyAppToStart麦子学院WP8.1版(UI简陋)WP7学习博客整理WindowsPhone7教程1.0超过500篇文章作者:机微网WP7开发31日谈WP8学习视频传智播客.NET视频主要初学:C#编程基础C#面向对象基础WPF教程WP7移动开发WP8.1移动开发麦子学院(免
- 物联网入门教程【中】
摸鱼带师小弟
大学时代物联网iot阿里云
硬件平台云平台微信小程序dht11头文件链接:https://pan.baidu.com/s/14yQu2jqUWP7ZQU_rNw7a4Q?pwd=bg33提取码:bg33在上一篇的文章中,我们已经完成了硬件开发环境的搭建,并顺利通过了编译,在这篇教程中,我们将开始在云平台中创建物联网应用。云平台使用 在浏览器中搜索阿里云,注册完账号登陆后打开控制台,并在搜索栏中搜索物联网平台,并点击打开第一个
- 计算机毕业设计springboot废品回收管理系统2wp769【附源码+数据库+部署+LW】
゛蓝念程序
课程设计springboot数据库
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。系统的选题背景和意义选题背景:随着社会的发展和人们生活水平的提高,废品回收成为了一个重要的环保问题。废品回收不仅可以减少资源浪费,还可以降低环境污染,促进可持续发展。然而,目前废品回收管理存在一些问题,如信息不透明、流程繁琐等,导致回收效率低下。因此,开发一款高效、智能的废品回收管理系统势在必行。选题
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)
weixin_34192732
uic/c++人工智能
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)本周Silverlight学习资源更新Silverlight之ControlandUserControl区别_eagleSilverlight布局系统总结_eagleSivlerlight之ListBox各种数据源绑定demo_eagleArcgisAPIforSilverlight开发之ASP.
- [转载]wp7
weixin_34033624
操作系统人工智能设计模式
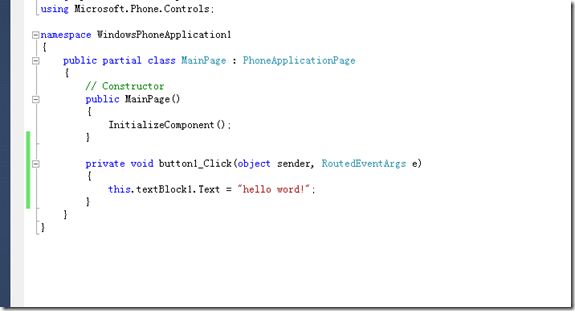
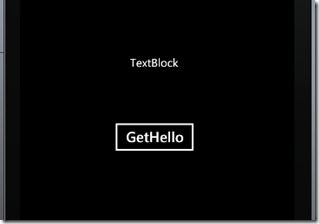
http://blog.csdn.net/fengyarongaa/article/details/6832742提供的第一步:引入命名空间:[html]viewplaincopyxmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit">第二步:在Grid外部设置
- GDB无法debug的错误
☜lgl☞
linuxubuntu运维
GDB无法debug的错误一、输出错误信息描述Warning:opening/proc/PID/memfileforlwp707.707failed:Nosuchfileordirectory(2)Warning:Cannotinsertbreakpoint1.Cannotaccessmemoryataddress0x806950二、解决方法方法:修改GDB的二进制,让他支持ptrace。步骤如下
- Android WM 联系人同步互通
diaoxi3716
移动开发
Android+WM+iPhone+WP7+塞班全平台联系人同步互通相信加入WP7行列的机友里面有不少是以前用过其他智能手机平台的资深用户。但是面对全新的WP7,很多新手还是会碰到一些纠结问题,比如最常用的同步联系人,当然WP7本身对联系人导入就是有好些途径的,最基本的就是WindowsLIVE,Outlook,Google,Facebook,Yahoo!Mail,还有最简单的SIM卡导入,l蓝牙
- 智能时代
恋尚哈佛
推荐系统地梳理和描绘在中国风起云涌的智能化浪潮,并进一步探讨这股浪潮最终对社会和人本身的影响。人工智能将引发社会产业升级,与新一轮的资本爆炸。如果你不想错失良机,就应该读读这本书。分享自@得到http://m.igetget.com/hybrid/v2/ebook/detail?bid=LjbPz5VvneQEmdz9Gl2qMDkY4B6x7PWP7b0XoJLvryOK1Z8NRajbVgAp
- wpf,silverlight,wp7,winform等学习资料整合(一)
WPF爱好者
silverlightwpfwinformsqlserverwcfdatagrid
WPF读书笔记】动态资源扩展(DynamicResourceExtension)WPF实例-记事本(下)WPF实例-TextReader记事本(上)WPFResource[WPF]Textbox与RichTextBox可输入半形字码[WPF]Image與Base64互相轉換WPFPage页调用、触发Window的实现WPF/Winform中修改WebBrowser控件User-Agent的方法WP
- 分享Silverlight/Windows8/WPF/WP7/HTML5一周学习导读(5月21日-5月26日)
jv9
Html5SilverlightWindowsPhoneWindows8WPFwindowsphonesilverlightwpfhtml5datagridwebbrowser
分享Silverlight/Windows8/WPF/WP7/HTML5一周学习导读(5月21日-5月26日)本周Silverlight学习资源更新SilverlightSuperTextBox(ComboBox,MaskedTextBoxandMoreavi9111SilverlightContextMenu用法lianchangshuaiSilverlight中MVVM设计模式chenyunc
- WP7学习之路---菜单栏
weixin_33743248
shell移动开发
WP7中的菜单栏一个应用程序的菜单栏的内容是有限的,最多不超过4个,排列顺序是以菜单栏中间为中心,然后从左往右排列。WP7提供了两种类型的菜单栏,一种是全局的菜单栏,也就是说在所有的页面中都会出现的,而另一种就是局部的菜单栏,就是在某个页面才出现的。全局的菜单栏必须在App.xaml文件中定义,它会以一行简单的XAML代码加到任何一个页面中。对于局部菜单栏的定义,我们有两种方法,第一种是使用XMA
- 日志总结 - 2018-05-23
Ztry
一、移动端浏览器内核区别全球仅有四大浏览器内:IE(Trident),FireFox(Gecko),Google&Safari(Webkit--KDE开源内核),Opera(Presto);其他都是基于Webkit的二次开发Android手机上面的浏览器内核都是基于webkit的二次开发;而iOS上面的都是基于Safari优化功能和自制UI;WP7上面的都是基于Trident开发的;封闭式系统不允
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月16日-7月22日)
jv9
SilverlightWindowsPhoneHtml5WPFWindows8silverlightwindowsphonewpfwindowswebservicewebbrowser
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月16日-7月22日)本周Silverlight学习资源更新SilverlightDataGrid用法模板列黑眼圈之家Silverlight上传文件小顽童168Silverlight中ExcelHelper2小顽童168Silverlight中用到的ExcelHelper小顽童168Silverlight中导出Exc
- WP_WP7开发环境搭建(图文教程)
天涯飘雪
WindowsPhonewindowsphoneblendwebbrowsermicrosoftexpress微软
微软已经帮我们打包好了WP7开发环境,从微软官网下载vm_web2.exe文件后,直接点击安装,如果网速给力的话,半个小时我们就可以搭建好WP7开发环境。AD:搭建WP7开发环境不需要太多的技术活,安装完成的快慢也完全取决于网速。之前51CTO也为您介绍过搭建WindowsPhone7开发环境的文章,本文我们将以图文的形式为大家介绍WP7开发环境的搭建。目前中文资料不多,不过目前WindowsPh
- UC浏览器WP新版内测:速度比IE快一倍
iteye_6233
移动开发人工智能
最近几天WindowsPhone难得地抢了苹果的风头,意味着WindowsPhone在ios和Android的夹击下将在中国市场发力突围,国内的手机浏览器厂商又多了一个正面战场。兵贵神速,唯快不破,貌似用来形容浏览器的战场是最合适的,在国内各大浏览器中,UC浏览器抢先针对WP7进行了新版浏览器的更新,而且本站已经拿到内部测试资料,这个新版本也是针对上网速度的进行强化,增加极速,清爽,无图等省流量省
- WebView介绍
免费的午餐
WebView是一个可以显示网页的控件,他的网页渲染引擎和safari、Chrome一样都是webkit。使用WebView来开发应用,有几个很明显的优势:1.搭建java和JavaScript之间交互的桥梁。2.跨平台,网页代码编写异常,既可以在任何支持web的平台上运行,如Android、ios、wp7节省开发成本,提高开发效率。3.资源利用最大化,web开发人员只用很少的学习成本记可以使用W
- C#和.NET学习日志第一天
晚安灰太狼
.NETC#c#
1、2002年6月22号1997李开复anytimeondonanyplaceandonanydevice2、乔布斯3、windowsphonewp7火了萎了wp84、客户端服务器5、两种交互模式C/S:客户端和服务器多用于桌面应用程序B/S:浏览器和服务器多用于internet应用程序6、VS的启动1)、双击图标2)、敲入devenv7、以.cs结尾的文件我们称之为"类"文件引用命名空间:A–P
- Python时间序列分析--sentiment数据集
未央君@
python
美国消费者信心指数数据分析数据集下载链接https://pan.baidu.com/s/1TaA_S3HynqBcoFthWp7VoA?pwd=n5xa提取码:n5xa数据集描述该数据集共200条数据,时间跨度从2000.1.1到2016.7.1
- 百度人脸检测 linux,百度人脸识别服务
酷爱电影剪辑
百度人脸检测linux
百度开放云中提供了一项人脸识别服务,依托百度业界领先的人脸识别算法,提供了人脸检测、五官定位、人脸属性检测等功能。功能提供人脸及五官几何位置定位支持人脸图像的性别、表情等人脸属性分析功能支持RESTAPI方式调用支持常用图片格式,能应对复杂的光照场景,并支持多种人脸姿态提供了ANDROID、iOS、WP7、JAVA及PHP多种平台的SDK服务控制台支持详细的服务统计查询及服务使用频次管理典型案例百
- 免费的午餐救不了wp8
orangewalking
很久之前就传闻微软考虑取消wp8系统的授权费,果然,今天各大科技频道、科技博客都刷了一遍屏,全员奔走喜相告“授权费免单,wp8即将永生万岁”。wp8的问题可不是收费免费的问题,在我这个坚持了3年,使用过wp7、wp8的忠实用户来说,免费大餐用处有限,无非是wp8的手机厂商会多一点,嗯,只是多一点——用户不喜欢,你觉得手机厂商会生产么?微软抓错了痛点。1、限制。PC时代,微软靠什么打败了苹果?——开
- Phonegap(Cordova)3.4 + Android 环境搭建
蔓延幸福
移动开发
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,WP7等多种智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。PhoneGap最初由Nitobi开发,它被Adobe收购后,PhoneGap项目也被贡献给Apa
- PhoneGap&Cordova
木大白易
跨平台移动应用开发
简介PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用,旨在让开发者使用HTML、Javascript、CS
- 【解决】同一url的http请求所获取的结果总是相同
anxuexie4674
曾经在WP7写过一个通过HTTP获取网页内容的小程序,当时一直没能够解决:有一个网址,在每次点击刷新之后页面所呈现的内容都是不同的。但是进行HTTP请求时,结果将会一直重复。从网上查资料得知,在请求数据的时候会自动建立缓存,当网址相同的时候,就不发送请求了。所以就要保证两次的url不能完全一样。所以选择在url后添加随机的参数就行了。形式如:?opt=1?a=1&b=2之类的都行。由于水平有限,起
- HTML5+PhoneGap 跨平台移动应用软件开发 概述(第一讲)
绝凌峰
摘要:PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发框架。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器...高清视屏及源码下载地址:http://bbs.phonegap100.com/thread-139-1-1.html学习要
- vim查找操作
xiaoxxcool
LINUX
http://zwp771.blog.openrays.org/blog-htm-do-showone-tid-255.htmlVim技巧------------------------------------------------------------------------------"搜索/joe/e:设置光标到匹配"joe"的末尾/joe/e+1:设置光标到匹配"joe"的末尾再后移一
- Windows Phone 7 网络字节序列化(结构转字节)实现
Fyter
网络编程WindowsPhone7开发.NetFramework技术
令人激动的WindowsPhone7Mango(WP7)版本开放了Socket接口,虽有些Socket功能无法实现令人遗憾,但还是进步了一些。有了Socket我们就可以用其为我们传递Byte[]数据流,而我们的数据又经常保存在struct或者class中,但是WP7对这种结构到字节的支持欠佳(或许我没有发现,.net完整版中使用的全局内存分配方式在WP7不被允许),所以有了如下代码,它将为你的WP
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发