CSS3 定位| Position
本文非原创,引用来源:http://blog.beyes.tw/575
视区(视口)
当浏览者查看一份网页文件时,通常使用者代理(User Agents, UA, 浏览器)会提供给浏览者一个视区(视窗或者是画面里的其它可视区域)。当我们调整视区大小时,UA 就有可能会改变文件上布局。
当视区比文件所呈现的Canvas 区域还小时,UA 可能会提供一个卷轴的机制来让您一窥文件的全貌。理论上每个Canvas 最多只能有一个视区,不过UA 可以产生一个以上的Canvas(例如在同一份文件上提供不同的可视区域, 如框架格)。
承载区块(包含块)
如果一些box的位置与大小是以其它相关的「矩行方块」的边缘(edges)来计算的话,我们就将这样的「矩行方块」称之为承载区块(Containing Blocks)。再简单的讲,所谓承载区块指的是,离「该元素」最近的区块级亲代元素;无论「该元素」的定位或者是浮动,皆是以它的承载区块来做参考基准(除了fixed定位方式)。
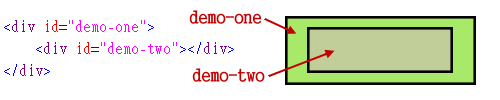
底下是一个简单的承载区块示意图(demo-two 的承载区块为demo-one)。
- 当亲代元素为区块型元素时,其承载区块的大小是到内缘距离。
- 当亲代元素为单列型元素时,其承载区块的大小是到内容边缘。
正常流向(正常流量)
什么是正常流向呢?由上而下、由左至右这样的走向就是所谓的正常流向;我们拿超文件标记语言来说好了,其原始码撰写的方向是从上而下由左至右,这就是正常流向。而浏览器也是依据这样的走向来解译(直译)我们的原始码。
换个角度来说,在大部分的情况下,正常流向指的是在网页里头,显示元素标签的方式。另外,多数的HTML元素标签都是属于inline box或blockbox。block box里可以包含inline box;反之,inline box里不能包含有blockbox。
位置
| 所属的 | 设定值 |
| 位置 定位 |
静态 | 相对 | 绝对 | 中心 | 页 | 固定 |
| 预设2006/02/15:静态 适用于:除了表列组与表列之外的全部元素 继承性:无 |
用来将HTML元素所产生的box定位在我们想要让它呈现的位置上。
静态定位|静态位置的定位
依照撰写原始码时的顺序来定位。白话的讲就是依序我们撰写HTML元素所产生的box让它自然地排在原本流向应该在的位置上。static这个值不用特别去指定它,因为它是预设值,也就是说所有的box元素一开始通通在本来应有的位置上。并且不适用bottom、left、right与top这四个属性。
相对定位|相对位置的定位
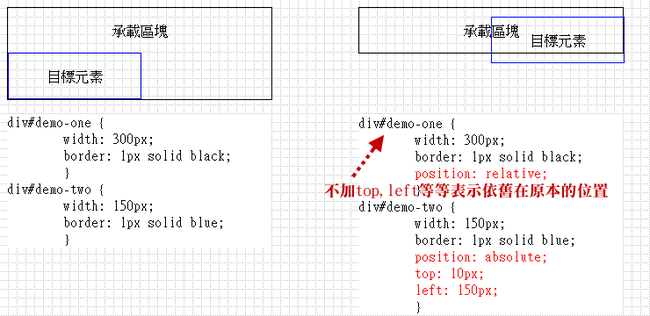
相对于原本的位置(不是相对于其它的元素的位置)。将元素定位在相对 于原本的位置;该元素会移动到我们所定位的地方,而原本位置的大小会在承载区块中被保留。
绝对定位|绝对位置的定位
相对于承载区块的位置。该元素会从HTML的流向中移除,然后依据承载区块来重新定位给该元素应有的空间,而原本位置的大小会在承载区块中被清除。其亲代元素的定位值不可为static。
固定定位|固定位置的定位
相对于浏览器视窗的视区座标,将位置固定住不再随卷轴的移动而改变。
下,左,右,顶部
| 所属的 | 设定值 |
| 底部框设定下方间距左侧设定框左边间距权设定右边间距箱顶盒设定上方间距 |
汽车 | < 长度 > | < 百分比 > |
| 预设值:auto 适用于:定位元素 继承性:无 |
这四个属性是用来设定已定位目标元素与承载区块的边界距离。须注意的是,这四个值均可设为负数;当为负数时,该元素的位置会跑到承载区块的边界外。
z-index值
| 所属的 | 设定值 |
| z-index进行 ž轴定位 |
汽车 | < 整数 > |
| 预设值:auto 适用于:定位元素 继承性:无 |
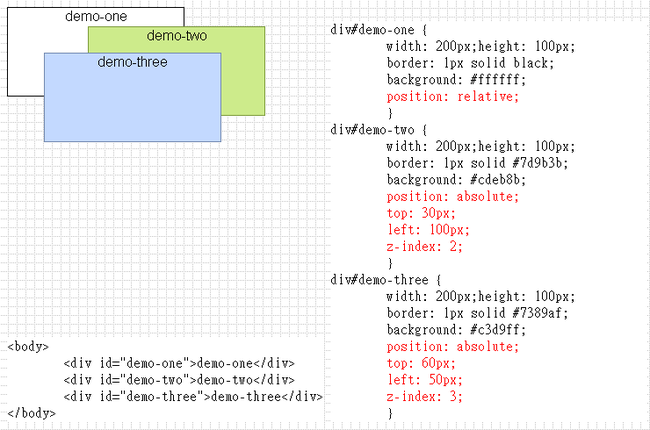
用来让元素之间相互堆叠覆盖。其值越大表示越上层 (也可使用负值)。
夹
| 所属的 | 设定值 |
| 剪辑 修剪可视的范围 |
汽车 | < 形 > |
| 预设值:auto 适用于:绝对定位的元素 继承性:无 |
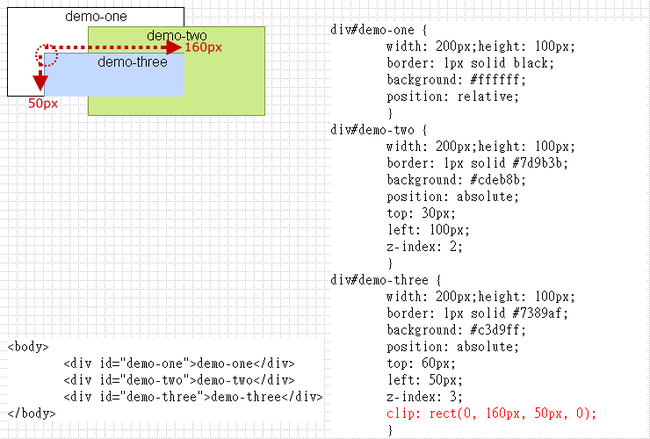
可见光范围内的体积包围剪内来修。
<shape>
- RECT
RECT(上,右,下,左)从元素的左上角开始剪出。 - 插图
插图(上,右,下,左)类似于矩形方式,不过它是的从元素边界往内剪出。