TWaver3D 编辑器的使用(二)—— 定制模板module
在TWaver3D编辑器的设计中,借助于ModuleManager实现了模块(module)的动态加载,这样用户可以自定义扩展3D模板,用于增加可编辑对象,提高编辑器能力。那么如何来扩展这些模板呢,让我来带领大家认识一下Editor的动态module应用机制。
在TWaver3D产品包中,发布出两个模板模块,分别命名为room和equipment。

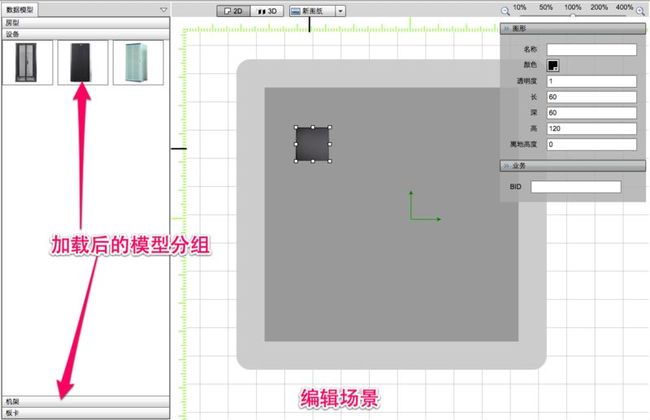
这两个模块分别完成房间模型,设备模型的模板置入,Editor加载了这两个模块之后,就会出现下面的模型分组,用户可以从分组中拖拽出自己期望的模型对象到编辑场景中去,实现3D场景的可视化编辑。
但是在实际应用的时候,用户需要用更多的模型模板来做场景编辑,例如新的设备,新的房型等,这时能不能由用户进行模型模板的扩展呢?
例如客户需要向设备上添加一个信号灯对象,那么如何把这种模型模板添加到TWaver的3D编辑器中?
首先,用户需要打开IDE环境,创建一个module文件。(以FlashBuilder为例)
我们将之命名为Signal.mxml,
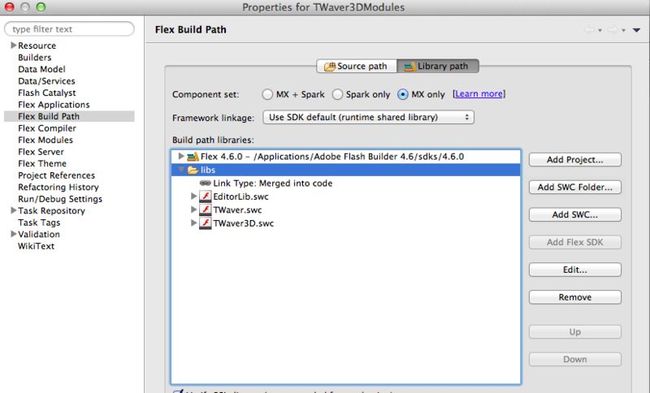
然后,需要在开发工程中引入必要的开发包,TWaver提供3个必要的包,分别是TWaver.swc, TWaver3D.swc和 EditorLib.swc。
这样我们就可以按照Editor的动态模块机制来进行自己的扩展了。
下面我们就来开始自己扩展一个模块,用于向Editor中注入信号灯模型。
第一要求实现EditorLib中定义的一个接口IResources。向我们生成的Signal.mxml文件头中添加implements="module.IResources"
<?xml version="1.0" encoding="utf-8"?> <mx:Module xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:mx="library://ns.adobe.com/flex/mx" layout="absolute" implements="module.IResources"> </mx:Module>
IResources的定义如下:
public interface IResources{
//初始化函数。模块被加载后,自己需要执行的初始化动作
function init():void;
//模块名
function getName():String;
function getInfo():String;
//模型需要的贴图集合,以key-value的映射方式进行存储
function getImages():Object;
//模块中包含的全部的模型对象的描述
function getItems():Array;
//。
function exportClasses():Array;
}
然后我们来做实现代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Module xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx" layout="absolute" width="400" height="300" implements="module.IResources">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import extentdata.SignalData;
import extentdata.XYData;
import module.ResourcesConsts;
import module.ResourcesItem;
