jQuery validate 自定义样式、规则
jquery validate 常用的找Api 就好, 但有一些需要自己扩展,比如规则、样式:
1. 自定义规则:
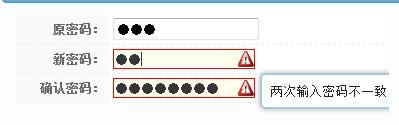
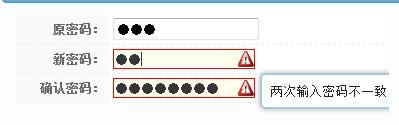
2.自定义样式:
模拟easy ui 自定义样式

1. 自定义规则:
jQuery.validator.addMethod("test", function(value, element) {
return this.optional(element) || 1==1);
}, "错误提示");
$('#submitForm').validate({
rules: {
testAttr: {
required:true,
stringCheck:true,
test:[]
}
},
message:{
required:"必填",
test:"测试"
}
});
2.自定义样式:
模拟easy ui 自定义样式

input.error {
background: url("images/validatebox_warning.png") no-repeat scroll right 1px #FFFFEE;
border: 1px solid red;
}
重写错误提示 js:
$.validator.setDefaults({
showErrors: function(map, list) {
// there's probably a way to simplify this
/*var focussed = document.activeElement;
if (focussed && $(focussed).is("input, textarea")) {
$(this.currentForm).tooltip("close", { currentTarget: focussed }, true);
}*/
this.currentElements.removeAttr("title").removeClass("ui-state-highlight").removeClass("error");
$.each(list, function(index, error) {
$(error.element)
.attr("title", error.message).addClass("ui-state-highlight").addClass("error");
$(error.element).tooltip({
openn:true,
position: {
my: "left top",
at: "right+5 top-5"
}
});
//$(error.element).after('<div class="validatebox-tip" style="display:block;left:164px;top:165px;"><span class="validatebox-tip-content" >test<span></div>');
});
/*if (focussed && $(focussed).is("input, textarea")) {
$(this.currentForm).tooltip("open", { target: focussed });
}*/
}
});