结合EditorGridPanel与PagingToolbar的示例
花些时间捣鼓了下EditorGridPanel、PagingToolbar这两个控件,并写了个demo,顺便贴出使用细节和一些问题的解决方式和思路. 先看效果图.
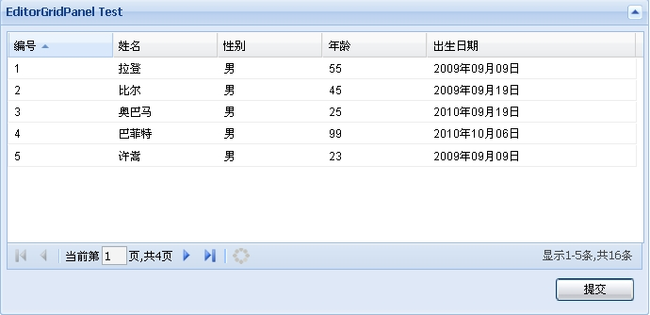
数据加载完毕:

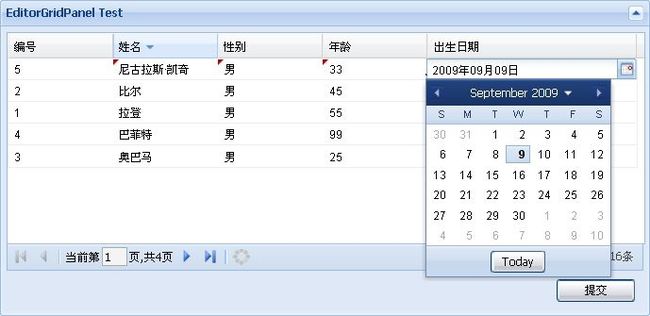
修改数据时:
用过EditorGridPanel的朋友应该会觉得最纠结的要属DateField字段了,因为它的格式问题很难设置.我还没有发现有属性可以直接解决这个问题,这里我提出我的解决方式,希望能够帮助到大家,如果大家有更好的解决方式,恳请共享下.让大家都能学习学习.
首先,在设置列模型的时候,DateField的renderer、editor属性是必须要设置的.设置的格式最好与数据库的DateTime格式保持一致,如:"yyyy-mm-dd/yyyy年mm月dd日",如果你只是设置这两个属性就想界面上显示的格式为你设定的.那么可能会令你失望了.它显示的格式为"NaN-NaN-NaN/NaN年NaN月NaN日",那么要如何解决这个问题呢.其实也很简单.只要在定义store的时候,指定field的类型就可以了(详细见源码).那么这个问题就算是解决了.然而新的问题接踵而至.当我们将修改完的数据进行保存的时候,会在插入数据库的时候引发异常,这也是因为格式的问题.我们在获取更新后的日期的时候,日期格式为GMT,并非我们预定义的.GMT是它的默认类型.那么如何将GMT类型变成我们需要的.可能大家会想到的有.通过split函数.这里我的做法是用GMT格式的日期去初始化Date对象.然后相应获取year、month、day.然后再拼接字符串.注意month要加1,month是从0-11计算的.那么到这里就算是结束了,从显示到数据入库.
关于PagingToolbar,注意的一点就是start必须是从0开始的,框架内部默认就是以接收0进行相应处理的.要么你可以去修改源码.效果等同.
到这里就算是介绍完了.
关于如何将更新的数据传递到后台,那么首选数据格式是json,我采用的是拼接字符串的方式,然后在后台转换成json对象,进行处理.拼接字符串肯定不是王道,也很麻烦,如果大家有更好的方法的,希望共享下.先谢过了.
JS代码:
Ext.onReady(function() {
var store = new Ext.data.JsonStore( {
url : "StudentServlet?action=list",
totalProperty : "totalCount",
root : "result",
fields : [ "id", "name", "sex", "age",{
name:"born",
type:"date",
dateFormat:"Y-m-d"
}],
autoLoad : {
params : {
start : 0,
limit : 5
}
}
});
var cm = new Ext.grid.ColumnModel( [ {
header : "编号",
dataIndex : "id",
sortable : true
}, {
header : "姓名",
dataIndex : "name",
sortable : true,
editor : new Ext.form.TextField()
}, {
header : "性别",
dataIndex : "sex",
sortable : true,
editor : new Ext.form.ComboBox( {
editable : false,
triggerAction : "all",
store : [ "男", "女" ]
})
}, {
header : "年龄",
dataIndex : "age",
sortable : true,
editor : new Ext.form.NumberField( {
minValue : 0,
maxValue : 120
})
}, {
header : "出生日期",
dataIndex : "born",
sortable : true,
width : 200,
renderer : Ext.util.Format.dateRenderer("Y年m月d日"),
editor : new Ext.form.DateField( {
format : "Y年m月d日"
})
} ]);
var editor = new Ext.grid.EditorGridPanel( {
title : "EditorGridPanel Test",
renderTo : "edit",
width : 620,
height : 300,
frame : true,
cm : cm,
store : store,
collapsible : true,
buttons : [ {
text : "提交",
handler : editorCommit
} ],
bbar : new Ext.PagingToolbar( {
pageSize : 5
store : store,
displayInfo : true,
beforePageText : "当前第",
afterPageText : "页,共{0}页",
displayMsg : "显示{0}-{1}条,共{2}条",
emptyMsg : "当前没有记录显示"
})
});
editor.show();
function editorCommit() {
var records = editor.getStore().getModifiedRecords();
if (records.length > 0) {
var txt = "[";
for ( var i = 0; i < records.length; i++) {
var cid = records[i].get("id");
var cname = records[i].get("name");
var cage = records[i].get("age");
var csex = records[i].get("sex");
var cborn = records[i].get("born");
//这里使用format格式函数
var time = new Date(cborn).format("Y-m-d");
//var year = date.getYear();
//var month = date.getMonth();//+1
//var day = date.getDate();
//var time = year + "-" + (month + 1) + "-" + day;
txt = txt + "{id:" + cid + ",name:'" + cname + "',age:"
+ cage + ",sex:'" + csex + "',born:'" + time
+ "'}";
if (i < records.length - 1)
txt = txt + ",";
}
txt = txt + "]";
Ext.Ajax.request( {
url : "StudentServlet",
success : function(flag) {
if (flag.responseText) {
editor.getStore().commitChanges()
Ext.Msg.alert("提示","更新成功");
} else {
Ext.Msg.alert("提示","更新失败");
}
},
failure : function() {
Ext.Msg.alert("提示","更新失败");
},
params : {
action : "modify",
json : txt
}
});
}
}
});