手机应用开发 第三节:PhoneGap and Dojo Mobile on Android(使用Dojo扩展)
原文地址:Mobile application development, Part 1: PhoneGap and Dojo Mobile on Android
ps:由于原文发布于2011-9-13。时间较早。而大部分软件,框架都有很大更新和变化。我会将原文中发生变化的部分修改成最新的。
在上一篇中我们做到了模拟器调试,接下来是真机调试。
如果你手头上有android设备,你可以在你的设备上运行PhoneGap应用。在你开始之前,你需要开启USB debugging,步骤如下:
-
在你的设备上选择 设置>应用程序>开发>勾选USB调试
-
还要在应用中声明启用调试。在AndroidManifest.xml文件中添加android:debuggable="true" 到<application> 元素中。
-
链接你的设备和开发电脑。
-
选择Run As > Android Application.
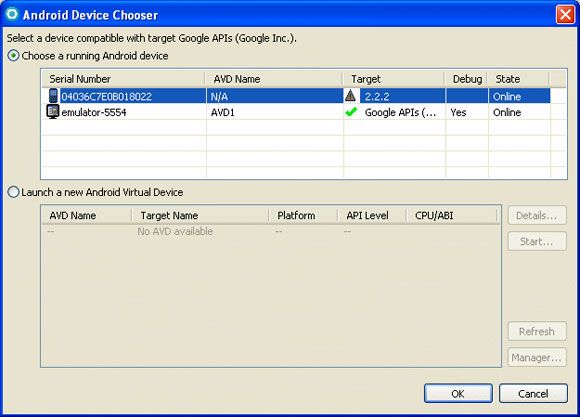
你将被提示在模拟器和设备中选择一个作为调试目标。选择设备,如下图:
在你的设备上安装并运行程序。
================================================================
使用Dalvik Debug Monitor Server (DDMS)
ADT插件包含一个Dalvik Debug Monitor Server (DDMS)视图用来调试。DDMS可以用来追踪和调试应用运行(包含模拟器调试和设备调试)。
启用DDMS 视图很简单,选择Window > Open Perspective > Other... > DDMS.
通过DDMS ,你可以:
-
查看控制台记录
-
显示设备的进程状态
-
检查线程信息
-
查看进程使用堆的情况
-
强制垃圾回收
-
跟踪对象内存分配
-
查看方法的性能
-
和设备的文件系统一起工作
-
设备的屏幕捕捉
-
模拟设备的运行
================================================================
用Dojo扩展项目
Dojo是一个javascript工具包为手机应用提供了许多利器。它提供的主题可以使应用更像本地应用,它还提供UI(包含控件来简化应用UI开发)
安装Dojo
为了使用Dojo ,你需要复制一些文件到你的项目中去
建立如下目录
-
\assets\www\libs
-
\assets\www\libs\dojo
-
\assets\www\libs\dojo\dojo
-
\assets\www\libs\dojo\dojox
复制如下文件
-
dojox\mobile.js 到 \assets\www\libs\dojo\dojox 目录下
-
dojox\mobile 文件夹 到 \assets\www\libs\dojo\dojox 目录下
-
dojo\dojo.js 到 \assets\www\libs\dojo\dojo 目录下
此时你的项目目录看起来应该如下:
你需要编辑index.html,在<head>标签包含如下代码,来加载Dojo
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/> <link rel="stylesheet" href="libs/dojo/dojox/mobile/themes/android/android.css" type="text/css" media="screen" title="no title" charset="utf-8"> <script type="text/javascript" src="libs/dojo/dojo/dojo.js" djConfig="parseOnLoad:true"></script>
同样的要使用PhoneGap,需包含如下标签
<script type="text/javascript" charset="utf-8" src="cordova-2.0.0.js"></script>
在cordova-2.0.0.js标签后面,包含下面的声明
<script type="text/javascript">
dojo.require("dojox.mobile.parser");
dojo.require("dojox.mobile");
</script>
更新我们的应用程序
将index.html中的<body>标签替换为如下内容:
<body>
<!-- ACCIDENT TOOLKIT PAGE -->
<div dojoType="dojox.mobile.View" id="accHelp" selected="true">
<h1 dojoType="dojox.mobile.Heading">
Accident
</h1>
<div class="text">
If you are in an accident, you should first move to a safe location.
