【Android学习笔记】ListView使用SimpleAdapter适配器
小魏原创,欢迎转载~
转载请注明出处:http://blog.csdn.net/xiaowei_cqu/article/details/7045497
最近在做一个聊天的小应用,我负责聊天窗口部分,弄了个简单的有点丑的“汽泡短信”聊天模式~先附上最终效果图:
以下是摸索的过程,与大家分享:
从聊天的模式可以看出整个窗口应该是一个ListActivity,其中每一行用聊天的内容填充ListView。
ListView可以使用最基本的ArrayAdapter填充,但是每一行只能填充文本。我们的聊天内容除了文本,还希望有个头像(当然后期还可以再添聊天时间、用户名之类的~),首相想到的是使用SimpleAdapter。
这是第一个Demo的代码:
public class TryChatPopActivity extends Activity {
ListView itemlist = null;
List<Map<String, Object>> list;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
itemlist = (ListView) findViewById(R.id.chatlist);
refreshListItems();
}
private void refreshListItems() {
list = buildListForSimpleAdapter();
//实例适配器
SimpleAdapter chat = new SimpleAdapter(this, list, R.layout.chata,
new String[] {"chatportrait","chatinfo"}, new int[] {R.id.imgPortraitA,R.id.txvInfo});
itemlist.setAdapter(chat);
itemlist.setSelection(0);
}
//用来实例化列表容器的函数
private List<Map<String, Object>> buildListForSimpleAdapter() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(2);
ImageView imgA=(ImageView)findViewById(R.id.imgPortraitA);
//向列表容器中添加数据(每列中包括一个头像和聊天信息)
Map<String, Object> map = new HashMap<String, Object>();
map.put("chatportrait",imgA);
map.put("chatinfo", "嗨~");
list.add(map);
map = new HashMap<String, Object>();
map.put("chatportrait",imgA);
map.put("chatinfo", "嗨~\n你好!");
list.add(map);
map = new HashMap<String, Object>();
map.put("chatportrait",imgA);
map.put("chatinfo", "嗨~\n你好!\n我是小魏~");
list.add(map);
return list;
}
}
其中 chata 布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="5px"
>
<ImageView
android:layout_width="42px"
android:layout_height="42px"
android:layout_gravity="bottom"
android:id="@+id/imgPortraitA"
android:background="@drawable/portraita"
/>
<TextView android:id="@+id/txvInfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="5px"
android:paddingBottom="5px"
android:paddingLeft="5px"
android:textColor="@android:color/black"
android:textSize="18dip"
android:background="@drawable/chatbg"></TextView>
</LinearLayout>
这里最关键是尝试定义和使用SimpleAdapter适配器:
SimpleAdapter chat = new SimpleAdapter(this, list, R.layout.chata,
new String[] {"chatportrait","chatinfo"}, new int[] {R.id.imgPortraitA,R.id.txvInfo});
其中第一个参数是context,即当前的Activity;第二个参数是要去填充ListView每一行内容的list;第三个参数resource是ListView每一行填充的布局文件。
比较麻烦的是第四个和第五个参数,SimpleAdapter构造函数中第四个参数String[] from表示名字数组,因为在ArrayList存放的都是Map<String,Object>的item,from中的名字就是为了索引ArrayList中的Object。
第五个参数在构造函数中表示为int[] to,是索引layout中的id,对应前面每项的布局格式。
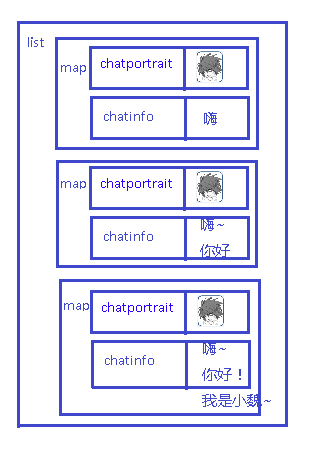
如上述代码的效果是,在数组list中放了三组map数组:

这样,刚才的SimpleAdapter就好理解多了,如下:
最终运行效果如下:


