extjs学习二TabPanel
tab面板是布局中用的比较多的。
引入ext必须的3个文件:
<!-- Ext --> <link rel="stylesheet" type="text/css" href="ext4/resources/css/ext-all.css" /> <script type="text/javascript" src="ext4/bootstrap.js"></script> <script type="text/javascript" src="ext4/locale/ext-lang-zh_CN.js"></script>
tab.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- Ext -->
<link rel="stylesheet" type="text/css" href="ext4/resources/css/ext-all.css" />
<script type="text/javascript" src="ext4/bootstrap.js"></script>
<script type="text/javascript" src="ext4/locale/ext-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="ux/css/TabScrollerMenu.css" />
<script type="text/javascript" src="tab.js"></script>
</head>
<body>
</body>
</html>
tab.js:
Ext.Loader.setConfig({
enabled: true
});
Ext.Loader.setPath('Ext.ux', 'ux/');
Ext.onReady(function(){
var tabscrollermenu = Ext.create('Ext.ux.TabScrollerMenu', {
ptype: 'tabscrollermenu',
maxText: 15,
pageSize: 10
});
var tabs = Ext.create('Ext.tab.Panel', {
title: '选项卡面板b',
width: 400,
height: 300,
collapsible: true,
activeTab: 0,
plugins: [tabscrollermenu],
items: [{
itemId: 'index1',
title: '选项卡 11',
closable: true,
autoLoad: {
url: 'tabFrame.jsp?url=index1.html'
}
}, {
title: '选项卡2',
closable: true,
autoLoad: {
url: 'tabFrame.jsp?url=index2.html'
}
}],
renderTo: Ext.getBody()
});
Ext.create('Ext.button.Button', {
text: '添加选项卡',
scope: this,
handler: function(){
var tab = tabs.add({
title: '选项卡' + (tabs.items.length + 1),
closable: true,
autoLoad: {
url: 'tabFrame.jsp?url=index2.html'
}
});
tabs.setActiveTab(tab);
},
renderTo: Ext.getBody()
});
Ext.create('Ext.button.Button', {
text: '删除选项卡',
scope: this,
handler: function(){
var tab = tabs.getActiveTab();
tabs.remove(tab);
},
renderTo: Ext.getBody()
});
});
ux在examples下面可以找到。
index1.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<title>Insert title here</title>
<script type="text/javascript">
function show(){
var val = document.getElementById("txtIndex").value;
alert(val);
}
</script>
</head>
<body>
index1页面<input id="txtIndex" type="text" value="abab"/><input type="button" value="显示" onclick="show()"/>
</body>
</html>
index2.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<title>Insert title here</title>
<script type="text/javascript">
function show(){
var val = document.getElementById("txtIndex").value;
alert(val);
}
</script>
</head>
<body>
index2页面<input id="txtIndex" type="text" value="index2"/><input type="button" value="显示" onclick="show()"/>
</body>
</html>
tabFrame.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<iframe src="<%=request.getParameter("url") %>" width="100%" height="100%" frameborder="0"></iframe>
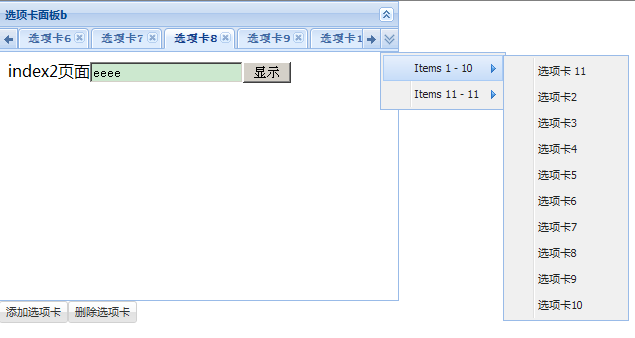
效果如图: