AOM2 组件介绍(一):DataGrid
DataGrid 应该是最常用的组件之一,第一篇我们先来介绍AOM2组件之DataGrid.
我们先来回顾下之前的做法:
然后直接在页面上编码,显示数据。
AOM2的对DataGrid 进行了重新设计,主要通过ViewProvider,RowDataProvider分类提供视图和数据的展示
一起来实践:
新建一Faces 页面 grid.xml。
很简单,就写了一行代码
在GridBean 中新建一UIDataGrid,并绑定到id为grid的页面组件
新建一个class:User.java用来展示数据
新增value属性,就是这个grid的数据来源。
新增viewProvider属性,这个属性是grid视图展示的一个提供者,包括 Grid的数据列模型,Grid表头的描述模型 等,可以通过viewProvider来设置显示的名称,宽度,是否可以排序,转换类型,对齐方式,以及是否是隐藏列。还可以配置显示复杂的表头,譬如合并多行/多列等
新增rowDataProvider,DataGrid渲染每一行时,会将每一行的数据传递给下面的getLabel方法,由他来决定如何展示数据
OK,一个基本的数据展示就完成了。可以简单的测试下,浏览下效果。
图就忽略了。。。。
没有分页,高度一直拉到最下面,太丑了:(
一:你可以用最上面的方法,直接在页面上写上属性
二:也可以直接通过元数据@ComponentAttributes,批量给组件添加属性,首先还是将上面的datagrid恢复原来的代码
在GridBean代码中,新增
在构造函数里面,增加相应的属性
也许有人疑惑了,问,这里的属性paged,rows,autoHeight那里来的,如果你不知道,你可以查看Faces页面对应的属性,这个和那里是一样的关键字。
再次测试下,浏览效果

不错。
动态绑定数据:
下面我们介绍第二个常用的功能,如何动态的绑定Gridl的数据。
首先在那个User.java中新增一个方法,我们填充更多的内容
在页面上放一个button
绑定button的value,显示字符为“Reload Data”
绑定一个Action,当点击按钮的时候,触发该方法,重新加载新的数据。
注:重新加载数据的时候,不仅仅可以重新赋值,还可以更新viewProvider,rowDataProvider,如 (该片段代码来自于AOM RCDEMOS,推荐阅读):
收工,明天继续。
Done!
我们先来回顾下之前的做法:
@Bind private List<user> grid;
然后直接在页面上编码,显示数据。
<w:datagrid paged="true" rows="20" id="users" contextmenu="true" toolbarposition="top" var="user">
<w:outputcolumn header="用户名" value="#{user.username}">
<w:outputcolumn header="电子邮件" value="#{user.email}">
</w:outputcolumn>
AOM2的对DataGrid 进行了重新设计,主要通过ViewProvider,RowDataProvider分类提供视图和数据的展示
一起来实践:
新建一Faces 页面 grid.xml。
<f:view xmlns="http://www.w3.org/1999/xhtml" xmlns:f="http://java.sun.com/jsf/core" xmlns:w="http://www.apusic.com/jsf/widget" xmlns:layout="http://www.apusic.com/jsf/layout" xmlns:ajax="http://www.apusic.com/jsf/ajax" renderkitid="AJAX"> <w:head> </w:head> <w:page title="Grid Demo"> <w:datagrid id="grid"> </w:datagrid> </w:page>
很简单,就写了一行代码
<w:dataGrid id="grid"/>
在GridBean 中新建一UIDataGrid,并绑定到id为grid的页面组件
@Bind private UIDataGrid grid;
新建一个class:User.java用来展示数据
public class User {
private String id;
private String name;
private String email;
//getter and setter ...