Below are some additional actions you can take:
</div>
<ul dojoType="dojox.mobile.RoundRectList">
<li dojoType="dojox.mobile.ListItem"
onclick="window.location='geo:0,0?q=police';">
Call the Police
</li>
<li dojoType="dojox.mobile.ListItem"
onclick="window.location='geo:0,0?q=towing';">
Call for a Tow Truck
</li>
<li dojoType="dojox.mobile.ListItem" moveTo="accInfo"
transition="slide" onClick="itemClicked();">
Exchange Driver Info
</li>
<li dojoType="dojox.mobile.ListItem" moveTo="accInfo"
transition="slide" onClick="itemClicked();">
Record Accident Location
</li>
<li dojoType="dojox.mobile.ListItem" moveTo="accInfo"
transition="slide" onClick="itemClicked();">
Take Photos of Accident
</li>
</ul>
</div>
<!-- EXCHANGE DRIVER INFO PAGE -->
<div dojoType="dojox.mobile.View" id="accInfo">
<h1 dojoType="dojox.mobile.Heading" back="Accident" moveTo="accHelp"
onClick="console.log('Going back');">
Driver
</h1>
<h2 dojoType="dojox.mobile.RoundRectCategory">
Other Driver Info
</h2>
</div>
<script>
function itemClicked() {
console.log("itemClicked()");
}
</script>
</body>
又到了见证奇迹的时刻,Run as > Android Application.
O(∩_∩)O~
下面来解释下Dojo的工作方式:
在Dojo应用里每一屏是通过一个带有dojoType='dojox.mobile.View'属性的div标签定义。初始屏还要加上一个属性selected='true'。
屏幕的标题通过<h1 dojoType='dojox.mobile.Heading'>标签定义。
最简单的一屏定义如下:
<div dojoType="dojox.mobile.View" id="accHelp" selected="true"> <h1 dojoType="dojox.mobile.Heading">Accident</h1> </div>
注意到上一张截图中最后三个列表项带有 >符号。暗示点击后会加载另一屏。
<li>标签加上dojoType='dojox.mobile.ListItem'属性用来显示一个列表,其中的列表项可以被选择。如下所示:
<li dojoType="dojox.mobile.ListItem" moveTo="accInfo" transition="slide" onClick="itemClicked();">Exchange Driver Info</li>
其中 moveto 属性指定要显示的div,tansition 属性指定如何切换到下一个视图。
列表项不仅可以被用来加载其他屏。例如:onclick 属性可以用来显示搜索最近的警局的谷歌地图。如下代码:
<li dojoType="dojox.mobile.ListItem" onclick="window.location='geo:0,0?q=police';">Call the Police</li>
通过选择Accident按钮来返回前一屏。
许多手机设备支持geo:协议。通过加载一个URI 例如:geo:lat,lng?q=query,本地的谷歌地图将会显示
~~~~(>_<)~~~~
很遗憾,这一步我还没做出来。Logcat显示发生一个错误,暂时还没找到解决方案。希望大家可以帮到我。
幸好,这是文章的最后一步了。终于该写结语了:
结语:
通过本文,你学习了如何结合PhoneGap和Mobile Dojo来快速开发一个混合应用。我们的应用看起来,用起来很像一个android应用。你可以很快的写出一个应用因为我们用的是html和javascript而不是java。考虑到web 技术在所有的手机操作系统上可以保持一致,所以用最少的工作我们就可以开发ios和黑莓的应用。
================================================================
资源:
从Dojo Mobile 1.6 开始 展示了如何在你的应用里包含并使用Dojo Mobile 小工具和组件。学习如何使用PhoneGap打包你的网络应用为本地应用。
如果你在按照上述步骤操作过程中遇到任何问题,欢迎和我交流,共同进步。
翻译的不好,真诚希望得到大家的指正。