转载:http://android.blog.51cto.com/268543/314262
TableLayout 和我们平时在网页上见到的Table 有所不同,TableLayout 没有边框的,它是由多个TableRow 对象组成,每个TableRow 可以有0 个或多个单元格,每个单元格就是一个View 。这些TableRow ,单元格不能设置layout_width, 宽度默认是fill_parent 的,只有高度layout_height 可以自定义,默认是wrap_content 。
单元格可以为empty ,并且通过android:layout_column 可以设置index 值实现跳开某些单 元格。在TableRow 之间,添加View, 设置layout_height 以及背景色,就可以实现一条间隔线。 android:layout_span 可以设置合并几个单元格 :
1. <?xml version="1.0" encoding="utf-8"?>
2. <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent">
5.
6. <TableRow>
7. <TextView
8. android:text="column1"
9. android:padding="3dip" />
10. <TextView
11. android:text="column2"
12. android:padding="3dip" />
13. <TextView
14. android:text="column3"
15. android:padding="3dip" />
16. </TableRow>
17.
18. <TableRow>
19. <TextView
20. android:text="column11"
21. android:visibility= "invisible"/> //cell 不见了
22. <TextView
23. android:text=" 左边的invisible"
24. android:gravity="right"
25. android:padding="3dip" />
26. <Button
27. android:id="@+id/go"
28. android:text="go"
29. android:padding="3dip" />
30. <Button
31. android:text="cancel"
32. android:padding="3dip" />
33. </TableRow>
34.
35. <View // 间隔线
36. android:layout_height= "2dip"
37. android:background= "#F00" />
38.
39. <TableRow>
40. <TextView
41. android:text=" 右边的cell empty" />
42. <TextView
43. android:layout_column= "2"
44. android:text=" 跳开empty cell"
45. android:padding="3dip" />
46. </TableRow>
47.
48. <TableRow>
49. <TextView
50. android:text=" 合并3 个单元格"
51. android:layout_span= "3"
52. android:gravity="center_horizontal"
53. android:background="#FFC0C0C0"
54. android:textColor="#f00"
55. android:padding="3dip" />
56. </TableRow>
57. </TableLayout>
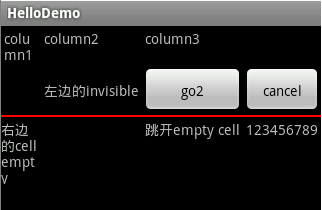
没有设置收缩/ 伸展效果
注意,原来没有添加 android:padding="3dip" 的,发现那些column 会凑在一起的,没有空白间隔!明显看到,那个cancel 按钮被挤到几乎看不见了!这时候需要使用 android:shrinkColumns=" 可收缩的column" ,android:stretchColumns=" 可伸展的column" 。
android:shrinkColumns 和android:stretchColumns 的值都是以0 开始的index ,但必须是string 值,即用"1,2,5" 来表示。可以用"*" 来表示all columns 。而且同一column 可以同时设置为shrinkable 和stretchable 。
如果使用TableLayout 类的setColumnShrinkable/setColumnStretchable (int columnIndex, boolean isShrinkable) 就麻烦些了,需要一个一个column 来设置。也可以使用TableLayout 的setShrinkAllColumns/setStretchAllColumns 来设置all columns 。
判断这些column 是否shrinkable 或stretchable ,可以调用isColumnShrinkable/isColumnStretchable(int columnIndex) ,isShrinkAllColumns()/isStretchAllColumns() 。
1. <?xml version="1.0" encoding="utf-8"?>
2. <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. android:shrinkColumns= "0" > // 设置第一个column 可收缩
6.
7. <TableRow>
8. <TextView
9. android:text="column1"
10. android:padding="3dip" />
11. <TextView
12. android:text="column2"
13. android:padding="3dip" />
14. <TextView
15. android:text="column3"
16. android:padding="3dip" />
17. </TableRow>
18.
19. <TableRow>
20. <TextView
21. android:text="column11"
22. android:visibility="invisible"/>
23. <TextView
24. android:text=" 左边的invisible"
25. android:gravity="right"
26. android:padding="3dip" />
27. <Button
28. android:id="@+id/go2"
29. android:text="go2"
30. android:padding="3dip" />
31. <Button
32. android:text="cancel"
33. android:padding="3dip" />
34. </TableRow>
35.
36. <View
37. android:layout_height="2dip"
38. android:background="#F00" />
39.
40. <TableRow>
41. <TextView
42. android:text=" 右边的cell empty" />
43. <TextView
44. android:layout_column="2"
45. android:text=" 跳开empty cell"
46. android:padding="3dip" />
47. <TextView
48. android:text="123456789"
49. android:padding="3dip" />
50. </TableRow>
51. </TableLayout>
可收缩column 效果
现在可以看到第一个column 为了让第4 个column 完整显示,而收缩得内容分为几行显示!
而可伸展column 的效果就是在其他column 可以完整显示时,该column 就会伸展,占最多空间:
1. <?xml version="1.0" encoding="utf-8"?>
2. <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. android:stretchColumns= "1"> // 设置第二个column 可伸展
6.
7. <TableRow>
8. <TextView
9. android:text="column1"
10. android:padding="3dip" />
11. <TextView
12. android:text="column2"
13. android:gravity="right"
14. android:padding="3dip" />
15. <TextView
16. android:text="column3"
17. android:padding="3dip" />
18. </TableRow>
19.
20. <TableRow>
21. <TextView
22. android:text="column1"
23. android:padding="3dip" />
24. <TextView
25. android:text="column2"
26. android:gravity="right"
27. android:padding="3dip" />
28. <TextView
29. android:text="column3"
30. android:padding="3dip" />
31. </TableRow>
32. </TableLayout>
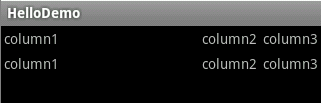
可伸展column 效果
而动态隐藏column ,可以调用TableLayout.setColumnCollapsed (int columnIndex, boolean isCollapsed) 来指定相应的column 。另外TableLayout 类的boolean isColumnCollapsed (int columnIndex) 能够判断指定的column 是否隐藏。
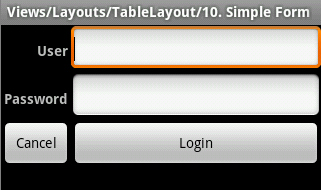
TableLayout 可以用来做网页上的Form 显示效果,看看官方的sample :
1. <?xml version="1.0" encoding="utf-8"?>
2. <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. android:stretchColumns="1">
6.
7. <TableRow>
8. <TextView
9. android:text="@string/table_layout_10_user"
10. android:textStyle="bold"
11. android:gravity="right"
12. android:padding="3dip" />
13.
14. <EditText android:id="@+id/username"
15. android:text="@string/table_layout_10_username_text"
16. android:padding="3dip"
17. android:scrollHorizontally="true" />
18. </TableRow>
19.
20. <TableRow>
21. <TextView
22. android:text="@string/table_layout_10_password"
23. android:textStyle="bold"
24. android:gravity="right"
25. android:padding="3dip" />
26.
27. <EditText android:id="@+id/password"
28. android:text="@string/table_layout_10_password_text"
29. android:password="true"
30. android:padding="3dip"
31. android:scrollHorizontally="true" />
32. </TableRow>
33.
34. <TableRow
35. android:gravity="right">
36.
37. <Button android:id="@+id/cancel"
38. android:text="@string/table_layout_10_cancel" />
39.
40. <Button android:id="@+id/login"
41. android:text="@string/table_layout_10_login" />
42. </TableRow>
43. </TableLayout>
Form 效果