ExtJs4之treepanel
对于Extjs学习者来说,treepanel的运用是必不可少的,treepanel主要就包括store层和view层,注意store层是Ext.data.TreeStore,与我们常用的Ext.data.Store是属于并列关系,同继承于Ext.data.AbstractStore,因此tree节点都有默认的model,包括allowDrag,allowDrop,checked,cls,depth,expandable,expanded,href,
hrefTarget,icon,iconCls,id,index,isFirst,isLast,leaf,loaded,loading,parentId,qtip,
qtitle,root,text 这些基本字段基本含义名称上已经说的很清楚了,这里不再详述,另外特别需要注意的是,当创建一个新的tree节点的时候,可以通过该节点的parentNode调用appendChild方法,如
var that = this;
Ext.MessageBox.prompt('新建目录', '请输入目录名称:', function(btn, text) {
if(btn == "ok") {
var guid = that.getGUID("CatalogServlet", text, nodeId);
var parentNode = tree.getStore().getNodeById(nodeId);
var childNode = {
id : guid,
text : text,
url : 'subHTML/CatalogInfo/catalogInfo.html',
leaf : false,
children : []
};
parentNode.appendChild(childNode);
parentNode.expand();
}
});
注意看添加节点中可以额外添加新的字段,而且如果要添加一个空的文件夹形式,一定要加上children:[],定义这个字段防止展开该节点的时候会报错,要不整棵树结构就会混乱,treeNode的leaf字段默认是false。
好了,上面讲了一些小细节问题,下面步入正题。
treepanel首先要定义treestore。先贴代码。。。。
Ext.define('AM.store.eduStoreTree', {
extend : 'Ext.data.TreeStore',
// defaultRootId : 'root',
proxy : {
type : 'ajax',
url : 'CatalogServlet',
extraParams : {
cmd : 'findRoots'
},
reader : {
type : 'json'
}
},
listeners : {
'beforeexpand' : function(parentNode, eOpts) {
var guid = parentNode.data.id;
Ext.Ajax.request({
url : 'CatalogServlet',
params : {
guid : guid,
cmd : 'getAll'
},
success : function(response) {
parentNode.removeAll(true);
eval("var childNodes = " + response.responseText);
Ext.each(childNodes, function(node) {
if(node == null) {
return;
}
parentNode.appendChild(node);
});
}
});
}
},
autoLoad : true
});
treestore主要就定义proxy来异步加载数据,proxy中定义url来指定访问服务器路径,有extraParams来添加额外参数,若服务器返回的json字段名与上面列举的model中字段名一致,则自动赋值上去。其实是treeNode中定义了一个属性raw,服务器中传来的json对象全都存储在raw中,所以也可以通过raw属性取值。
上面代码取的只是树单层的数据,也可以一次性把数据全部都取出来,这样必须在返回给客户端的数据中每个父节点都添加一个字段属性children,其中填放子节点。转换成json形如:
{'children':[{'children':[{'children':[{'children':[],'id':0111,'leaf':true,'text':'万俟辉夜1','url':'#'}],'id':011,'leaf':false,'text':'万俟辉夜2','url':''}
也可以通过异步加载,看代码listeners定义了一个beforeexpand事件监听,当点击展开树节点时,会重新像服务器发送ajax请求数据,这样避免了去大量数据的耗时等待。
最后就是tree的view层代码编写了,照例先贴代码:
Ext.define('AM.view.eduTree',{
extend : 'Ext.tree.Panel',
alias :'widget.edutree',
rootVisible : false,
store : 'eduStoreTree',
frame : true,
animate : true
/* viewConfig : {
plugins :
{
ptype : 'treeviewdragdrop',
appendOnly : true
},
listeners : {
beforedrop : function(node, data, overModel, dropPosition, dropFunction, eOpts) {
},
drop : function(node, data, overModel, dropPosition, eOpts ) {
// alert("把:" + data.records[0].get('text') + "移动到:" + overModel.get('text'));
Ext.Ajax.request({
url: 'CatalogServlet',
params: {
cmd : 'test',
guid : data.records[0].get('id'),
catalogParent : overModel.get('id')
},
method : 'GET',
success: function(response){
}
});
}
}
}*/
});
tree中只需要定义之前写好的store就行了,其他的属性都比较好说,大家可以在官网api中查到,上面的说明都比较详细,也可以锻炼大家浏览英文文档的能力。frame和animate都是美观树的样式和行为。一般都可以加上去。另外,extjs4中提供了tree的拖拽功能,如上代码中在viewconfig中定义treeviewdragdrop,然后就可以监听beforedrop和drop事件, 例子上写的还比较详细。
tree节点的监听:
'[id=edu-tree]' : {
'itemclick' : function(view,record){
this.TreeDoActionUtil.doClick(view,record);
},
'itemcontextmenu' : function(view, record, item, index, e, eOpts ) {
this.TreeDoActionUtil.doItemcontextmenu(view, record, item, index, e, eOpts);
}
},
上面是mvc结构写的,大家可以直接在tree的view层直接定义listeners,然后里面监听的代码一样。注意监听的名称与extjs3不同,另外右键监听的时候要阻止浏览器默认的右键监听,需加上
e.preventDefault(); e.stopEvent(); //屏蔽浏览器默认的右击事件
最后,介绍几个treeNode几个比较常用的函数。
添加子节点:appendChild(object)
删除节点:appendChild(boolean) 默认为false
查询节点:getChildAt( Number)
展开节点:expand( [Boolean recursive], [Function callback], [Object scope] )
最后的最后,本文如果写的有什么不足,希望大家与我交流,共同学习,共同进步。。。。。。。。。
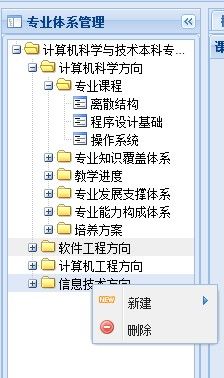
由于写博客发截图比较麻烦,不过应一楼要求还是发一张吧。。