[Embed(source="demo/images/signal.png")]
public static const SignalIcon:Class;
public function init():void
{
}
public function getName():String
{
return "信号灯资源包";
}
public function exportClasses():Array{
return [extentdata.SignalData];
}
public function getImages():Object
{
var classInfo:XML=describeType(Signal);
var imageMap:Object=new Object();
for each (var c:XML in classInfo..constant)
{
var name:String=c.@name;
imageMap[name]=Signal[name];
}
return imageMap;
}
public function getXYItems():Array
{
var array:Array=new Array();
var item:ResourcesItem=new ResourcesItem();
//用于在Editor的属性表中绑定模型对象的属性,可以无限增加
item.addModelProperty("width","直径");
item.addModelProperty("altitude","深度");
//指明信号灯对象默认的大小
item.length=15;
item.width=15;
item.height=15;
//填充的信号灯模型所属的分组名
item.category="信号灯";
//在模型模板分组中用来表示信号灯的图片
item.icon="SignalIcon";
//在模型模板分组中,信号灯对象的tooltip
item.tooltip="信号灯";
item.name = item.tooltip;
//用来表示模型对象的数据类型
item.clazz = extentdata.SignalData;
//需要通过Editor进行配置的client property,可以无限增加
item.addClientProperty("bid", "BID");
//声明模型对象在xy平面上进行操作
item.type=ResourcesConsts.TYPE_XY;
array.push(item);
return array;
}
public function getItems():Array
{
var array:Array=new Array();
array=array.concat(getXYItems());
return array;
}
]]>
</fx:Script>
</mx:Module>
然后我们就可以在IDE下编译我们写的这个新module了,打包称为Signal.swf。接着把这个swf文件放在Editor.swf的同目录下,就可以直接加载了。
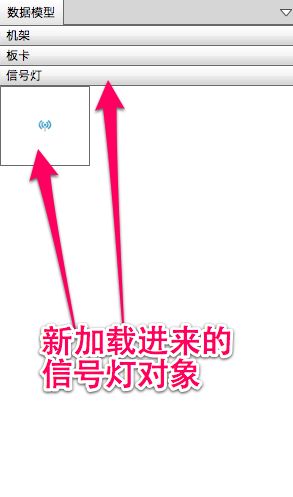
加载成功之后,就会在模型模板库中看到新添加的信号灯对象。
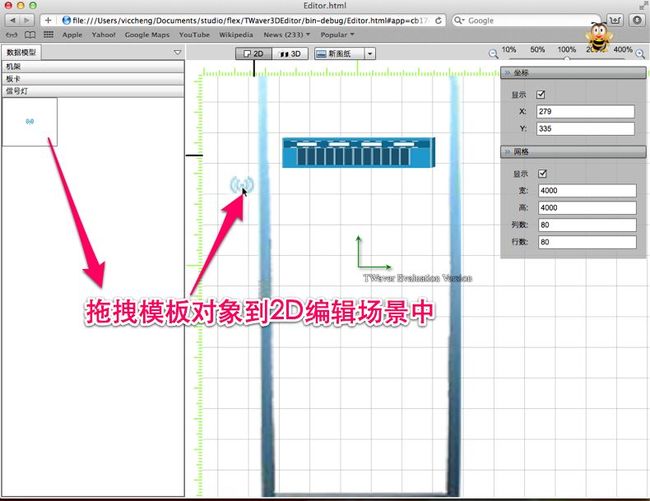
这时我们就可以直接在编辑器中使用信号灯,向原有模型中添加了信号灯对象了。
让我们来看看添加信号等前后的不同

添加完信号灯,就可以将图纸保存出来。在监控系统中,加载这个图纸,通过程序可以找到信号灯对象,然后根据采集到的数据,动态修改信号灯的颜色,就可以实现实时显示监控信息了。
注:本文中用到的相关扩展文件可以在TWaver 3D产品下载包中获取,另外例子的完整代码可以从这里下载。