2011.10.13(4)——— android android:layout_weight
2011.10.13(4)——— android android:layout_weight
参考: http://hi.baidu.com/hbzha/blog/item/8af2b44f9bd8bd1eb2de055b.html
1、
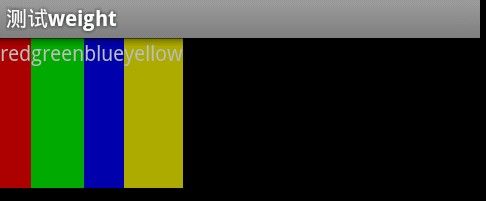
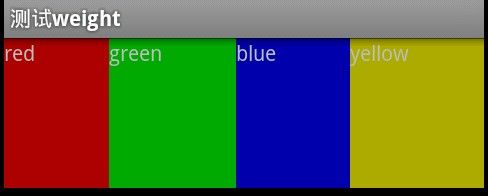
水平布局 textview的宽都是wrap_context
效果如下:

2、
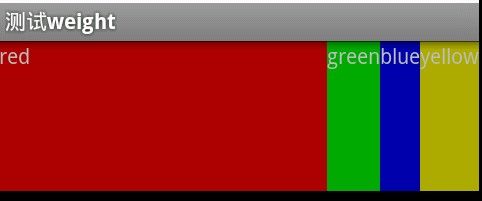
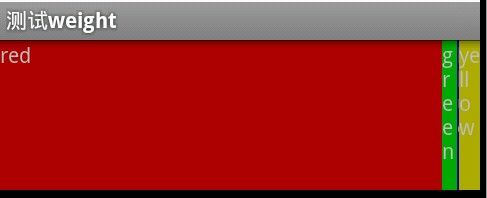
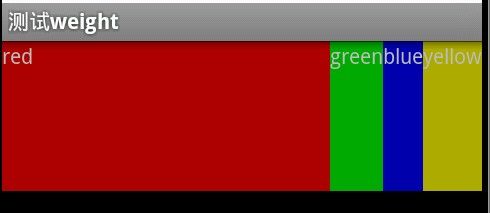
水平布局 textview的宽都是wrap_context 修改red的weight为1
效果如下:

通过1和2 可以得到结论:
在Horizontal的LinearLayout中,控件A和控件B的layout_weight分别设置为2和1,并不代表两者的宽度之比为2:1,2:1针对的是剩余的宽度。 控件的宽度等于空间本身需要的最小宽度,加上剩余宽度中的所占的权重。垂直方向的LinearLayout也同理。
3、
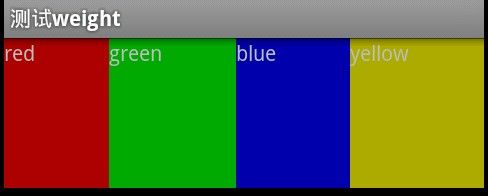
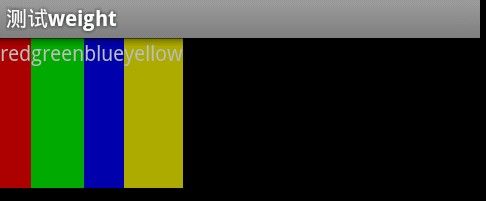
水平布局 textview的宽都是wrap_context 修改所有的textview的weight为1
效果如下:

可以看出来 textview并不是按照1:1:1:1的比例占据宽度的 所以正好验证了上面的结论
4、
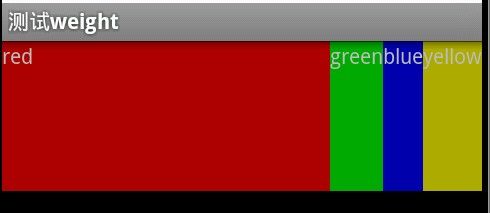
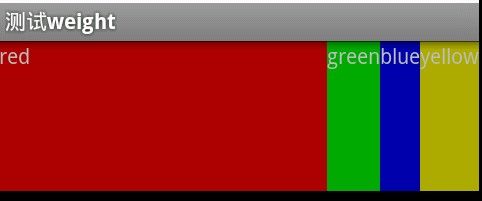
水平布局 red的宽为fill_parent 并且weight为1,其他textview的宽都是wrap_context
效果如下:

我们明明设置了red的weight为fill_parent 它却没有填充真个屏幕
所以通过上面的结果 我们可以得到一个信息:
当使用了layout_weight属性时,该属性优先于width和height属性。
5、
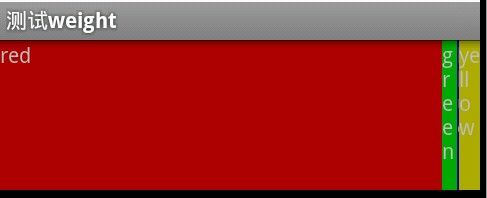
水平布局 red的宽为fill_parent 其他textview的宽都是wrap_context 修改所有的textview
的weight为1
效果如下:

这个不明白。。。。
参考: http://hi.baidu.com/hbzha/blog/item/8af2b44f9bd8bd1eb2de055b.html
1、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:text="red"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
<TextView
android:text="green"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
<TextView
android:text="blue"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
<TextView
android:text="yellow"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
</LinearLayout>
水平布局 textview的宽都是wrap_context
效果如下:

2、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:text="red"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:layout_weight="1"/>
<TextView
android:text="green"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
<TextView
android:text="blue"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
<TextView
android:text="yellow"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
</LinearLayout>
水平布局 textview的宽都是wrap_context 修改red的weight为1
效果如下:

通过1和2 可以得到结论:
在Horizontal的LinearLayout中,控件A和控件B的layout_weight分别设置为2和1,并不代表两者的宽度之比为2:1,2:1针对的是剩余的宽度。 控件的宽度等于空间本身需要的最小宽度,加上剩余宽度中的所占的权重。垂直方向的LinearLayout也同理。
3、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:text="red"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:layout_weight="1"/>
<TextView
android:text="green"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:layout_weight="1"/>
</LinearLayout>
水平布局 textview的宽都是wrap_context 修改所有的textview的weight为1
效果如下:

可以看出来 textview并不是按照1:1:1:1的比例占据宽度的 所以正好验证了上面的结论
4、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:text="red"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="100dip"
android:layout_weight="1"/>
<TextView
android:text="green"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
<TextView
android:text="blue"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
<TextView
android:text="yellow"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="100dip"/>
</LinearLayout>
水平布局 red的宽为fill_parent 并且weight为1,其他textview的宽都是wrap_context
效果如下:

我们明明设置了red的weight为fill_parent 它却没有填充真个屏幕
所以通过上面的结果 我们可以得到一个信息:
当使用了layout_weight属性时,该属性优先于width和height属性。
5、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:text="red"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="100dip"
android:layout_weight="1"/>
<TextView
android:text="green"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:layout_weight="1"/>
</LinearLayout>
水平布局 red的宽为fill_parent 其他textview的宽都是wrap_context 修改所有的textview
的weight为1
效果如下:

这个不明白。。。。