Ext扩展 :双选框,多选框
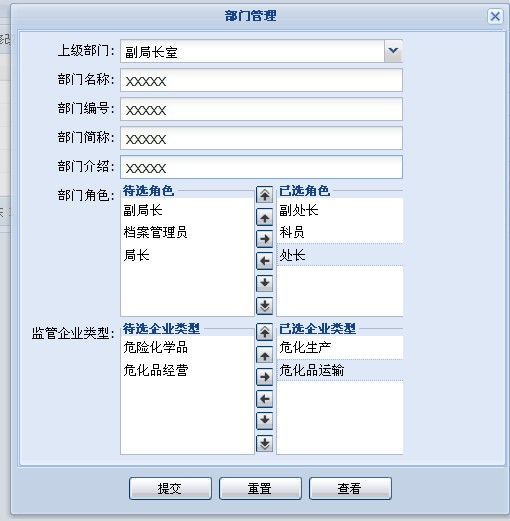
从图可知,带有两个多选框,代码如下:
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>部门管理</title>
<link href="<%=path%>/js/resources/css/ext-all.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="<%=path%>/js/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="<%=path%>/js/ext-all.js"></script>
<script type="text/javascript" src="<%=path%>/js/zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="<%=path%>/admin/multiselect/multiselect.css"/>
<script type="text/javascript" src="<%=path%>/admin/multiselect/DDView.js"></script>
<script type="text/javascript" src="<%=path%>/admin/multiselect/MultiSelect.js"></script>
<script type="text/javascript" src="<%=path%>/admin/multiselect/ItemSelector.js"></script>
<script type="text/javascript" language="javascript" src="<%=path%>/admin/deptManage.js"></script>
</head>
我将他用jsp包含起来的,特别要注意ext版本问题,我试了两个小时,没有成功,后来改用ext2.3才成功
我将itemselector与到formpanel中,然后再加到window中,作弹出框
var dataForm = new Ext.FormPanel({
frame: true,
labelAlign: 'right',
labelWidth: 80,
defaultType: 'textfield',
defaults: {
anchor:"80%",
allowBlank: false
},
items: [
{
xtype: 'hidden',
name: 'id',
id:'id'
},{
xtype:'hidden',
name:'regionid',
id:'regionid'
},{
xtype:'combo',
fieldLabel:'上级部门',
hiddenName:'parentid',
valueField:'id',
displayField:'deptName',
mode:'remote',
store:comboStore,
triggerAction : 'all',
selectOnFocus :true,
editable : false,
loadingText : '加载中...',
allowBlank:true
}{
fieldLabel: '部门编号',
name: 'deptCode',
id:'deptCode',
allowBlank:false,
blankText:'部门编号不能为空'
}{
xtype:"itemselector",
name:"deptRole",
id:"deptRole",
fieldLabel:"部门角色",
dataFields:["id", "roleName"],
toData:[],
fromData:[],
msWidth:120,
msHeight:120,
valueField:"id",
displayField:"roleName",
imagePath:"multiselect/images/",
toLegend:"已选角色",
fromLegend:"待选角色",
fromStore:roleStore //数据来源
},{
xtype:"itemselector",
name:"deptGist",
id:"deptGist",
fieldLabel:"监管企业类型",
dataFields:["id", "sortName"],
toData:[],
fromData:[],
msWidth:120,
msHeight:120,
valueField:"id",
displayField:"sortName",
imagePath:"multiselect/images/",
toLegend:"已选企业类型",
fromLegend:"待选企业类型",
fromStore:gistStore //数据来源
}]
});
同样,大家可以参考源代码:有相关store属性
fromstore,toStore
因此我写了两个store
gistStore ,roleStore
//企业类型store
var gistStore= new Ext.data.JsonStore({
url:'gistTypeAction!findAll',
root:'result',
successProperty:'success',
fields:[{name:'id',type:'int'},{name:'sortName',type:'string'}]
});
//角色的store
var roleStore=new Ext.data.JsonStore({
url:'roleAction!findAll',
root:'result',
successProperty:'success',
fields:[{name:'id',type:'int'},{name:'roleName',type:'string'}]
});
itemselector与struts2进行交互,传值跟常规一样,如,request.getParameter("deptRole"),它会去取valueField的值,因此这个属性必须加上,它相当一个隐藏域而已,好了,就写到这里,大家有什么意见,可以一起交流,共同学习ext.........
http://www.figtreesystems.com/ext/ext-ux/2.0/Multiselect/Multiselect.html