public User(String id, String name, String email) {
super();
this.id = id;
this.name = name;
this.email = email;
}
public User() {
}
//顺手写几个测试数据,用于下面的测试
public static List<User> samples(){
List<User> users = new ArrayList<User>();
users.add(new User("1","AAA","[email protected]"));
users.add(new User("2","bbb","[email protected]"));
users.add(new User("3","CCC","[email protected]"));
users.add(new User("4","ddd","[email protected]"));
users.add(new User("5","EEE","[email protected]"));
users.add(new User("6","fff","[email protected]"));
return users;
}
}
新增value属性,就是这个grid的数据来源。
@Bind(id = "grid", attribute = "value") private List<User> users = User.samples();
新增viewProvider属性,这个属性是grid视图展示的一个提供者,包括 Grid的数据列模型,Grid表头的描述模型 等,可以通过viewProvider来设置显示的名称,宽度,是否可以排序,转换类型,对齐方式,以及是否是隐藏列。还可以配置显示复杂的表头,譬如合并多行/多列等
@Bind(id = "grid", attribute = "viewProvider")
private GridViewProvider viewProvider = new GridViewProvider() {
//GridViewProvider 是一接口,需要我们实现如下三个方法
//getColumnModel 为Grid的数据列模型,
public GridColumnModel getColumnModel(Object input) {
GridColumnModel model = new GridColumnModel();
//新增列,指定id为name
GridColumn column = new GridColumn("name");
//指定宽度为150
column.setWidth(150);
//可以排序
column.setEnableSort(true);
//添加到grid的数据模型
model.addColumn(column);
//新增列,指定id为email
column = new GridColumn("email");
model.addColumn(column);
//新增列,指定id为id
column = new GridColumn("id");
//并将该列设置为隐藏列
column.setHidden(true);
model.addColumn(column);
//在展示数据的时候,显示行号
model.setShowRowNumber(true);
return model;
}
public GridHeaderModel getHeaderModel(Object input) {
GridHeaderModel model = new GridHeaderModel();
GridHeader header = new GridHeader();
GridHeaderCell cell;
//新增列的头单元,并命名为"名称"
cell = new GridHeaderCell("名称");
header.addCell(cell);
//新增列的头单元,并命名为"电子邮件"
cell = new GridHeaderCell("电子邮件");
header.addCell(cell);
model.addHeader(header);
return model;
}
public GridSelectionModel getSelectionModel(Object input) {
return null;
}
};
新增rowDataProvider,DataGrid渲染每一行时,会将每一行的数据传递给下面的getLabel方法,由他来决定如何展示数据
@Bind(id = "grid", attribute = "rowDataProvider")
private GridRowDataProvider rowProvider = new GridRowDataProvider() {
//其中 rowData为每行数据,column 为列信息。
//通过column.getId可以获得上面定义的列ID
public Object getLabel(Object rowData, GridColumn column) {
//获取当前列的ID
String id = column.getId();
User user = (User) rowData;
//判断,根据不同的id,展示不同的数据,如果上面的Grid的数据列模型设置了转换,那么会自动调用
if ("name".equals(id)) {
//列的id是name,显示用户名
return user.getName();
} else if ("email".equals(id)) {
//列的id是email,显示电子邮件
return user.getEmail();
}
return null;
}
};
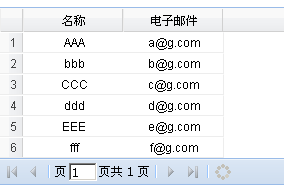
OK,一个基本的数据展示就完成了。可以简单的测试下,浏览下效果。
图就忽略了。。。。
没有分页,高度一直拉到最下面,太丑了:(
一:你可以用最上面的方法,直接在页面上写上属性
<w:datagrid paged="true" rows="20" contextmenu="true" toolbarposition="top" .... />
二:也可以直接通过元数据@ComponentAttributes,批量给组件添加属性,首先还是将上面的datagrid恢复原来的代码
<w:datagrid id="grid"/>
在GridBean代码中,新增
@ComponentAttributes(id = "grid") private Map<String, Object> config;
在构造函数里面,增加相应的属性
public GridBean() {
this.config = = new HashMap<String, Object>();
//分页
this.config.put("paged", true);
//每页10条记录
this.config.put("rows", 10);
//根据记录的多少,自动调整表格高度
this.config.put("autoHeight", true);
//.....
}
也许有人疑惑了,问,这里的属性paged,rows,autoHeight那里来的,如果你不知道,你可以查看Faces页面对应的属性,这个和那里是一样的关键字。
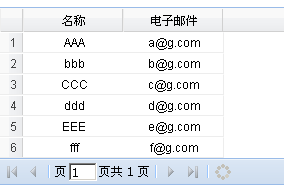
再次测试下,浏览效果

不错。
动态绑定数据:
下面我们介绍第二个常用的功能,如何动态的绑定Gridl的数据。
首先在那个User.java中新增一个方法,我们填充更多的内容
public static List<User> samples2(){
List<User> users = new ArrayList<User>();
for(int i=0;i<10;i++){
users.addAll(samples());
}
return users;
}
在页面上放一个button
<w:form> <w:button id="btn" /> </w:form> <w:dataGrid id="grid"/>
绑定button的value,显示字符为“Reload Data”
@Bind(id = "btn", attribute = "value") private String btn_label = "Reload Data";
绑定一个Action,当点击按钮的时候,触发该方法,重新加载新的数据。
@Action(id = "btn")
public void changeValues() {
//首先,赋值新的数据
this.users = User.samples2();
//配置第一个显示的记录,这里是估计用了2,用来演示,如果不填写,或者0 那么将会全部展示
grid.setFirst(2);
//重新配置表格的每页显示的条数,更新为15条每页
grid.setRows(15);
//重新版定Grid,展示新的数据
this.grid.rebind();
}
注:重新加载数据的时候,不仅仅可以重新赋值,还可以更新viewProvider,rowDataProvider,如 (该片段代码来自于AOM RCDEMOS,推荐阅读):
grid.setViewProvider(GridBeanHelper.getTrainViewProvider()); grid.setRowDataProvider(GridBeanHelper.getTrainRowProvider());
收工,明天继续。
Done!